利用者:Xgl asyliax
{{#dpl:
|debug=0
|skipthispage=no
|mode=ordered
|namespace=利用者
|titlematch=Xgl asyliax/%
|shownamespace=false
|format=Subpages,²{#ifeq:²{IsUpper¦²{SUBPAGENAME:%PAGE%}²}²¦1¦²{Multiply¦*¦²{#expr:1+²{PagetitlePartsAmount¦%TITLE%}²-²{PagetitlePartsAmount¦²{PAGENAME}² }² -1 }² }² ²{SUBPAGENAME:%TITLE%}²¦}²,,
}}
Development Projects
Double Edge Mask compositor node
This node allows dynamic mask creation with user defined feather region. A single channel inner mask, and a single channel outer mask, are input. A single channel mask is output.
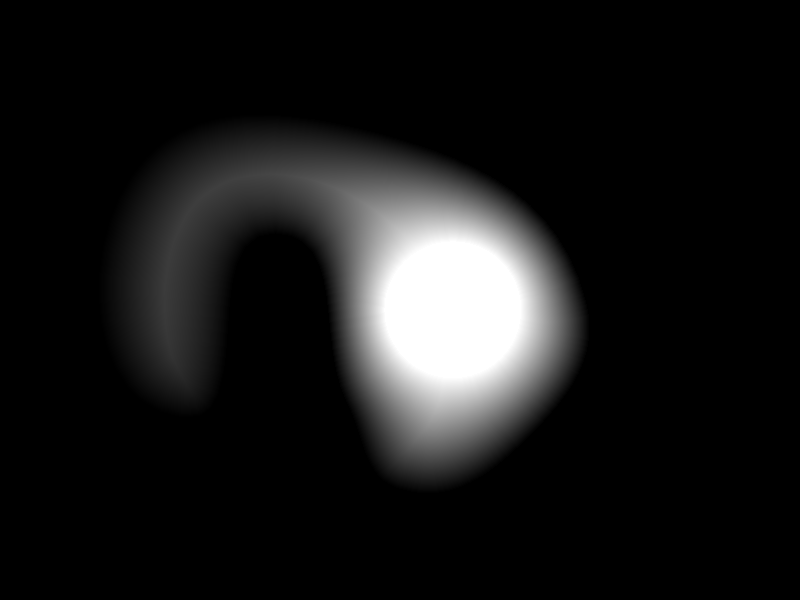
Gradient shaded region is drawn where outer mask is non-zero (not black in outer input image) but inner mask is zero (black in inner input image).
- There are issues with the mask hitting the edge of the screen. As this node is image-based, this "problem" cannot be 100% correctly solved. Future work on a true VFX style mask editor will allow this problem to be solved. This node simply allows the artist to choose between two different "edge handling modes".
That being said, here's an idea of what it looks like in Blender :) ...
