「利用者:Mppic」の版間の差分
細 (Robot: Changing template: K) |
細 (1版 をインポートしました) |
(相違点なし)
| |
2018年6月29日 (金) 02:52時点における最新版
目次
MPPICs page
Colorband improvements
Here are some thoughts and mockups for possible improvements of the colorband tool. I mainly put these up here because LukasT is interested in implementing the "rainbow" functionality. Everyone is invited to share their thoughts here!
Rainbow
(PS: LukasT, if you decide to implement this, feel free to move this section over to your page / any place you see fit)
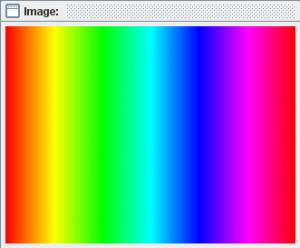
This allows the user to create colorbands that run through the hues between two control points in HSV space rather than RGB space, creating a rainbow-like effect as shown in image (0).
I know this is already possible manually. But IMHO software is meant to do the grunt work for the user; after all, I could also do the rendering on a piece of paper with a calculator, but blender offers an integrated renderer, so... ;-)
Details
This would work just like the "HSV gradient" found in GIMP, by interpolating the H,S and V values between two control points.
This can be done in two directions: Clockwise (CW) and counter-clockwise (CCW). This determines the direction in which the interpolation runs through the HSV color wheel.
Let's for example say that the first (left) control point has a (HSV) hue of .1 and the second (right) one a hue of .6: CW would interpolate directly from .1 to .6 (image (1)), CCW from .1 to 0, then wrap around the spectrum and continue downwards from 1.0 to .6 (image (2)).
Implementation
This functionality could be implemented in two ways:
- a new interpolation type "rainbow" could be added, but this has several disadvantages:
- AFAIK the interpolation type is set for the whole colorband, not individual control points, meaning you can't set just a section of it to rainbow
- rather inflexible as you can't adjust the rainbow internally, just its endpoints
- possibly harder to implement a new interpolation type?
- preferably, this function just inserts new control points (CPs)to achieve the effect (image (3))
- (currently, you can only select one CP at a time, so a decision has to be made whether to add the rainbow before or after the selected CP. To be discussed.)
- I *guess* it is sufficient to ad points for full red, green, blue and C,M,Y.
- in (1), CPs for yellow and green would be added
- in (2), CPs for red, M, blue and C would be added (in that order, left-to-right)
- offers great flexibility
- does not interfere with existing methods at all, internal treatment of colorband remains unchanged
UI
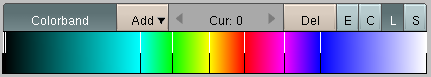
As the proposed method adds things to the colorband, it is a logical extension to the Add button. Because it is probably an not so often used feature, I propose to add a drop-down menu to the add button with two options:
- rainbow clockwise
- rainbow counter-clockwise
This menu could be accessed by clicking the small triangle on (or next to) the Add button, shown in image (3). This does not use any additional screen space, does not change existing workflows, keeps the most used function directly accessible, yet clearly indicates to the user that there's an option to add something else than just a CP.
General editing features
A couple of enhancments for working with colorbands (hotkeys probably trivial to do after 2.50 event/hotkey refactor):
- ⇧ ShiftLMB
 selects multiple control points
selects multiple control points - A selects all CPs
- G grabs / moves selected CPs
- S scales selected CPs
- X deletes selected CPs
- Function to „space evenly“: distributes selected CPs evenly in the space they occupy. First and last one are never moved.
- independent CPs for color and alpha
- UI: Trinangles at top/bottom of CPs for color/alpha respectively. line between them if connected (default).
- new CPs are connected. Dragging the line between them or the triangles moves them together.
- ⇧ ShiftDragging just one triangle (dis)connects: If connected, split, if disconnected, snap.