利用者:Julianeisel/GSoC-2016/Data Spreadsheet Proposal
目次
GSoC 2016: Data Spreadsheet Proposal
Synopsis
This proposal is about an integration of a data spreadsheet into Blender as a project for Google Summer of Code 2016. The core ideas should be outlined in this proposal, alongside with some initial thoughts on a possible code implementation.
A data spreadsheet would be an editor that lists a table of properties, based on a data type that is selected by the user. The layout and its content should become greatly customizable to allow efficient working conditions.
Lukas Tönne already built a spreadsheet prototype which can be found here. It's still at a pretty early stage, but it would be used as base for the implementation of this proposal.
Use Cases
These are examples for possible usage scenarios:
- Use spreadsheet to tweak settings of multiple lamps, meshes, ... in the scene, without having to select them individually and going to their settings in the properties editor.
- Use it to help with the 'everything node' project. (Check note below!)
- Use it for posing/action editing (see Pixar's Presto animation software).
- Use it for displaying huge data sets (e.g. huge amount of vertices or particles)
Further, this could be the base for a re-designed interface for managing drivers and custom properties
Note:
It would be nice if we could make the spreadsheet work together with the 'everything nodes' project Lukas Tönne is working on, but this depends too much on Lukas' progress to plan it as part of this GSoC project. Example use case: select a bunch of vertices from spreadsheet -> drag them into object node editor -> Vertex group for the dragged vertices is created.
Benefits
The spreadsheet would be a centralized but well structured place for all kinds of data. This is useful for getting a quick oversight of settings, but compared to usual button areas, it can also be a much easier and more efficient way to access data. A spreadsheet view would also compactly display data types with a huge amount of instances (think of millions of vertices, particles, ...). The highly customizable spreadsheet layout and content maximize the benefits and are an important part of the project.
Summarized, users would gain:
- Fast access to properties
- Compact way to view huge data sets
- Overview over scene, data-block properties and other data
- Possibillty to 'store' lists of properties (by storing 'views'; more about this in the project details)
- Maybe in future: New workflows for drivers, custom properties, adjusting keyframe values, creating nodes from data, ...
On the code side, a generic system for customizable table layouts would be implemented that could be reused for similar applications in future (e.g. file browser, outliner, dopesheet).
Deliverables
Main Deliverables
A data spreadsheet would deliver a whole new way to interact with data. In this case this would mean organizing, accessing, manipulating and creating data.
Further, there will be an in-depth source code documentation as well as a complete user documentation.
Other Deliverables
Even though it’s out of the direct scope of this project, the spreadsheet editor could become an interface for drivers and custom data. Re-designing this workflow has been overdue for a long time.
The framework that will be added for the table layout should become generic enough to be adaptable for other editors which use tables for content viewing.
Project Details
Which data to show?
The term data type is much too broad to be really meaningful. Thus we need to specify what kind of data we’re talking about. In this proposal a data-type is a number of objects, vertices, masks, or anything else that is basically a wrapper around a bunch of properties. Technically speaking, it is a Blender DNA struct. Further, in this proposal, the term also refers to drivers or custom properties, since it's planned to integrate them into the spreadsheet.
At the bare minimum, the spreadsheet should support listing data types such as objects, vertices, pose bones, ... What other kinds of data would be supported at the end is still a bit unsure (depends on other projects to some degree) and needs to be discovered before and during the GSoC coding period.
User Interface Integration
The data spreadsheet will be an own editor type. It is similar to the outliner, so merging both into one editor is a possible step to take. However, the interface requirements of the outliner and the spreadsheet appear to be quite different, so that merging them would likely affect the interface negatively.
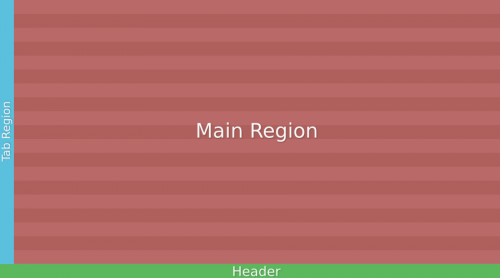
The data spreadsheet editor would consist out of at least 3 regions:
- Main region
- Tab region
- Header region
A properties region might be needed to provide access to editor related settings, but this needs to be explored still. Since the spreadsheet is all about data, as opposed to tools which are operations, a toolbar shouldn’t be needed.
