利用者:Julianeisel/GSoC-2016/Final Report
目次
Layer Manager: Final Report
Julian Eisel - Mentored by Ton Roosendaal
This is the final report for my Google Summer of Code 2016 project, the layer manager. The work I’ve done was based on design ideas that I’ve outlined here. I recommend reading this if you want to understand what I’ve been working towards.
What I’ve done
This section recaps what I’ve done during the GSoC coding period. It should be understandable for people that haven’t followed the progress continuously.
Initial Experiments
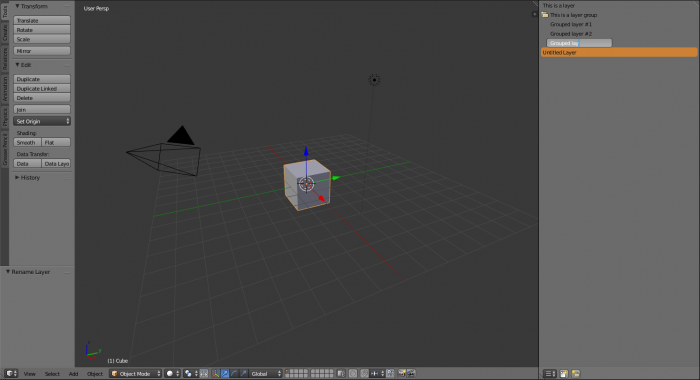
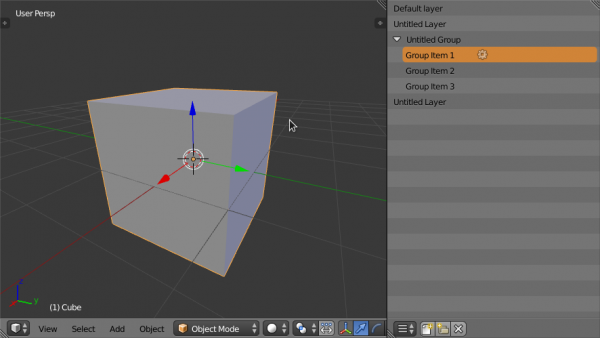
One of the first things I did was adding a new editor type, called Layer Manager. Looking back this was definitely a good idea because it gave me the playground needed to experiment with ideas and plans. Even if the later design work showed that we don’t need an own editor for layer management, having it was useful. For testing purposes, the new editor needed some basic functionality and some basic UI drawing, so I started working on that in the first week already.
I also started experimenting with some initial code architecture ideas I had in mind, mainly concerning the basic data management. Even when some details were refactored later, the core ideas worked out and haven’t changed much since then.
UI Design Work
Additionally submitting the layer manager as a GSoC project was a really spontaneous idea, so my initial proposal was seriously lacking some design details. I tried to correct this during the community bonding period and created a UI design doc that I shared with my mentor for early feedback. Turns out we had some different ideas on the purpose of layers, so while my considerations were mostly valid, some more discussion was needed.
Ton invited me to visit the Blender Institute for a little design sprint which we did beginning of the second week of the coding period. During this, Ton came up with some interesting ideas aiming at the famous ‘big picture’. Ideas for the new viewport, for render engines and general data architecture. It took some time, but I eventually published a doc that reflects the outcome of the design sprint and on top of that includes concrete proposals on how to realize things. You can find it here.
I didn’t advertise it that much, just enough for some initial feedback which I mainly got on the developer.blender.org design task, T38384.
Replacing Old Base Storage
A base is a wrapper around an object to store it in the scene, independent from linking. The bases of a scene have always been stored as a list directly in the scene, but the new layer design intended to replace this with a layer based storage. The bases would then be stored within the object layers, which again are stored as a hierarchical structure within the scene.
Obviously, the old base storage was used a lot in Blender’s code, so it took quite some effort and time to replace it with the new layer based storage. In the third week I did some testing for this by updating the viewport drawing for the new system. Towards the end of the GSoC coding period, I continued this work and managed to deprecate the old system completely.
