Dev:Source/Materials/GLSL
OpenGL Shading Language Materials
In the Apricot branch, there is now support for drawing materials with the OpenGL Shading Language (GLSL), as an alternative to the existing Shaded Mode. Only a subset of Blender material settings can be supported.
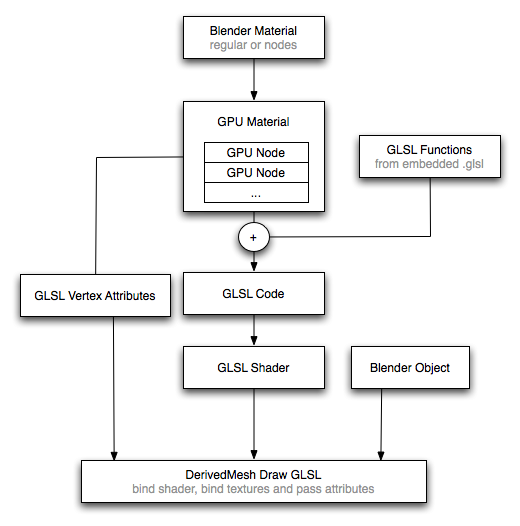
The process of generating a GLSL shader is as follows:
Blender materials are converted to a list of nodes (GPUNode), each of which corresponds to a GLSL function found in a .glsl file embedded in the source. These nodes are connected together with node links (GPUNodeLink), with one final node link providing the color used for drawing. Note that this system is used both for Blender node based materials and regular materials.
These nodes and links are then converted to code that uses local variables, uniform variables and attributes to call the specified functions and assign the result to gl_FragColor. A simple example of such code is:
void main(void)
{
vec3 tmp1;
float tmp2;
float tmp3;
vec4 tmp6;
vec4 tmp9;
camera(tmp1, tmp2, tmp3);
curves_rgb(vec4(tmp1, 1.0), samp0, tmp6);
output_node(tmp6, unf8, tmp9);
gl_FragColor = tmp9;
}
This fragment shader code is then compiled together with a vertex shader by OpenGL, after which it can be bound and unbound for drawing. Associated textures and uniforms will automatically be bound and passed to OpenGL respectively.
Creating a GPUMaterial is done by creating GPUNodeLink's and connecting them through GPUNodes that correspond to GLSL functions. An example of this is:
float color[4] = {1.0, 0.9, 0.0, 1.0};
GPUNodeLink *col, *out;
GPU_link(mat, "setrgb", GPU_uniform(color), &col);
GPU_link(mat, "shade_emit", GPU_uniform(&ma->emit), col, &out);
Here mat is a GPUMaterial, and the setrgb and shade_emit functions are defined in a .glsl file. setrgb will use colors as a uniform (same value for all shaders), and return a GPUNodeLink col. This color is then used again together with the material emit value to output GPUNodeLink out. Note that the variable type (float, vec3, mat4, ..) does not need to specified, the GLSL code is automatically parsed and will assume uniforms are a float array of the right length. For node links it can also automatically convert between some different types, compatible with the automatic conversion in the material nodes.
Vertex attributes can be specified with a custom data layer type and name, and the layer is then looked up and passed to OpenGL in the DerivedMesh drawing function.
The code is here: https://svn.blender.org/svnroot/bf-blender/branches/apricot/source/blender/gpu/