Dev:2.5/Source/UI/AreaManager
目次
Area Manager implementation
First some definitions:
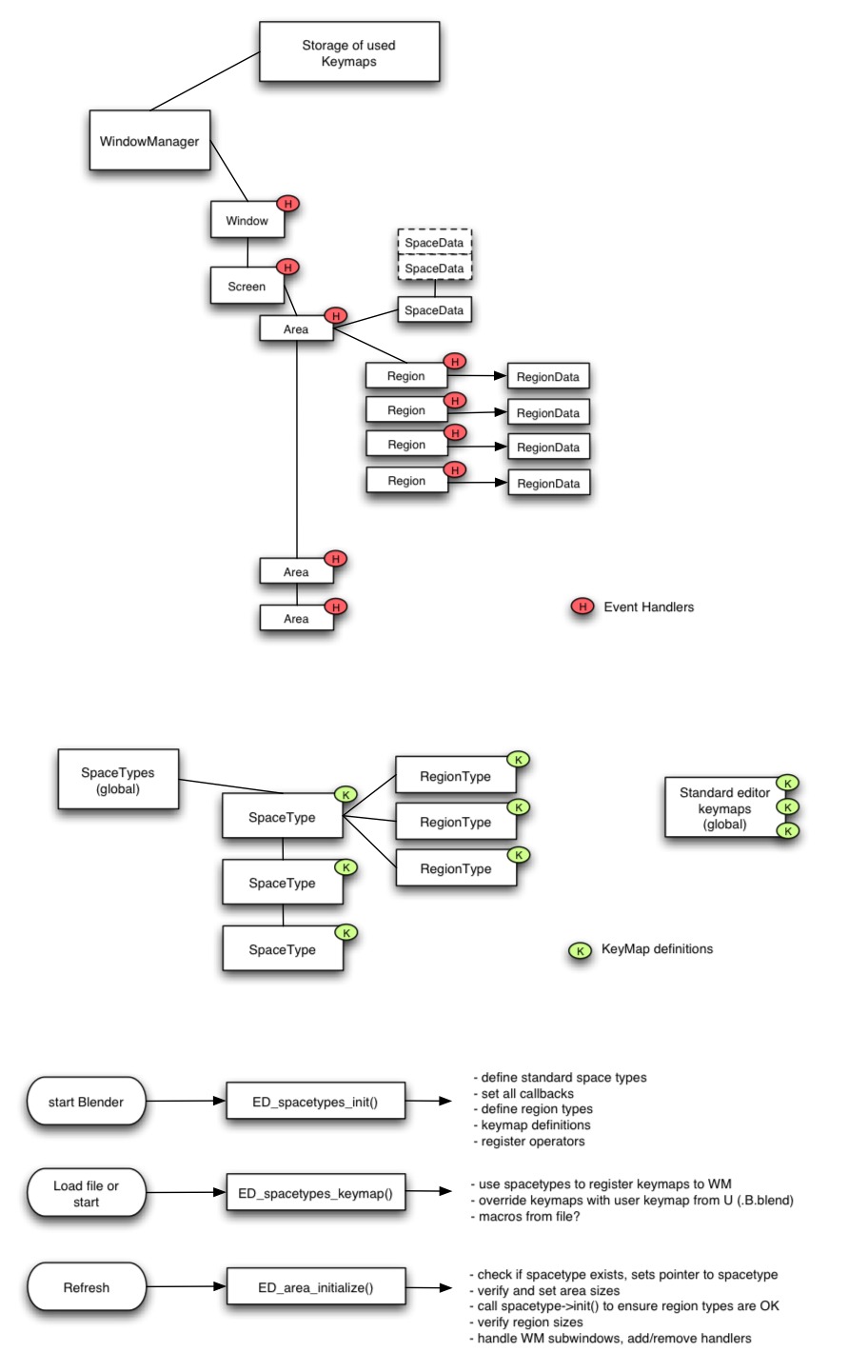
Area or Editor The rect bound by Screen edges, actually the "application window" where the editor resides. It has own event handlers. Areas only draw their own Regions.
Region A further subdivision of Areas, each Region is a Blender "subwindow", also with own event handlers. Regions have default an own view2d definition. Only Regions draw.
SpaceData The state of an Editor. After save/read the editor should come back identically (given same context). Each Area stores a list of all previously used SpaceData's, so you can switch back and forth without losing states. For that reason, non-active SpaceData's also store the Regions.
RegionData As part of Region, the RegionData stores per-region local state settings.
SpaceType The definition of an Editor, typically callbacks to functions for initialize, drawing, freeing, etc. SpaceType is hardcoded in Blender, and will become available via Python to define.
RegionType The definition of a Region within an editor. Similar to SpaceType. It can contain region hints like "min width". Note that one Area can have many regions with the same RegionType!
Using Areas
WIP
This page contains ideas, proposals and documentation of already implemented bits. This will change quite a bit in the coming period
|
The area is where editors are drawn. Areas can be divided into regions for different purposes, like menus, panes (think current channels panel in IPO window).
I have added a new notion to the area level: ActionZones (todo: handlerize ActionZones)
ActionZones are used for quick actions related to area management, but could also be configured to hold ie. user configured menus or actions.
In theory the number of ActionZones is limited only by the real estate for Area, but I think 8 is a good figure to start, so you'd have an ActionZone in each corner, and then along each edge of an area.
Here some mockups and proposals for the area manager.
Update!
Currently the triangular "AZone" has been added in 2 corners. Better design is welcome of course... the hotspots can get activation color, or maybe even draw a preview line to indicate you do stuff.
It has two conventions implemented:
- Click-Drag over area-edge -> merge areas
- Click-Drag horizontal/vertical -> split area
As third it could:
- Click-Drag diagonally inside area -> rip out window.
--Ton 17:06, 22 November 2008 (UTC)
Area Split and Subdivision
Matt Ebb made some nice mockups for splitting: here
The idea is that the splitting/subdivision operation will be simplified to just a LMB+drag from a corner.
A first working implementation of split can be seen here
Join areas
Idea: grab edge, and pull all the way to edge with which you want to merge it. This may either completely join the area ending up under it, or if the area over which you pull it, the overlapped area will be split, and then a join would occur.
Move areas
Swap and move operations can be used to quickly organise your windows so that editors (areas) are where you want them. Dragging an area is done by grabbing the upper-right corner.
grab joint
Not Yet Implemented
This feature hasn't been implemented yet
|
Resize areas through clicking on a T-joint or X-crossing. This should resize all connected areas.
To do this the old ScrVert and ScrEdge selection code needs a little updating. The old way was to flag connected edges in the same direction with 1. This was enough because the resizing was handled only in one direction. With joints we need to recalculate in both directions, so the new way could be handled with flagging with three different values:
- 1 - vertical ScrEdge verts (ScrVert->flag=1)
- 2 - horizontal ScrEdge verts (ScrVert->flag=2)
- 3 - selected ScrVert (ScrVert->flag=3)
Algorithm:
- Initiate JointGrab
- Clear flags for bScreen->vertbase
- Select ScrVert for JointGrab: actvert->flag= 3
- Flag vertical ScrEdge verts that are !actvert: vert->flag= 1
- Flag connected verts in vertical ScrEdges: vert->flag= 1
- Flag horizontal ScrEdge verts that are !actvert: vert->flag= 2
- Flag connected verts in horizontal ScrEdges: vert->flag= 2