Doc:JA/2.6/Manual/Textures/Mapping
< Doc:JA | 2.6 | Manual | Textures
2014年8月22日 (金) 22:25時点におけるwiki>Blendmildによる版 (corrected translation)
Page status (reviewing guidelines)
Text
missing dupli part
|
Texture Mapping
(テクスチャマッピング)
テクスチャには座標を対応付けて(map)、オブジェクトにどのように用いるのか決めなければなりません。マッピングは、テクスチャが最終的にどのようにオブジェクトを包み込むのか決定します。
例えば 2D 画像のテクスチャを円筒状のオブジェクトに巻きつけるような設定ができるでしょう。
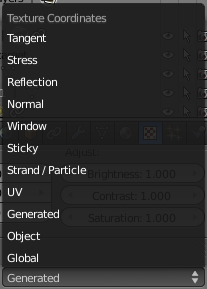
Coordinates
(座標)
座標のマッピングは、座標の集合をマッピング処理のガイドに使って動作します。任意の座標を使えますが、通常はテクスチャを用いるオブジェクトのものを使います。
- Global(グローバル)
- シーンのグローバルな 3D座標です。アニメーションにも役立ちます。オブジェクトを動かすと、テクスチャはそれを横切るように動きます。オブジェクトを空間のある場所で見せたり消したりするのに役立ちます。
- Object(オブジェクト)
- オブジェクトを座標の情報源として使います。Empty でよく使われ、オブジェクト位置に小さな画像を置く簡単な方法です。このオブジェクトもアニメーション可能で、オブジェクト表面をあちこち動かしたり、その中に移動できます。
- Object
- オブジェクト名を選びます。
- Generated(生成)
- オブジェクト固有の変形されていない座標です。デフォルトです。
- UV(UV)
- UV マッピングは 2D テクスチャを 3D の表面に非常に正確に対応付けます。メッシュの頂点それぞれが、展開して皮のように平らに広げることのできる UV 座標を持っています。UV 座標とは、独自のローカル座標系を持つ 2D 平面上で、対象の平面に対して行う写像(mapping)とほぼ同じものです。UV マッピング に見られるように、このマッピングは 2D 画像をテクスチャとして使う際に特に役立ちます。一組の UV 座標に複数のテクスチャを使うことができます。
- Layer(レイヤー)
- マッピングに使う UV レイヤーを選びます。
- Strand/Particle(ストランド/パーティクル)
- 正規化した 1D のストランドテクスチャ座標か particle age(X) と trail position (Y) を使います。髪やパーティクルにテクスチャを用いるとき使ってください。
- Sticky(?)
- (訳注:この機能は少なくとも2012年には取り除かれました)Uses a mesh's sticky coordinates, which are a form of per-vertex UV co-ordinates. If you have made sticky coordinates first(in (usually) Camera View → Space → type Sticky → choose Add Sticky/Remove Sticky)、このテクスチャは camera view でレンダリング可能です(このため "Camera Mapping (eng)" と呼ばれていました)。
- Window(ウィンドウ)
- ウィンドウ座標でレンダリングします。2つのオブジェクトを混ぜ合わせる際に最適です。
- Normal(法線/ノーマル)
- 表面の法線ベクトルの向きを座標として使います。見る角度によって変わる特殊な効果を作るときとても役立ちます。
- Reflection(反射)
- 反射ベクトルの向きを座標として使います。反射マップを追加する際に役立ちます — Environment Mapping(環境マッピング)の際にこの入力が必要になるでしょう。
- Stress(ストレス)
- メッシュの元の座標と辺の長さの差を使います。メッシュがモディファイアで変形されているときなどに役立ちます。
- Tangent(接線/タンジェント)
- 任意の接線ベクトルをテクスチャ座標として使います。
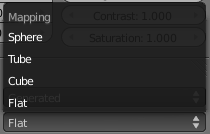
Projection
(投影)
- Flat(フラット)
- 単一の平面でもっともよい結果になります。球に用いると面白い効果を生み、球状マッピングした球に比べて結果は平らに見えます。マッピング平面にない面ではテクスチャの最後のピクセルが広がり、球や円柱では縞模様を作ります。
- Cube(立方体)
- オブジェクトの曲線部分が多すぎず有機的でもない場合にもっとも有益な結果が出ます(球の継ぎ目に注目してください)。
- Tube(チューブ)
- 瓶に貼ったラベルのように、オブジェクトの周りにテクスチャをマップします。テクスチャは円柱表面に間延びします。もちろん瓶にラベルを貼ったり、丸みのあるオブジェクトにステッカーを貼ったりするのに役立ちます。ただしこれは円柱マッピングではないので、円柱の両端は定義されません。
- Sphere(球)
- 球のマッピングに最適で、惑星やそれに似たオブジェクトにうってつけです。有機的なオブジェクトの作成に非常に役立つことがよくあります。円柱にも面白い効果を生みます。
Inheriting coordinates from the parent object
(親オブジェクトから継承される座標)
- From Dupli(複製の親)
- 頂点、面、パーティクルから複製されたインスタンスが親のテクスチャ座標を継承します。
Todo: explaination
Coordinate Offset, Scaling and Transformation
(座標のオフセット、拡大縮小とトランスフォーム)
- Offset(オフセット)
- テクスチャ座標をオフセット分平行移動できます。各値を大きくするほどテクスチャが左上に向かって動きます。
- Size(サイズ)
- テクスチャ座標の拡大、縮小ができます。
- X、Y および Z Mapping(マッピング)
- このボタンを使って、テクスチャ自身の座標系と選択したマッピングシステム(Generated、UV、など)との間で各軸の対応を変えることができます。具体的には、ドロップダウンリストからテクスチャの軸(X/Y/Z/None)を選ぶと、その軸とマッピングシステム内のどの軸が対応するのか選ぶことができます。ここから次のことが言えます:
- 2D テクスチャ(例:画像)については、Z のデータを持たないので最初の2つのドロップダウンリストだけが関係します。
- 最初のドロップダウンリスト(=テクスチャのX軸)を Y にし、2番目(テクスチャのY軸)を X にすると、2D 画像を90度回転できます。
- テクスチャ軸を一つも対応させない場合(ドロップダウンリストをすべて「None(なし)」にした場合)は、0次元(すなわち点やピクセル)のテクスチャが使われ、均一に塗りつぶされたテクスチャになります(Blender は この点の色を各軸上に繰り返します)。
- 1つのテクスチャ軸にだけ対応させると(ドロップダウンリストのいずれか2つが None であるなら)テクスチャの1次元(すなわちピクセルの線)だけが使われて「縞模様」のテクスチャになり、Blender は他の2軸に沿ってこの線を引き延ばします。
- 3D テクスチャ(=procedural なもの)についても同様で、1つの軸が None なら、関連する3つ目の軸に沿って図面が広げられ(「スライス」され)ます。
これらすべてを理解し、習得するのは少し難しいことです。幸いなことに、一部の特殊効果を除いては、頻繁に設定を変える必要はありません。ともかく、慣れるにはやってみるしかありません!