Custom Layer Properties
The layer manager design doc describes what custom layer properties are about, and why they are important. I implemented support for them so that you can either create custom properties for all layer types, or only for a single layer type (in future we might have multiple layer types like compositing layers, override layers, etc). For that I refactored the code so that layer types and its properties are registered just like operator types. Render engines and Python scripts can easily register new properties similar to how they would do it for operators.
Local View Refactor
For convenience and efficiency, the same bit-fields that were used for the old layer system were also used for local view visibility checks. Now if we want to deprecate the old layer system, we have to refactor this. Actually, that’s not true - it would’ve been possible to keep the old code working - but at the price of nearly unreadable, hacky code. More historical artifacts to care and curse about. It’s always been a hack anyway, so better to get rid of it once and for all.
So I spent quite some time refactoring how Local View works internally and submitted the result as a patch (D2138). It delivers several improvements:
- Separated local view and layer data.
- Bumped max number of local views from 8 to 32.
- Proper API for handling local view
- Compatibility with old system (for scripts too)
Except of the increased number of max local views, nothing else should’ve changed.
Special Features
Some more features needed special attention and effort or are worth mentioning, namely:
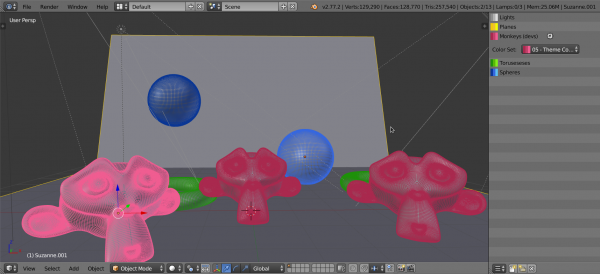
- Layer based wireframe colors
Layers are a useful base for a meaningful color system. We decided to add a Color Set property to object layers that lets you choose a color palette from the theme settings (to avoid theme contrast issues). This color will then be used to display wireframes and outlines of an object.
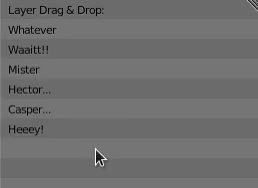
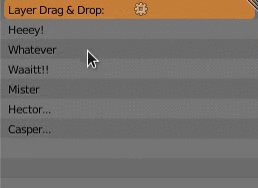
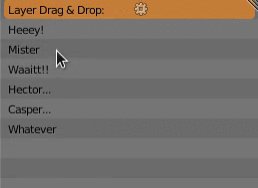
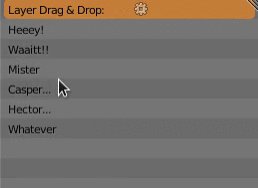
- Layer drag ‘n drop
To organize layers nicely it’s mandatory to have some way to reorder them. You could argue that drag ‘n drop reordering is not something I should’ve spent more than a few hours on, but actually a nicely working drag ‘n drop code isn’t that easy to write. I tried this before in other projects and faced a couple of problems, the isolated layer manager code and my familiarity with its surrounding code gave the perfect opportunity to experiment. Hence, I allowed myself to spend some more time on it (about 3 days IIRC).
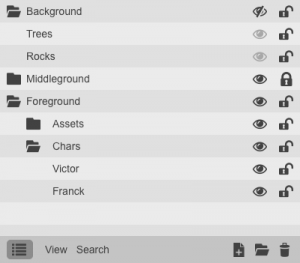
- Layer nesting
Supporting some sort of layer nesting or grouping was important to consider in code design since it has big influence on how layers are stored and accessed. So even if it was unsure if we want this, I added support for this pretty early.
- Compatibility
As stated in the layer manager design doc, the new layer manager should be fully compatible with old .blend files. The latest state of the code simply adds a default layer and moves all objects to it, it’s possible to add some more advanced conversion though.
So far, the new layer management code is also compatible with the Python API of the old layer system.