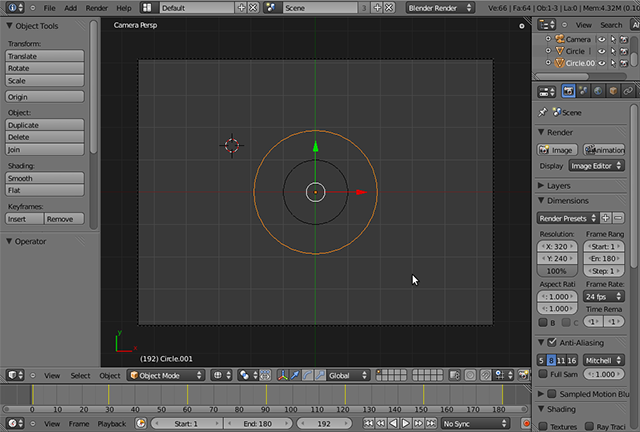
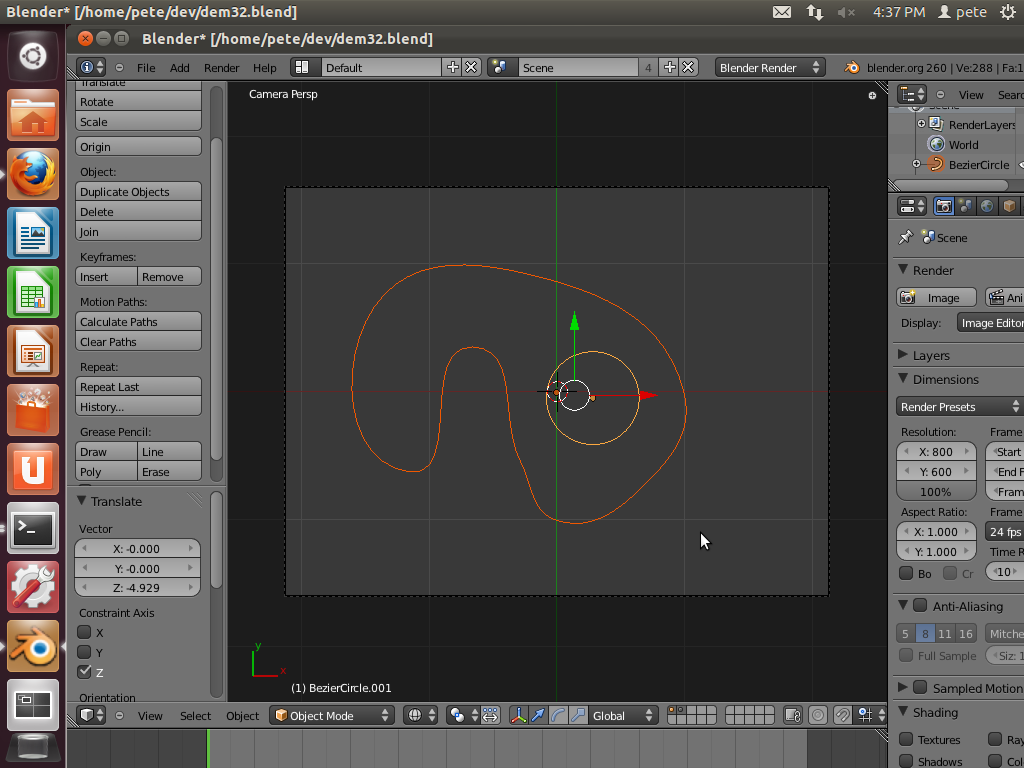
Two mask objects with one inside the other... both have IDs set.
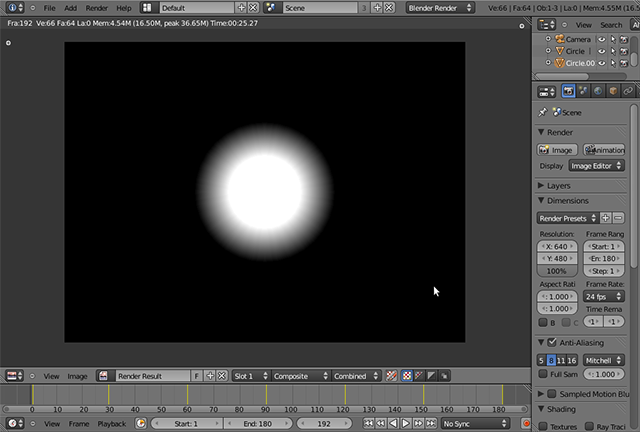
Render of the two centered objects.
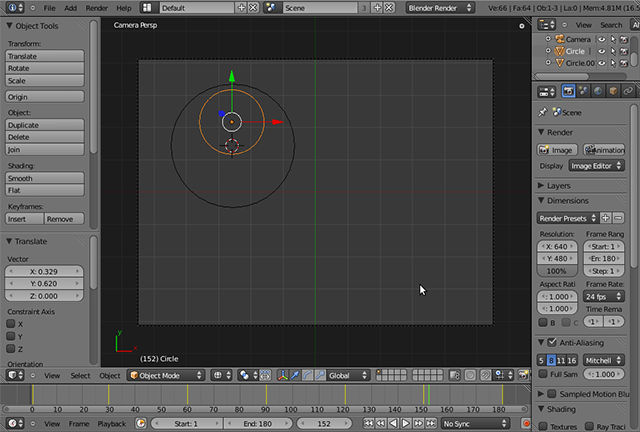
A later frame in the animation, with objects moved. Specifically, moved relative to each other.
