Dev:Ref/Requests/Internal Refactor/Design Overview
目次
[非表示]Design Overview
Overview
This section describes the design of the blender kernel, built in modules, and additional modules. There should be UML diagrams for most of these objects to clearly define the data flow and the relationships between the objects, but I'm still trying to get that done.
One of the goals of this refactor is to separate the data from the functions working on them as much as possible. Another goal is to make the parts of the kernel as modular as possible so they can be reused (doesn't happen as often as everybody talk about) and maintained/upgraded (happens alot, but not mentioned as much as it should be) without having an impact on the other modules. I see this being done by having libraries of specific functionality (cursor/font drawing) with well thought out abstract interfaces that are then implemented and controlled by a manager class (cursorManger). The manager can load/reload/replace/remove implementation class at runtime to change behavior or extend behavior.
Example: For example the font manager can load bitmap fonts, texture fonts, and ttf fonts. Drawing is done differently for all of them, but they all follow the same interface and are interchangeable. The using application never knows which one it is using, but as long as it is recieved from the font manager class, it is valid. The manager class also takes care of cleaning up the memory so that the developer doesn't need to.
Another goal is flexability in creating new modules and adding features to new modules. One way that that I see this happening is by wrapping each of these kernel objects (described below) with a scripting language wrapper (I like lua) so that all the features of the kerenel can be called from scripts. This will allow a lot of the higher level modules to be written in scripts calling into the kernel library for data handling/UI or their own library for high performance functionality (rendering). If done properly this approach will allow rapid prototyping and sharing of experiments among the community. This also creates a clear separation between the modules that allow the user to interact with the data and the system that controlling the data.
Blender core
The blender core consists of several libraries to provide the framework for modules to operate on data. The core consists of the following libraries:
- audio-presents the api for loading/playing/pausing/releasing audio files
- console-presents an interactive bash-like console to interact with the system. Direct input of scripting commands to the system
- cursor-manages the loading and drawing of a cursor on the screen (bitmap and texture cursors)
- data-the basis for the data system for loading/saving/retrieving/modifying all data in the system
- font-manages the loading and drawing of fonts (bitmap, texture, ttf fonts)
- kernel-creates the window and handles events. Owns all the managers of other systems. This is the the core system
- math-math libraries
- media-loads/modify/save differnt media formats, may be absorbed in resource/audio systems.
- resource-loads/modifies resources such as textures, meshes, shaders, audio,
- scripting-owns the scripting interpretor and registers the scripting interface to all the other components
- UI-provides the library that draws all the user interface elements. May be extended by modules.
- utility-provides utility functions and objects (hash, initializer, filename, printers)
- plugin-provides the plugin api and interface for modules and plugins (differences will follow)
Built in modules
The application will have several modules built in. These modules include:
- text editor-Gotta write scripts somehow. Runtime syntax checking and highlighting.
- scripting language debugger-Nice to see whats going on when something fails
- ipo editor-Multipurpose IPO editor. Nice to have since anything that changes over time should have an IPO. User modules can use this
- raw data editor-visually create and edit data types that are to be stored in the data manager. Autogenerates script code to load/save data structures to the file.
- GUI layout tool-a GUI for creating GUIs. Auto generates script code based on layout. Stubs out functions to be run
The purpose of having these modules built-in is so that the application as it stands can be used to extend itself. It becomes a full development environment for creating new modules.
Separate user related modules and features from data handling and manipulation engine.
