利用者:Psy-Fi/Pie Menus Manual
目次
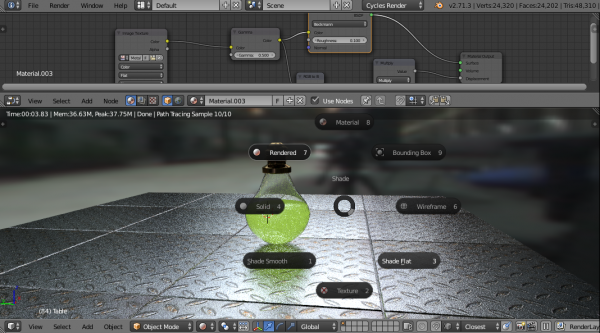
A pie menu is a menu whose items are spread radially around the mouse.
Interaction
To spawn a pie menu, a user needs to simply press the key that will spawn the menu.
- Releasing the key without moving the mouse will keep the menu open and the user can then move the mouse pointer towards the direction of a pie menu item and select it by clicking. (Also called click-style interaction)
- Releasing the key after moving the mouse towards a pie menu item will cause the menu to close and the selected menu item to activate. (Also called drag-style interaction)
An open disc widget at the center of the pie menu can help users discern the
current direction of the pie menu. The selected item is also highlighted.
A pie menu will only have a valid direction for item selection if the mouse is touching or extending beyond the disc widget at the center of the menu. The radius of the widget is controllable by the threshold option in the user preferences.
On some, but not all pie menus, the currently active option is also highlighted by a bright outline (see picture).
Recentering
The window system tries to keep the pie menu within the window borders. This will naturally change the initial position of the pie menu if users try to spawn one close to the window borders. As a result of this, the initial orientation won't be neutral, but rather pointing to the item closest to the edge. To counter this, there is a recenter timeout option. If users increase this timeout, then pie menus will use the initial mouse position for that duration while the pie direction is calculated. This allows for fast dragged selections.
Positioning
Positions of items on a pie menu are meant to stay the same to preserve muscle memory. This means that if some options are missing due to context, other items won't move to fill in the blanks. Example: Meshes do not have a pose mode so ⇆ Tab pie menu will not show this option. However, Object and Edit mode options stay on the same direction. This is also important since adding new items in any existing menus should not change the old positions.
Key interaction
Pie menu items support key accelerators. The key accelerator is the letter that is underlined on each menu item.
Also numbers can be used to select the items. Similarly to positioning, numbers are not meant to change if items are added or are missing due to different context so each number is bound to a specific direction. The numbering scheme corresponds to direction of numbers on a numberpad, taking number 5 as the center.
Menus
Pie menus will not be included in default blender. Rather, they can be activated through add-ons. The "official" pie menus in 2.74 include several pies, some for the 3d-Viewport, some for the Movie Clip Editor:
3D-Viewport
- ⇆ Tab : Interaction Mode
- Z : Shade + solid vs smooth shading
- Q : View directions + perspective/ortho and camera
- , : Snapping
- . : Pivot
- CtrlSpace : Manipulator
Movie Clip Editor
- W : Clip Setup
- Q : Marker Setup
- E : Tracking
- ⇧ ShiftS: Solving
- ⇧ ShiftW: Scene Reconstruction
- Os-keyA: Playback Operators
There are sub-pies available in some of the pie menus, indicated by a plus icon. You will find additional menu items in there.
Options
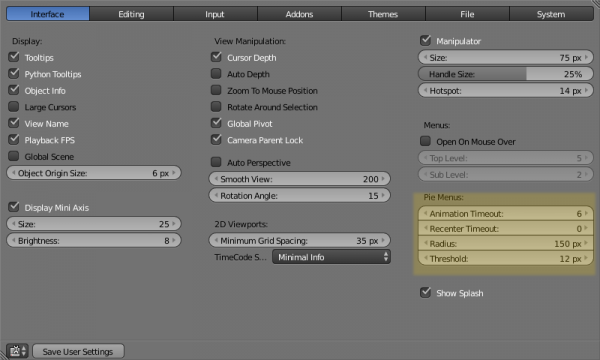
There are a few options available in user preferences to tweak the operation of pie menus:
Animation Timeout This number is the time, in 1/100s of a second that the pie menu opening animation takes to finish.
Recenter Timeout If a pie menu is close to the screen borders, the system will attempt to recenter a pie menu so that it is always visible. This means that the direction the user drags towards will be different from what was initially intended. However, the direction that is calculated before the recenter timeout has passed will always use the initial position that the menu was spawned from, so quick gestures are still possible, even when a menu is recentered.
Radius The distance, in pixels of the menu items from the center of the pie menu
Threshold A valid selection can only be determined only after the mouse has at least this distance from the center of the pie menu. This helps to minimize accidentally selecting unwanted items.
Coding Pie Menus In Python
There are a few ways to create pie menus currently.
One is to define a subclass of menu in python and use the context.window_manager.call_pie_menu operator
The other one is to use the context.window_manager.popup_menu_pie function. For an example of how to do this check WM_OT_context_pie_enum in blender/release/scripts/startup/bl_operators.
There is also a pie menu template available in the text editor.
Nested layouts (a column layout as a radial item for instance) are possible in this iteration of pie menus but are experimental and not all widgets and layouts have been tested. Items in such sublayouts will not use radial/directional interaction style. User will need to hover over those buttons directly to activate them.