利用者:Julianeisel/GSoC-2016/Code Design
目次
Layer Manager: Code Design
Note
This page talks about "layer groups", however those will likely be replaced by proper nesting of object layers.
|
Scene Data Design
The following shows a really rough overview on how layers and objects are stored within the scene. It's in the spirit of this data design proposal.
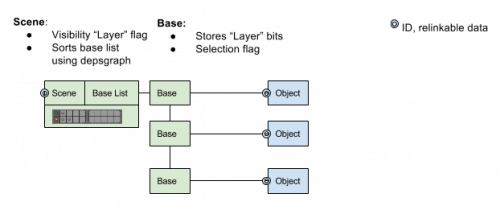
Old Design (pre 2.8)
The old design was pretty simple. All objects were indirectly stored as a list in the scene. Indirectly because a struct called "Base" was wrapped around each object. The scene, each 3D view and each object of it had a bit-field, which together formed the base of the old layer system. Layer visibility checks were as simple as comparing the bit-fields from the object and either the scene or the 3D View if available.
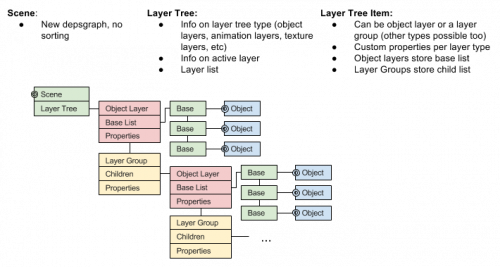
New Design (post 2.8)
Where the scene contained a base list in the old design, the new design contains a Layer Tree. This layer tree has a number of items, each item has a specified type (e.g. object layer or layer group). While all instances of a layer type share some basic data (using C-style inheritance with "LayerTreeItem" struct as base struct), each layer type can specify its own data. It's also possible to register custom properties for each layer type or for the layer tree item. This will allow render engines - or any other part of the code - to give layers their own data.
Each object layer contains a list of bases, the ones that have been assigned to this layer. A layer group uses a list of child layer tree items instead.
All of this is handled on BKE level. Drawing is done in a separate architecture as part of the editor code module.