Dev:2.8/Source/DataDesign
目次
Data Design
Blender 2.8x introduces new ways to organize UIs and scenes. This is an overview of how all the data fits together in the latest design iteration, as agreed during the Code Quest.
On one side there is Scene Data, which is file data that you get when loading a .blend with “Load UI” unchecked. This must contain all data needed for final renders, as well as all data to be able open an arbitrary .blend file and work on within a user’s own configured UI reasonable quickly. Within scene data we can store settings per scene, per view layer or per collection.
On the other side there is UI Data, which has workspaces, layouts and 3D viewports. This UI data is saved in .blends and may be optionally loaded by users, however they should also be able to keep their UI. Workspaces are intended to be set up for specific tasks, and draw modes and settings are part of that setup.
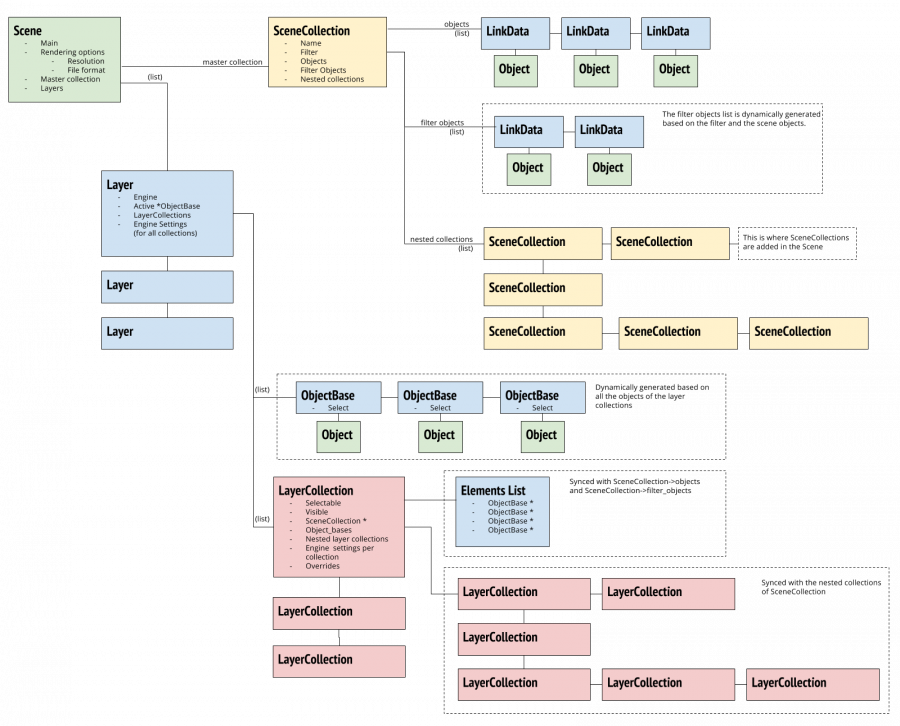
Scene Data
Scene
The scene contains the render engine, as in the output target that the scene is being created for. In that sense a "render engine" can be not only a renderer like Cycles or Eevee, but addons can also register engines like Blend4Web or Godot as output targets and show just the settings, shader nodes, lights, ... relevant to creating content for them.
The scene has render settings, some of which can be shared between engines and some which are engine specific. We try to share render settings between Cycles and Eevee as much as reasonable.
View Layers
Scenes contains one or more view layers. These are different "views" of the scene, which can contain a subset of the objects in the scene and override scene settings. View layers have two purposes. One is for final renders where you want to use them like render layers, for example rendering with different objects, without a background, with different number of samples, etc. The other purpose would be to have a separate view layer for final renders at full quality, and preview renders at reduced quality to keep the viewport interactive.
Collections
Scenes also contain collections, which contain objects. Collections can be nested, and objects can be in multiple collections. Collections serve as a way to organize the scene to more easily browse in the outliner and to quickly show/hide part of the objects, the same way as layers in 2.7x.
The scene has a Master Collection, and all collections and objects are children of this master collection (either directly or through nesting).
View layers link to one or more collections from the scene. In the simplest setup they link to the master collection and just get all objects in the scene. In more advanced setups the view layer can use a subset of collections.
We plan to support per collection overrides, where properties of objects in the collections can be changed. Also properties of for example material and lamp data used by those objects can be changed per collection, so that you can for example change the light color of all lights in a collection.
Groups
Groups remain available as well, and will now contain a collection (or a multiple nested collections). Group serve two purposes. By creating a group instance you can instance all the objects in the collection, in the same or another .blend file. The other purpose is that for things like collision or effector groups. Overrides also work for collections in a group.
In a way groups are a collection as a (linkable) datablock, and in the UI they could be unified more.
Dependency Graph
Each view layer corresponds to one dependency graph, where all the data, modifiers, constraints, animation, ... are evaluated. A single dependency graph can be used by multiple render engines to display the same data.