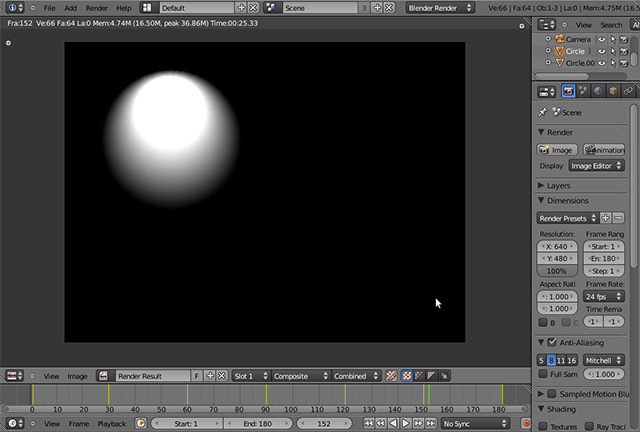
Render of the moved objects.
Another set of example images, objects...
...and rendered.
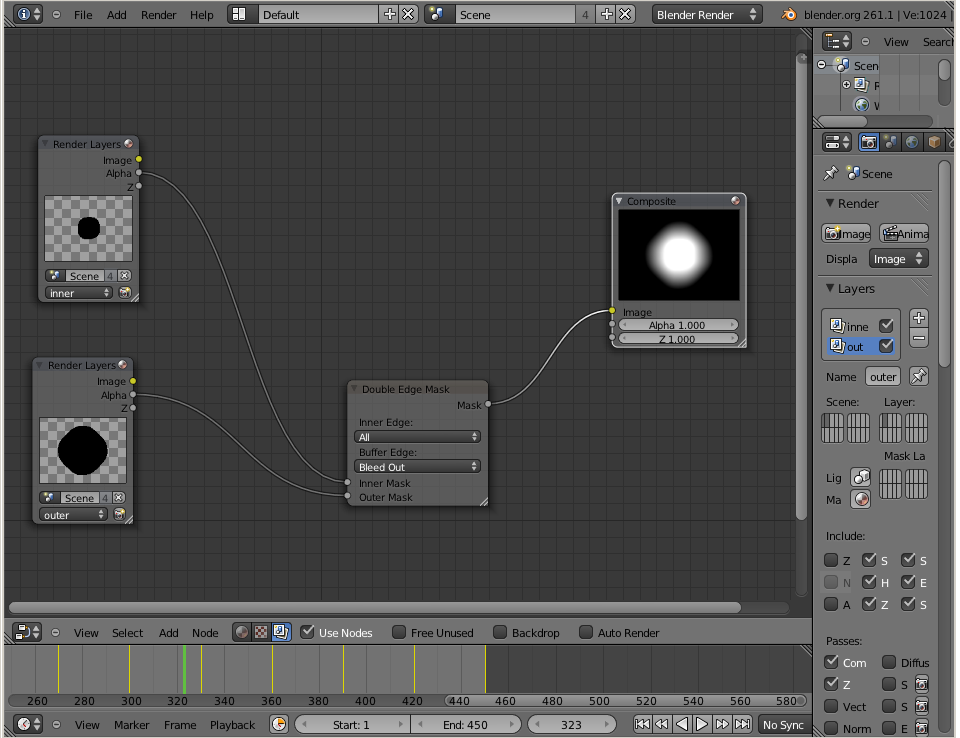
Node setup to create double edge masks. Note that this takes IMAGES, not objects, and object ID based mask, renderlayers, or just regular input images all work the same.