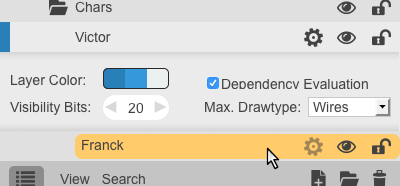
Layer visibility bits
In the design doc, you can also see that we’re considering to keep the old visibility bits, nicely integrated into the new layer workflow. An initial working version of this was added for testing.
General development
Being an active Blender developer and UI core team member, I couldn’t avoid spending time on general development that’s not directly related to my GSoC project. With this I mean duties such as patch review, bug fixes, bug tracker triaging, giving feedback, organizing, communicating, etc. As said, these things are not related to this GSoC project, but I don’t feel like this report would be complete without mentioning them. The numbers in the next section give you some insight into what else I worked on.
Some Numbers
To give some more precise info, during the GSoC coding period I…
- … authored 203 commits (excludes merge commits):
- 103 to soc-2016-layer_manager
- 32 to temp_localview_split
- 27 to master (see list of fixes below)
- 22 to grease-pencil-v2 (staging repository)
- 16 to HMD_viewport
- 3 to soc-2016-multiview
- … found and fixed 10 bugs in master (25872cae29, b53eca1711, e635f0413d, b988309028, de3181bc387, 574bbf5d1d4, c05363e8895a, 4559229163a, 7ca4cf2be59f5, 664e854af7fa2 - included in commit numbers above)
- … reviewed and committed 3 patches (not included in commit numbers above):
- Grease Pencil V2 branch (D2115)
- Boolean modifier UI improvement (D2136)
- Enable Undo for "Add background Image" (D1725)
Note: Used a mixture of Git magic and manual counting, so values might be off by one or two ;)
What’s missing?
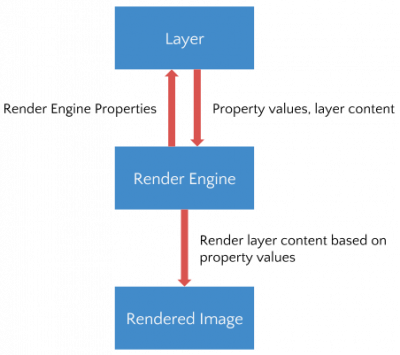
Quite something and not much at the same time :P The design we came up with moves the layer management into a central role of the pipeline, while leaving data interpretation completely up to the render engine. So what’s needed is a powerful and flexible system to manage layers on one side and render engines that actually make use of this on the other side. My job was to work on the former part which I’d consider mostly completed now (probably around 80%), the other part is a matter of continuous adaptation over time. Actually, the new viewport design will be built based on the new layer system.
Some things that need to be done still:
- Move layer manager to Outliner
- Decide how object and render layers will work together and implement it.
- Add more layer properties (see Properties Editor > Object context > Display panel)
- Override Support (separate project)
Master Inclusion
The layer manager project brings some drastic UI changes that will break a lot of existing documentation, tutorials and workflows, so it’s better to aim for a 2.8x release where we can bundle it with more UI changes. It might also rely on the new dependency graph.
The local view refactor patch can be merged earlier though, likely for the next release, assuming it passes review.
Conclusion
I had a fun and challenging time working on this GSoC project. Working on the layer manager and refactoring old code really helped me learning about parts of the code I’ve barely touched before - dependency graph, render engines, pipeline, linking, … Hopefully the Blender community will benefit from my work too. Even though the project isn’t finished yet, I’m quite satisfied with what I’ve done, the code design seems to work out well and lots of legacy code got an update. There are several things where I’d say I could’ve done better though:
- Towards the end I didn’t communicate much with my mentor, mainly because my work was boring refactors that didn't need much discussion. I still could've done a better job communicating with him.
- I didn’t follow a clear schedule (as UI design has changed a lot after my initial proposal submission). I should've updated the schedule early in the project.
- I (intentionally) didn’t reach out to users to ask for testing. Issue was that branch was pretty unstable most of the time, due to refactors that touched many parts of the code and due to issues with undo and file read/write. Some really basic testing of main features would've been possible though.