Meta:Guides/Image cataloguing/UI
目次
Image cataloging guide: User Interface elements
Note
All of these categories apply to Blender 2.4. For Blender 2.5 we will discuss a good convention when Beta 1 will be out.
|
Window
Add a category for the Window the UI element belongs to. Now we have these categories:
[[Category:UI/Window/3D]] [[Category:UI/Window/Ipo]] [[Category:UI/Window/Action]] [[Category:UI/Window/NLA]] [[Category:UI/Window/UV Image]] [[Category:UI/Window/Sequencer]] [[Category:UI/Window/Timeline]] [[Category:UI/Window/Audio]] [[Category:UI/Window/Text]] [[Category:UI/Window/Info]] [[Category:UI/Window/Outliner]] [[Category:UI/Window/Buttons]] [[Category:UI/Window/NodeEditor]] [[Category:UI/Window/ImageBrowser]] [[Category:UI/Window/FileBrowser]] [[Category:UI/Window/Scripts]] [[Category:UI/Window/UserPrefs]]
Example: adding a
[[Category:UI/Window/Buttons]]
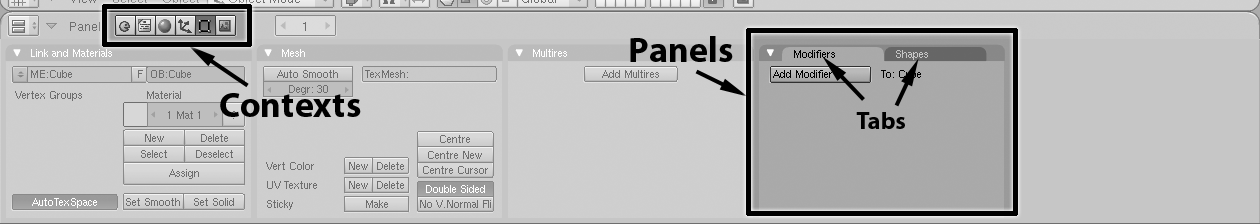
tag means that the element is in the Button window, see for example 
Type
Add a category for UI element type, like menu, popup, panel, etc. Now we have:
[[Category:UI/Type/3D element]] [[Category:UI/Type/Button]] [[Category:UI/Type/FixPanel]] [[Category:UI/Type/Keyframe]] [[Category:UI/Type/Icon]] [[Category:UI/Type/Menu]] [[Category:UI/Type/Panel]] [[Category:UI/Type/PopUp]] [[Category:UI/Type/Selector]] [[Category:UI/Type/Widget]] [[Category:UI/Type/Marker]] [[Category:UI/Type/Sound]] [[Category:UI/Type/Strip]] [[Category:UI/Type/Text]] [[Category:UI/Type/Datablock]] [[Category:UI/Type/File]] [[Category:UI/Type/Node]]
but you can add more when needed.
Place
Add a category for where do you find the UI element. Basically this can be:
[[Category:UI/Place/Header]] [[Category:UI/Place/View]]
Context
Please add a category for the Context. Below you find a list valid for Blender 2.4.
[[Category:UI/Context/Logic]] [[Category:UI/Context/Script]] [[Category:UI/Context/Shading/Lamps]] [[Category:UI/Context/Shading/Material]] [[Category:UI/Context/Shading/Texture]] [[Category:UI/Context/Shading/Radiosity]] [[Category:UI/Context/Shading/World]] [[Category:UI/Context/Object/Object]] [[Category:UI/Context/Object/Physics]] [[Category:UI/Context/Object/Particles]] [[Category:UI/Context/Editing]] [[Category:UI/Context/Render/Render]] [[Category:UI/Context/Render/Sequencer]] [[Category:UI/Context/Render/Playback]] [[Category:UI/Context/Render/Sound]]
For Blender 2.5 we still haev to discuss a good convention.
"Manual" category
If possible, add the "manual category " following the actual structure in Doc:Manual, so say if it is Materials, or Sequencer, etc . That is optional and we can add those later. Example: 
After a while things repeat, so just copy paste from a text I have opened in desktop :)
Special cases
Special cases are:
[[Category:UI/Names]]
- if the UI element has a special name, put it under
[[Category:UI/Names]]
[[Category:UI/Names/ToolBox]]
- if the image is UI generic but it's interesting put it in
[[Category:UI]]
- in sother trange cases be creative :)