「Doc:2.6/Manual/Interface/Pie Menus」の版間の差分
細 (1版 をインポートしました) |
|
(相違点なし)
| |
2018年6月29日 (金) 06:09時点における最新版
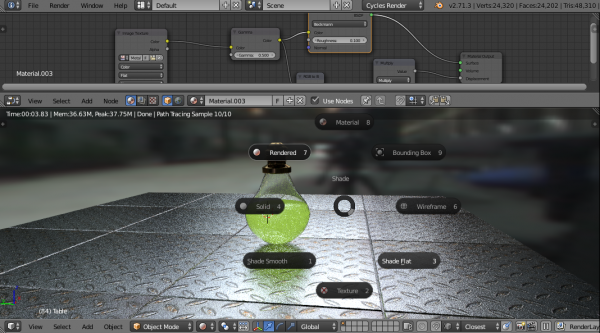
A pie menu is a menu whose items are spread radially around the mouse.
Interaction
To spawn a pie menu, a user needs to simply press the key that will spawn the menu.
- Releasing the key without moving the mouse will keep the menu open and the user can then move the mouse pointer towards the direction of a pie menu item and select it by clicking. (Also called click-style interaction)
- Releasing the key after moving the mouse towards a pie menu item will cause the menu to close and the selected menu item to activate. (Also called drag-style interaction)
An open disc widget at the center of the pie menu can help users discern the
current direction of the pie menu. The selected item is also highlighted.
A pie menu will only have a valid direction for item selection if the mouse is touching or extending beyond the disc widget at the center of the menu. The radius of the widget is controllable by the threshold option in the user preferences.
On some, but not all pie menus, the currently active option is also highlighted by a bright outline (see picture).
Recentering
The window system tries to keep the pie menu within the window borders. This will naturally change the initial position of the pie menu if users try to spawn one close to the window borders. As a result of this, the initial orientation won't be neutral, but rather pointing to the item closest to the edge. To counter this, there is a recenter timeout option. If users increase this timeout, then pie menus will use the initial mouse position for that duration while the pie direction is calculated. This allows for fast dragged selections.
Positioning
Positions of items on a pie menu are meant to stay the same to preserve muscle memory. This means that if some options are missing due to context, other items won't move to fill in the blanks. Example: Meshes do not have a pose mode so ⇆ Tab pie menu will not show this option. However, Object and Edit mode options stay on the same direction. This is also important since adding new items in any existing menus should not change the old positions.
Key interaction
Pie menu items support key accelerators. The key accelerator is the letter that is underlined on each menu item.
Also numbers can be used to select the items. Similarly to positioning, numbers are not meant to change if items are added or are missing due to different context so each number is bound to a specific direction. The numbering scheme corresponds to direction of numbers on a numberpad, taking number 5 as the center.
New Menus
Pie menus will not be included in default blender. Rather, they can be activated through add-ons. Blender, in this first iteration, will include a minimal add-on that will ship the following pie menus:
- ⇆ Tab : Interaction Mode
- Z : Shade + solid vs smooth shading
- Q : View directions + perspective/ortho and camera
- , : Snapping
- . : Pivot
- CtrlSpace : Manipulator
To activate those menus, go to the Add-Ons tab in user preferences and enable the "Pie Menus Official" Add-On
under the "User Interface" category.
Pie menus will completely override the operators that were previously assigned on those keys. There is, however, a sticky operator under development that will allow using both operators and pies on the same key
Options
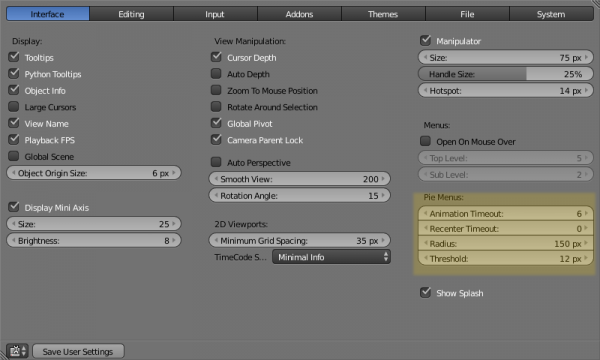
There are a few options available in user preferences to tweak the operation of pie menus:
Animation Timeout This number is the time, in 1/100s of a second that the pie menu opening animation takes to finish.
Recenter Timeout If a pie menu is close to the screen borders, the system will attempt to recenter a pie menu so that it is always visible. This means that the direction the user drags towards will be different from what was initially intended. However, the direction that is calculated before the recenter timeout has passed will always use the initial position that the menu was spawned from, so quick gestures are still possible, even when a menu is recentered.
Radius The distance, in pixels of the menu items from the center of the pie menu
Threshold A valid selection can only be determined only after the mouse has at least this distance from the center of the pie menu. This helps to minimize accidentally selecting unwanted items.
Adding Pie Menus In Blender
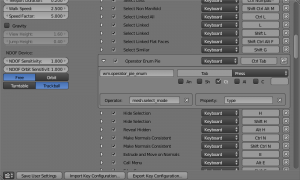
There are a lot of ways to add a pie menu. For users, maybe the easiest way is to change a keymap to spawn a pie menu item for an operator or context enum. Each case has dedicated operators for that. wm.operator_pie_enum will spawn a pie based on an operator's enum property, while wm.context_pie_enum will spawn a pie to select between enum values of a context property. Below are two examples of such tweaks:
Pie menus can also be coded in python, for more details Check:
http://wiki.blender.org/index.php/Dev:Source/UI/Pie_Menus for more details