「Dev:2.5/Doc/How to/Add an icon」の版間の差分
(→Add the Icon Graphic) |
細 (1版 をインポートしました) |
(相違点なし)
| |
2018年6月29日 (金) 04:40時点における最新版
目次
Understanding the needed files
The icon files
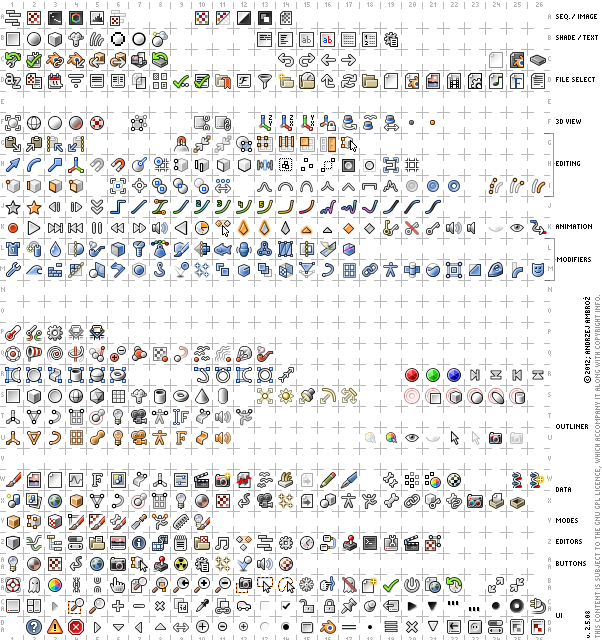
In the release/datafiles/ folder you can find Blender's icon files:
blender_icons.svgblender_icons16/*.datblender_icons32/*.dat
When opening the SVG file, make sure to use Inkscape. Other popular software such as Adobe Illustrator might not display all of the icons.
Groups of icons
As you see, icons are disposed in rows, which are grouped in a logical way and marked with the labels on the right.
Icons names
Open source/blender/editors/include/UI_icons.h
Apart from the GPL license and comments, you will find a big list starting with:
DEF_ICON(BLENDER)
DEF_ICON(QUESTION)
DEF_ICON(ERROR)
DEF_ICON(CANCEL)
DEF_ICON(TRIA_RIGHT)
As you can see in source/blender/editors/include/UI_resources.h, the macro DEF_ICON is:
#define DEF_ICON(name) ICON_##name,
hence it takes the name in parentheses and defines ICON_<name-in-parentheses>
That is, in source/blender/editors/include/UI_icons.h we define a list of names like
ICON_BLENDERICON_QUESTIONICON_ERRORICON_CANCELICON_TRIA_RIGHT...
Icons disposal
Using the "Icons" addons
Now to help you understand how this works, enable the Icons addon.
Go in the console space and in the view menu enable the icon viewer: you will get a nice list of icons to scrub in Console or in the Text Editor.
Icons order
By scrolling the slider in the console header, you'll see that these icons appear:
- in the same order they are defined in
source/blender/editors/include/UI_icons.h. - in the same order they are in the
blender_icons*files.
Precisely:
- the first icon in the icons viewer (ICON_QUESTION) is the second icon at the bottom-left in the
blender_icons*files, - the second icon in the icons viewer (ICON_ERROR) is the third icon at the bottom-left in the
blender_icons*files, - and so on...
Their order is in rows, from left to right, and reading rows from the bottom to the top of the blender_icons* files.
Note
For some reason, the first one is not available in Blender's buttons (will investigate).
|
Empty slots
You may have noticed that there are empty slots in the blender_icons* files, for example in the first line the slots 16 and 17, which are preceded by the MENU_PANEL icon and followed by the DOT icon.
These empty slots have a correspondant code in source/blender/editors/include/UI_icons.h as shown below:
DEF_ICON(MENU_PANEL)
#ifndef DEF_ICON_BLANK_SKIP
DEF_ICON(BLANK002)
DEF_ICON(BLANK003)
#endif
DEF_ICON(DOT)
Adding an icon
Add the icon image
Find an empty slot where to put your icon in the blender_icons* files, putting it in the right group.
Add the icon in the image, for example the first free slot, number 16.
This corresponds to DEF_ICON(BLANK002) in the source code.
Add your icon name
Choose a name which won't clash with existing names, for example MYICON.
In source/blender/editors/include/UI_icons.h:
- move
DEF_ICON(BLANK002)correspondant to the blank slot you have chosen out of the#ifndef - change it to
DEF_ICON(MYICON)
Like this:
DEF_ICON(MENU_PANEL)
DEF_ICON(MYICON)
#ifndef DEF_ICON_BLANK_SKIP
DEF_ICON(BLANK003)
#endif
DEF_ICON(DOT)
Add the Icon Graphic
For testing you can edit blender_icons16.png/blender_icons32.png,
but if you want this to make its way back into Blender you should edit the SVG source: blender_icons.svg
Once you have done this you can re-generate the images by running inkscape from the command-line:
python3 blender_icons_update.py
On Unix systems you can simply run:
make icons
Note that both inkscape and blender must be in the system PATH for this command to execute properly.
Compile!
Finally, compiling blender you should see your icon MYICON in Blender!
Enable the Icon addon again and search for it at number 16.