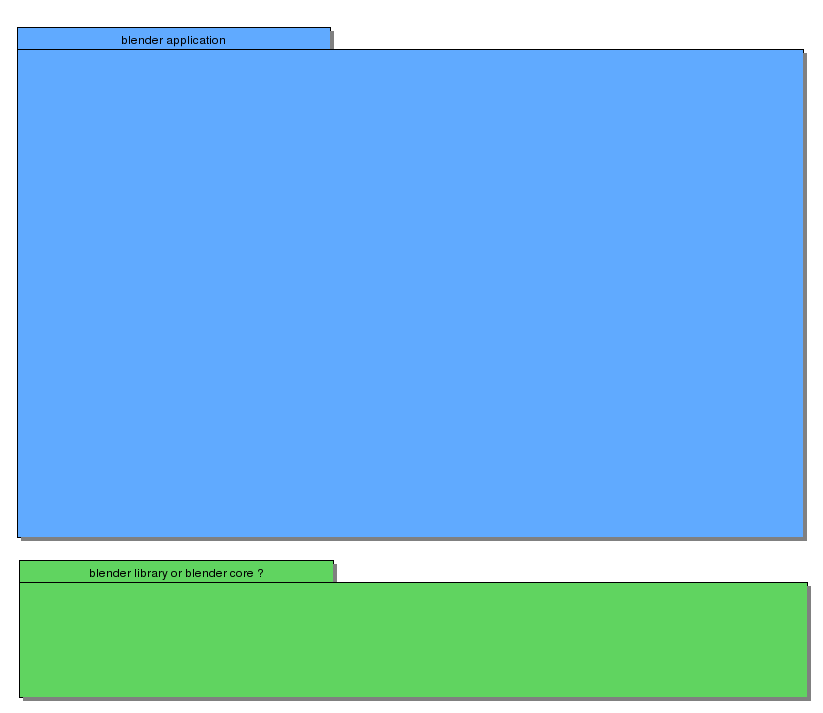
The source code divided into two parts:
Source Code
Application source code
user interface, scripts, etc
All of these are using the blender core engine, and they dont implement real lower level feature. No load/save, data manipulation is going though the API provided by blender core. Just using blender core API
Blender core source code
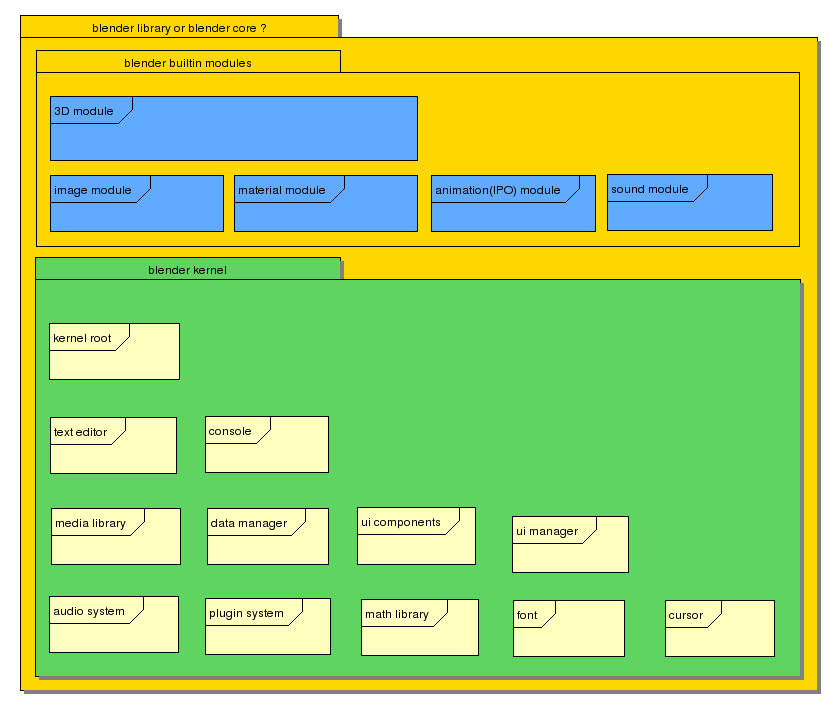
Consists of modules built around the blender kernel.
Blender Kernel
hint: binary and script api should be same (like) hint: dont wrap core dependency's features, core should use them natively:
- SDL event system
- freeimage functions
hint: every module should provide a clean (unified)API for scripts and binary plugins hint: inter module access should only be done through the module API Prevent inter module hacking.
- kernel( the root object )
have all necessary component instances does all init stuff: sdl event system, input, thread handling, video(optional if its embedded)
- console
- cursor
- font
- math
- text editor
- data manager (doesnt know anything from the content, its just generic API):
- load, save
- register new data(resource) type
- ui component library
- ui manager( implements blenders ui behaviour )
- user interface customization (resize, reorder, etc)
- register new window(space) type
- register new menu items
- plugin system
- renderers
- external components
- image library
- audio system
Builtin Modules
hint: these are using blender kernel, and adds new features to blender
- image manipulator module
- uses blender kernel image functions
- drawing, manipulation
- material module, uses: image manipulator module ??
- material(obsolete ?)
- material nodes
- 3D module, hint: most important and big module, uses: material module
- edit scene (object position, orientation, scale, etc)
- scene tree is composed from scene nodes
- various type of objects can be attached to a scene node
- edit mesh
- geometry
- uv mapping
- vertex color
- vertex weight
- skeleton (armature)
- camera
- lamp
- edit scene (object position, orientation, scale, etc)
(access to all mesh properties)
- animation module
- every property is accessed via generic property API provided by blender kernel
- handling interpolation
- sound module