UI Data
Workspaces
Workspaces provide different UIs optimized for specific tasks like Modeling, Animation, 3D Printing, .. . These will be available as tabs at the top of the UI. Users can create and share workspaces. While initially workspaces work mostly like screens in Blender 2.7x, the plan is to support more customization by supporting per-workspace addons and other UI changes, for example to create a simplified UI for new users.
Each workspace will have its own subdivision layout. Internally a workspace contains multiple layouts if there are multiple windows open. This will remain an implementation detail that is hidden from users, we do not currently plan to add a way to manually switch between layouts within a workspace window.
Layouts contain editors, like the 3D Viewport, Properties or Dope Sheet. As before these editors can have settings about which data to display and how to display it.
Modes
Object modes like edit mode, sculpt mode, paint mode will be controlled per workspace and affect all selected objects. Settings that affect tools and commends within those modes (like symmetry and snapping) will be part of the workspace.
Link to Scene Data
- The active scene is determined by the window.
- The active view layer within that scene is determined by the workspace.
- All editors within a workspace display the same view layer and collections.
Render and Display Settings
It's not easy to make a clear division between render settings in the scene data, and display settings in the UI data. There is a gray area where some settings could reasonable be part of both, or where you might want to override a render settings to be different in the 3D viewport.
A separate view layer for viewport editing provides part of the answer. This way you can show/hide collections without affecting the final render, and change settings that lower the "quality" of the render like reducing the number of samples, subsurf levels or texture resolution.
Besides that, the 3D viewport will have three types of display settings:
- Shading mode (wireframe, studio lighting, texture, rendered, ...) and settings related to them
- Overlay settings to turn on/off things like outlines, 3D cursor, overhang, ..
- Settings to turn on/off certain effects, overriding the render settings (motion blur, DoF, ..)
Part of the shading modes will be handled by the workbench engine, and part by the scene render engine like Eevee and Cycles.
We are also considering if and how presets for the 3D viewport display settings fit in.
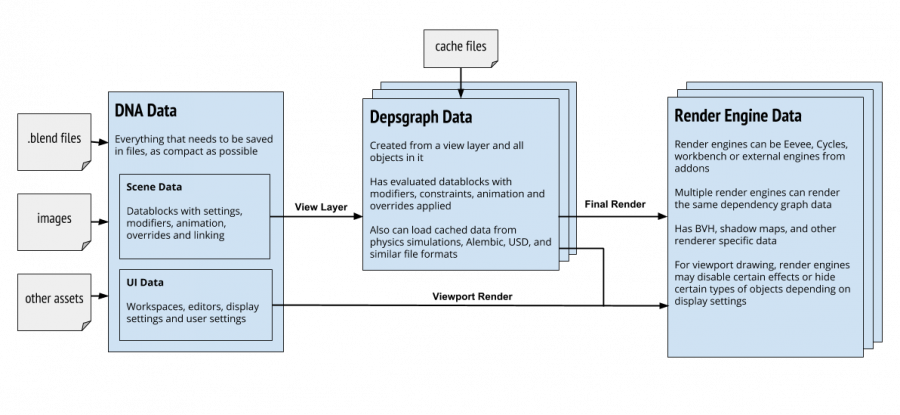
Data Flow
Putting it all together, data flows from DNA data, to depsgraph data, to render engine data.
Notes
- This design no longer has a per-workspace engine choice, and instead uses per 3D viewport draw modes. We do still think it is important to make editing in a single 3D viewport with Eevee / Cycles + overlay a great experience. Depending on the scene, practical performance concerns may require using Eevee instead of Cycles for editing, or Workbench instead of Eevee. But that will become much less important as we improve Blender and GPUs get faster.
- Settings that affect the quality are mostly stored in the scene or view layers. It could be nice to say for a workspace “render at low enough quality to make it interactive”, however in practice the specific settings to make that happen are often scene dependent. A complex shot requires aggressive reduction in subsurf or texture resolution to make it fast for interactively setting up lighting, while a single character or simpler scene may be able to use full particle and texture resolutions while remaining interactive to get the details of the model right.
- It can be useful to show a 3D viewport in final render quality, while working in a lower viewport quality. With the current design this requires opening a separate workspace window * with a final render view layer. If we want to have preview and final render quality 3D viewports in a single window, we’d need to add a per 3D viewport active view layer. This is not currently possible and it’s not clear if this is something we will support in the future.
- A concern is that the workflow of having a separate final and viewport different quality settings is not easily discoverable like the existing “Render Samples” and “Viewport Samples” settings, which explicitly guide the user to only change those values that affect quality and not the final render look. If the default .blend file contain two view layers with overrides for typical viewport specific settings it could help, but if this is easy to understand depends on the UI. If changing viewport and render settings requires constantly switching between view layers it is inconvenient, and updating the 3D viewport to show the full render quality would be slow.