利用者:AlexK/HalfPixel
HalfPixel
I wrote glsl shader for more accurate sampling of zoom out images for Image Editor. As it is glsl, it runs fast and on any gpu. You can try live demo here:
http://www.googledrive.com/host/0B4P63MOLDQXJWkVrUlczWUtHODA
Note, your browser must support WebGL!!!
Better image sampling
Mipmaps and point samples ignores some pixels (that might be important). This leads to artifacts.
My shader integrates over all pixel accurately, Sidenote: trapezoidal integration cannot be done as it smooths pixels at 1:1 zoom. Therefore, we assume that each image pixel represent a square with the same value.
Here is some examples:

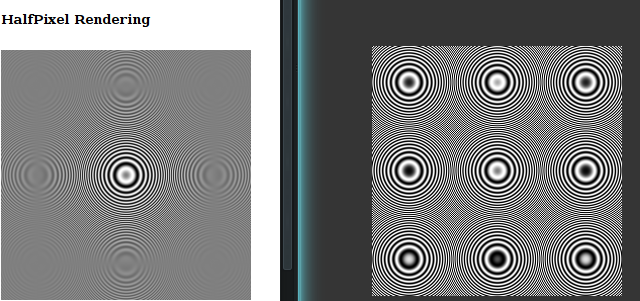
Concentric circles (Mine, Blender's)

Mac OS Chess board (Mine, Blender's)
The problem is also noticeable for sharp edges at different angles.
SubPixel rendering
SubPixel rendering gives sharper images as it assume the physical representation of a monitor: [R|G|B] or [B|G|R]. It is very beneficial for text.
This is blender UI example:
![]()
Assumes that monitor is [R|G|B], otherwise the result would be worse. (Mine, Blender's)
The subpixel rendering triples the time, but it worth it for the text. Plus, text can be easily optimized by rendering text 3x bigger and sampling it without corner cases.
Limitations
We must provide the number of max possible iterations as glsl doesn't support not deterministic termination of the loop. This won't be the case for text anti aliasing.