Main Region:
The main region would only show a table. Each row would represent an instance of a data type (an object, a vertex, a driver, ...), each column a property of it (object dimension, vertex bevel width, driver target property, ...).
Plan is to support the following actions on each instance of a data type (so on each row):
- Naming
- Grouping into nameable, collapsable groups (and sub-groups)
- Reordering data containers/groups using drag & drop
Tab Region:
Vertical tabs will be used to allow working with views, creating a look and feel similar to the toolbar tabs. In such a view, we store the exact state of the content, meaning it stores the user modified scroll offset, table layout, opened/collapsed groups, ... This will allow users to toggle between the data types they've created without having to set them up again.
Adding a new view/tab would be done by clicking a little '+' icon in the tab area, for deleting a 'x' icon would be displayed in the active tab.
Support for reordering tabs using drag & drop would be nice to have, but is out-of-scope of this project.
Header Region:
The header region would be used just like in other editors. To switch the editor type and for accessing important editor specific settings.
Workflow
Setting up the spreadsheet for work with a data type would look like this:
- Add a new view by clicking '+' icon in tab region, give it a name (e.g. "vertices")
- Select a data type from a menu in the header (e.g. Mesh->Vertices)
- Group vertices, name them, reorder them, change their property values, .....
- The current content is saved into the view and can be accessed until the user changes/deletes it.
Implementation Thoughts
Table API:
For the table implementation, plan is to add an ED_tableview API. All the logic needed for generating customizable tables would be handled under this abstraction. It should become generic enough for other use cases.
Tabs:
Toolbar tabs aren't really generic and are coded specifically for their use in toolbars. For this project, I'd prefer to make them part of our regular button pipeline. Patch D1371 implements this already, for usage in spreadsheet editor we could add and use an API similar to the UI_panel_category API. This should also become generic enough to make it re-usable in future.
Project Schedule
A complete feature-rich implementation of a data spreadsheet would definitely take more than the 12 weeks available. However, a solid working outcome that is ready for master should be possible within the given time frame.
Note that the GSoC coding period overlaps with the exams period at my university (July). This means that I'll be a bit distracted during that time and might not be able to work full steam on the project. To compensate, I'll likely start the work a bit before the official coding period starts and use August to eventually catch up (I'll have holidays then).
This is a rough schedule for planning (ignoring the time I'd need for exam preparation, it's hard to predict when this would be exactly):
| 1. Week | Implement tabs which represent views and add support for naming, adding and removing tabs/views. |
| 2. Week | Move table drawing of Lukas Tönne's spreadsheet prototype into an initial ED_tableview API.
|
| 3. - 4. Week | Further develop the ED_tableview API.
|
| 5. Week | Add support for item groups that can be collapsed and named. |
| 6. - 7. Week | Polish and add UI features (mouse hover highlighting, un-embossed drawing, zoom view to selected operator, multi-value editing support...). |
| 8. - 9. Week | Look into hooking spreadsheet code up with other areas (like object nodes or dopesheet) |
| 10. Week | Write an in-depth source code documentation |
| Remaining Time | Fixes, polish, cleanup - make everything ready for master. And last but not least: User level docs! :) |
The schedule should be flexible enough to allow some shifting due to unexpected issues I might (will!) face.
Bio
I am doing my Bachelor of Science in Media Informatics at the University of Applied Sciences in Zweibrücken, Germany. My main interests are programming, music and sports.
Early 2014, I started getting involved as a Blender developer, focusing in the user interface. I was hired by the Blender Foundation for two days per week general development support. I'm also member of the core UI team and co-owner of the UI code module.
My most notable projects were Custom Manipulators (in progress still) and Node Auto-offset.