「Dev:2.5/Source/UI/LayoutEngine」の版間の差分
細 (1版 をインポートしました) |
|
(相違点なし)
| |
2018年6月29日 (金) 03:40時点における最新版
目次
WM/Region level flow
Region Init:
- If region is (header, toolbar, buttons view)
- find scripts how? assign somehow
- call listener py script (adds a dynamic listener handler)
Region Listener:
- If region is (header, toolbar, buttons view)
- match the registered listener options and send "refresh" or "draw" to region
Region Refresh:
- If region is (header, toolbar, buttons view)
- send or store initialization info?
- execute script
- ends with uiLayout/uiBlock data
- add or insert the standard buttons (like editor type menu) or drag/dropped stuff
Region Draw:
- draw using themes and uiLayout/uiBlock data
LayOut Engine Flow
For each header, toolbar, buttons view:
Send info to Py:
- region size, region v2d info?
- type; bar horizontal, bar vertical, buttons view
- panel state, so closed panels can be skipped or forced visible
Get info from Py:
- minzoom: either draw slider or autohide region
- maxzoom: either stretch view, or (optionally?) draw multiple collumns of panels
If visible:
- execute script
Post:
- calculate boundbox, init v2d
- match saved panel locations and panel state
- process layout into real coordinates
Python API
Listener callback for refresh
Panel name/ID registry
Context retrieval (respecting local "browse" context if set)
Layout hints:
- Collumns, flow or not
- Spacing
- Button labeling convention?
- Alignment
- Optional stylesheet or templates (py?)
Button/operator definition
- Pulldow menus
- RNA settings and Operator buttons
- Special harcoded UI templates, like curve, preview, etc
- Custom entirely python defined buttons?
-> Context browser/visualizer is a C template!
Layout API
When creating the buttons for a Panel, Header or Menu, a "UI Layout" is used. Based on a number of given items, layout specifiers and templates buttons will be created and positioned.
Items
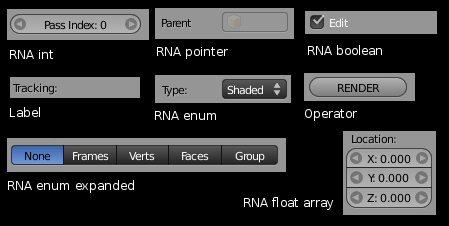
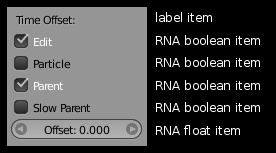
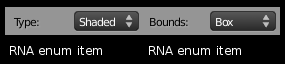
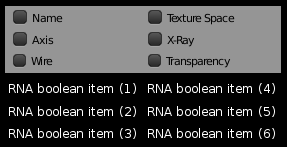
Items are the smallest entity in the layout. They correspond to one or more buttons. Item types that are implemented:
- RNA properties
- Operators
- Icon/Text Label
- Menu
- Separator
Layout Specifiers
Layout specifiers dictate how items are positioned. The following layout specifiers are available:
- Column
- Row
- Column Flow
- Split: this one generates two or more sublayouts, which can then be filled in again.
Templates
Templates provide a pre-built block of buttons. This has two purposes:
- Consistent layouts for things such as ID browsers or Preview Renders.
- Implemented button handling in C code rather than python to ease migration, or handle difficult cases.
Possible templates to add:
- ID Context/Browse
- Curve Mapping
- Colorband
- Preview Render
- List Edit
- Modifier
- Constraint
Multiple Datablocks
If we allow editing of multiple datablocks simultaneously, this presents a number of challenges. Rather than a single datablock / RNA pointer, a collection of them would passed along.
- Single Button: If all values agree, display the value. If not, display a dash.
- If conditional on properties: If all values evaluate to true, run the code. If some evaluate to true but not all, something could indicate that there are more buttons not diplayed. If all values evaluate to false, do nothing.
- For loop over collection properties: the collections need to be merged somehow. A reasonable method may be to retain all items with the same name & type in all collections. If some items only exist in some collections, there could again be an indicator that some are not displayed.
Further some implementation issues are:
- In python then all conditionals and for loops should take this into account, and use utility functions or perhaps builtin collection mechanisms to work with collections instead of single datablocks.
- Each button should not store this full collection, so such collection can be shared and stored at a higher level.
- Displaying 1000 objects may get quite slow, how to avoid major slowdowns on an select all operations? Have a built-in limit, abort drawing buttons after timeout, ..?
Performance
Ideally we would like to do minimal redraws and minimal python code evaluation. Currently in 2.5 even button highlights do a full redraw, though this will be fixed with partial redraws. Doing partial redraws while editing is more complicated, if the UI updates interactively while editing the button it becomes difficult to know if this requires a redraw, though it could be reasonable to assume none is needed, also to avoid buttons moving around while editing them.
What the performance implications of python code evaluation are is hard to predict. In principle the python code could be run once and the layout tree stored. The difficulty with such an approach however is that also conditionals and for loops need to be part of the layout tree.