Dev:JA/Ref/Release Notes/2.66/Dynamic Topology Sculpting
Blender 2.66: ダイナミックトポロジースカルプティング
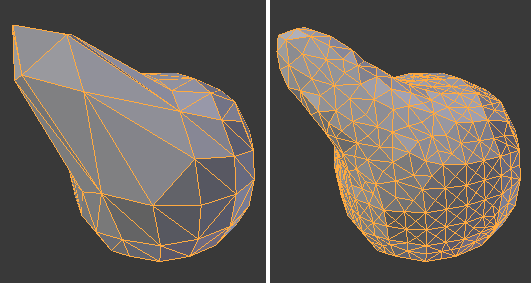
ダイナミックトポロジー(Dynamic topology)は新しいスカルプティングモードで、通常のスカルプティングではメッシュの形状どおりにしか影響しないところを、必要に応じてメッシュを細分化します。これにより、モデリングされたベースメッシュを分割しなくても、シンプルなメッシュから複雑な形状をスカルプトすることができるようになりました。

使用方法
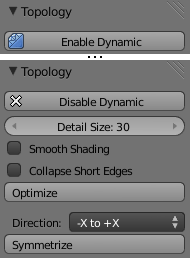
通常通りスカルプトモード(ScultpMode)に入ります。3Dビューのツールシェルフ内の、▼トポロジー(Topology)パネルを開き、ダイナミックを有効(Enable Dynamic)をクリックします。このボタンはトグルになっており、もう一度クリックすると、ダイナミックトポロジースカルプティングが無効になります。ダイナミックトポロジー切替のショートカットはCtrlDです。
ダイナミックトポロジースカルプティングは頂点カラー(Vertex Color)やUVのような、カスタムデータレイヤーを保持しません。もしこれらのレイヤーを持つメッシュでダイナミックトポロジーモードをONにした場合、予期せぬデータの消失を防ぐため、確認のポップアップが表示されます。
ダイナミックトポロジーがアクティブな時、大半のブラシはストローク中にそのメッシュを分割します。ブラシエリア内の一定のサイズを超えた辺はすべて半分に分割されます。分割される辺のサイズは細部のサイズ(Detail Size)スライダによりコントロールできます。値はピクセルで、これより小さなディテールは細部のサイズ(Detail Size)を下げたり、メッシュにズームインして近づくことでスカルプトできるということです。この細部のサイズの設定のショートカットは⇧ ShiftDです。
辺もまとめることができます。{{Format/Literal|短い辺を束ねる(Collapse Short Edges)}オプションが ON の場合、ブラシエリア内の辺が細部のサイズ(Detail Size)の2/5より短い場合、束ねられます。このオプションをONにすることで、細長い三角形が少なくなり、メッシュのトポロジーがより均一になります。ただし、この細部のサイズより小さなディテールがいくらか消されることもあります。
スムースシェーディング(Smooth Shading)コントロールはメッシュの面のシェーディングをスムーズとフラットで切り替えます。ダイナミックトポロジーモードではすべての面が同じシェーディングタイプを持ちます。
ダイナミックトポロジー有効中にスカルプティングが遅くなり始めた場合、最適化(Optimize)ボタンを使用すればスカルプトの BVH を再計算してくれます。
ブラシの挙動
大半のブラシのダイナミックトポロジーモードでも挙動は、基本的に通常のスカルプティングと同じですが、ストローク中にメッシュが細分化(または単純化)される点が違います。いくつかのブラシとブラシモードはダイナミックトポロジーが ON でもメッシュのトポロジーを更新しません。
- Grab ブラシ
- Rotate ブラシ
- Thumb ブラシ
- Layer ブラシ
- Smooth ブラシ (他のブラシの[Alt]キーによるスムージングも含む)
- Mask ブラシ
さらに、ストロークモードがアンカー(Anchored)またはドットドラッグ(Drag Dot)の場合、トポロジーは更新されません。
また、Simplifyと呼ばれる新しいスカルプトブラシツールも登場しました。このブラシは{{Format/Literal|短い辺を束ねる(Collapse Short Edges)}オプションが ON でなくても、(細部のサイズにより定義された)短い辺をまとめます。このブラシはダイナミックトポロジーが OFF の場合は効果がありません。
Snake Hook
他に特筆すべきブラシはSnake Hookです。Grabブラシとは違い、このSnake Hookブラシはトポロジーを更新します。ダイナミックトポロジーモードでメッシュの広範囲を移動したり、大きく拡張する時に便利です。