利用者:Brita/Proposals/UIPreviews
目次
UI Previews - Proposal
UI previews is an addition to the blender python API that allows requesting of image previews from files and the displaying of said previews in the UI as custom icons.
It is now possible to load single image or a set of previews for use in the UI with the existing widgets. It is not possible to override the default icons or share icons between addons.
Displaying previews in Blender's UI and requesting those previews is a stepping stone for the asset-experiments and engine projects.
UI Examples
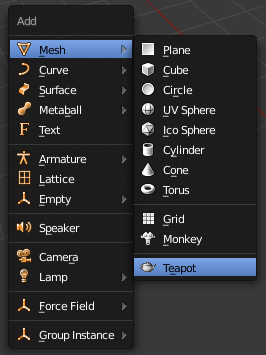
A preview can be used as a custom icon in any place an icon can be used. Examples:
Sample UI script: scripts/templates_py/ui_previews_custom_icon.py
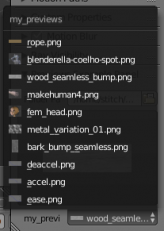
Furthermore, an EnumProperty with custom icons can be built and displayed in the appropriate templates. Examples:
Sample UI script: scripts/templates_py/ui_previews_dynamic_enum.py
Use Cases
- custom icon for buttons or menu items representing:
- an action not available in Blender's default icons
- set of file previews for picking image, movie, font and blend files integrated in the UI
- set of previews representing presets or that otherwise illustrate the results of a choice
The big picture
- This system allows thumbnail images to be used in the UI, as preview image or as an icon.
- These preview images are in a dynamic cache, which can be deleted or refreshed at any time.
- For that reason addons or UI scripts that rely on the feature have to carefully manage this, to not overload Blender with preview loading time.
Design specs - if you want to use this in a release
- Do not use this for advertising, logos or other non-functional use cases.
- Use a minimum of custom icons. This helps uncluttering the interface and keeping Blender's interface uniform.
- Only use these images in a way that is compatible with how rest of Blender works - as if it's a default interface we provide for everyone.
- Only use the feature within the context and UI of your own Add-on. You cannot rely on other add-ons to have this already preloaded. This feature also does not allow replacing of the default icons.
- Do not force preview image creation outside of the add-on dir, except when explicitly asked for by the user in the UI.
- Use the previews via "lazy loading" - create on first use, not on start of Blender.
- The default icon size in Blender is 32x32 and for previews 256x256. Your images will be scaled to fit these sizes on their maximum side.
How things work internally
- previews of files can be requested via python
- Blender generates a PreviewImage and populates the image data using the existing thumbnailing capacities ('IMAGE', 'MOVIE', 'BLEND', 'FONT')
- the PreviewImage is used as a source for BKE_icon by being placed in the 'obj' field of Icon
- PreviewImages have an icon_id which can be used in UI functions as the icon_value
- if a preview is requested from a file already thumbnailed, the cache is used if possible
- previews are accessed in python through 'preview collections': dict like wrappers that hold previews and are extendable
- previews are internally stored in a GHash 'gCachedPreviews' using the collection and filename as hash value
- if an already existing preview is requested (same collection+filename) it is simply retrieved, having however the option to force reload
- previews are freed when the collection they belong to is deleted
- addons should delete collections they create in unregister()
- addons can also free their previews on pre/post loading blend files
- preview collections are created and deleted via bpy.utils.previews
- PreviewImages are not IDs, they are generated and never saved with blend files