テンプレート:Release Notes/2.40/UV Editing
UV Editing
<section begin=2.40-Textures-UV-Editing the Layout />
Live LSCM
To make the process of pinning UV's for LSCM easier, Live LSCM has been introduced. It recomputes LSCM in realtime while moving around pins. This gives you great control over the final UV unwrap.
http://mediawiki.blender.org/uploads/3/3e/Live_lscm_menu.png
To use Live LSCM, first do a regular LSCM unwrap. The LSCM doesn't always give good results by default, so the unwrap may look somewhat distorted. Pin a few symmetrical UV's on both sides of the unwrap, by selecting them and pressing PKEY. Now enable Live LSCM in the UVs menu in the UV/Image editor, and move/rotate/scale the pinned UV's.
http://mediawiki.blender.org/uploads/7/71/Pin_verts.png http://mediawiki.blender.org/uploads/5/52/Lscm_done.png
A demonstration video is available on the Orange blog:
http://orange.blender.org/blog/live-lscm-unwrap
Additionally, there are two new tools for selecting pins. "Select -> Pinned UVs" (Shift-PKEY) to select all pinned UV's, and "Select -> Border Select Pinned" (Shift-BKEY) to use border select for pins.
Other Changes
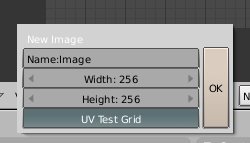
- "Image -> New.." creates a new image with a given width and height. Optionally, a test grid can be generated to visualize the UV mapping distortion in the 3D View.
- When no image is loaded in the UV Window, a non-scaling grid is now displayed.
- "View -> Display Normalized Coordinates" shows UV coordinates not in pixels, but in the range 0..1, during transform and in the View Properties panel.
- UVs and vertex colors of individual faces can be mirrored with "Face -> Mirror UVs" (MKEY). This complements the existing Rotate UVs.
- Pixel snapping during transforms is now disabled by default.
<section end=2.40-Textures-UV-Editing the Layout />