Dev:Ref/Requests/TextEditor
Text Editor Proposals
These are some ideas for features I'd like to write for the text editor.
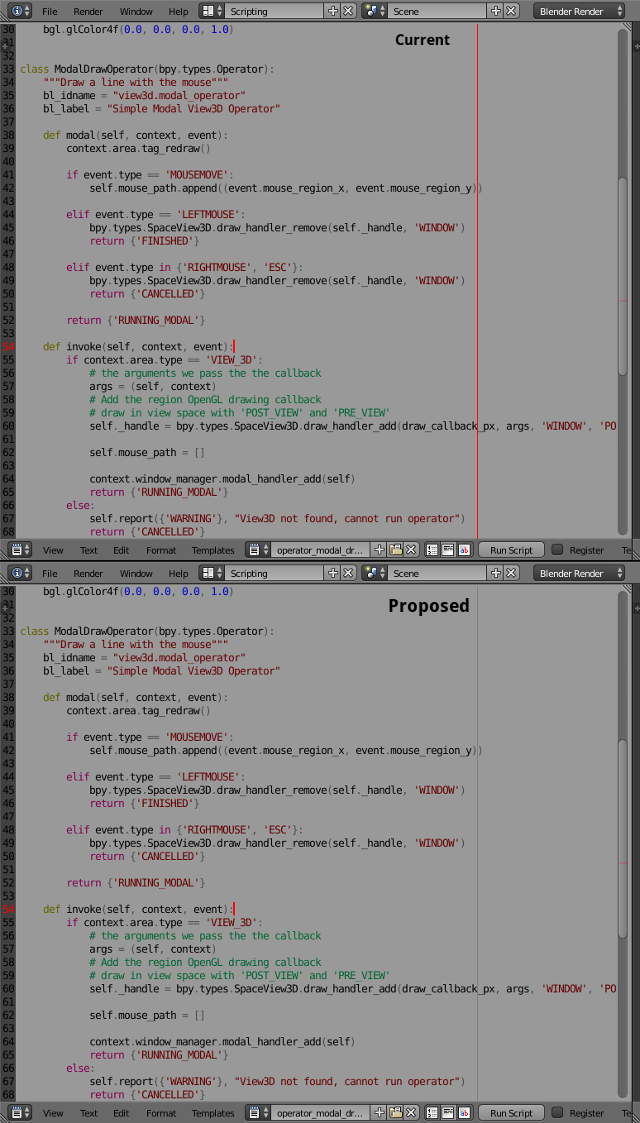
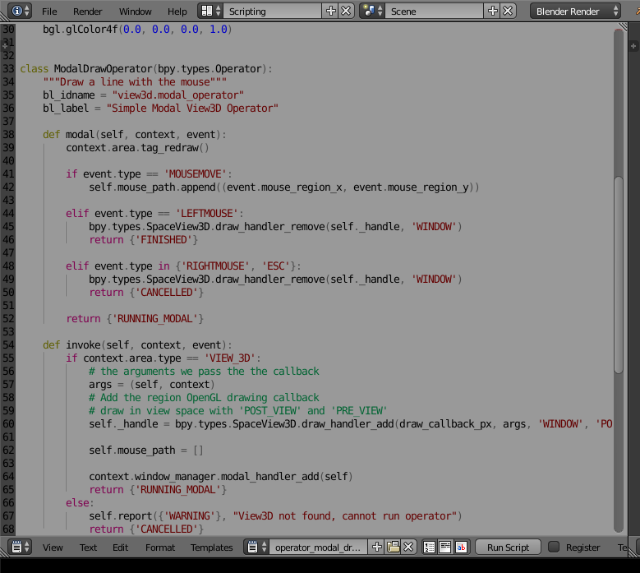
1. Theme options for margin & Higlight line
Margin line is very distracting (I mean is blood-red in the default theme). The color is the same as the cursor, but while you actually want to see where the cursor is at any time, the margin line should be more "in the back". It'd be better if the color was calculated from the background color but 25% brighter or darker (depending on the BG color).
Highlight line should also become darker or brigther according to background color. Right now is only getting brigther, which is a problem with dark themes (makes text unreadable, blends with selection color).
An alternative would be adding theme options for these two colors (if the UI guys are ok with it).
2. Automatically add matching quotes/braces/etc.
Add an option to automatically add a closing brace when typing an open brace. Unless the next character is a closing brace (so we don't get double closing braces).
This would work for:
- Braces
- Parenthesis
- Brackets
- Quotes
3. Auto un-indent
The text editor automatically indents text when going into a python block, it'd be nice if some keywords that start new blocks where automatically un-indented too.
Keywords:
- Else
- Except
- Finally
4. Show whitespace characters
Add an option to show whitespace characters. Helps dealing with trailing spaces, blank lines with spaces, etc.
5. Automatically set line numbers and syntax colors
Automatically turn on line numbers and syntax coloring for py, glsl and osl files.
6. Indent Lines
As seen on Atom and many other editors. This is an optional vertical line that shows the indent of the current block.
Very useful when dealing with nested code inside classes.
7. Scroll Offset
Keeps the cursor X lines away from the borders. Rather than scrolling when the cursor goes past the boundary, scroll X lines when the cursor is X lines away from the boundary. Makes scrolling smoother, since it scrolls by X lines instead of the whole page.
This is equal to the 'scrolloff' setting in VIM:
http://vim.wikia.com/wiki/Keep_your_cursor_centered_vertically_on_the_screen
8. Custom mono font
Load a different mono font for the text ed. Probably a lot more complicated than I'm expecting.