Doc:JA/2.6/Reference/Nodes/Node Controls
目次
Node Controls
(ノードのコントロール)
このページではノードを操作するウィジェットを説明します。
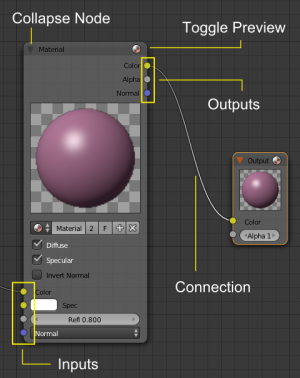
- タイトルバー
- ノード名が表示され、折り畳み用のボタンがあります。
- 入力(Input)ソケット
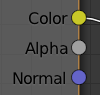
- ノードの左側には入力ソケットがあります:
- 青色ソケット はベクトルを受け入れます
- 黄色ソケット は色を受け入れます
- 灰色ソケット は単独の値を受け入れます(例:アルファ)
- 出力(Output)ソケット
- ノードの右側には出力ソケットがあります:
- 青色ソケット はベクトルを作ります
- 黄色ソケット は色を作ります
- 灰色ソケット は単独の値を作ります(例:アルファ)
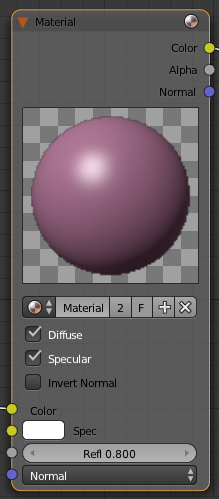
- 画像プレビュー
- ノード内にはこのノードが出力する画像のプレビューやノードの動作を制御する曲線(例えば RGB ノードにあるもの)を表示する領域があります。
- ボタンとメニュー
- 画像プレビューの下には、ノードの動作を制御するボタンとメニューがあります。
- スレッド
- 曲がった線は出力ソケットから入力ソケットへの接続を示しています。ソケットの種類は一致しなければなりません。
アクティブノードに関連した接続は見やすくなるようにハイライトされます。
Collapsing toggles
(折りたたみ表示の切り替え)
ノードの最上部には最大4つの外見に関わるコントロールがあります。クリックするとノードが表示する情報量に作用します。
- プレビュー画像の切り替え
- タイトルバーの一番右にある球のボタンはプレビュー画像の表示/非表示を切り替えます。
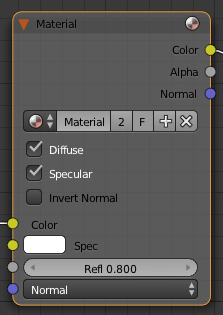
Sizing the node
(ノードのサイズ調整)
ノードの左右の端を LMB ![]() クリックしてドラッグするとノード個別にサイズの調整を行えます。
クリックしてドラッグするとノード個別にサイズの調整を行えます。
Sockets
(ソケット)
ノードウィンドウにある各ノードは色のついた小円形の「ソケット」(「コネクタ」ともよく呼ばれます」を持ち、入力データや出力データをつなげられます(図「ノードソケット」)。
ノード左側にあるソケットは 入力 を、右側にあるソケットは 出力 を表します。
便利なようにノードは送信/受信することを期待される情報の種類によって 色分け されています。三つの色があります:
 灰色ソケット
灰色ソケット- 値(数)情報を示します。単独の数値かいわゆる「値マップ」を使えます(値マップは各点の値が明暗に反映されるようなグレイスケールのマップだと考えることができます)。「値マップ」ソケットの入力として単独の値が使われると、マップのすべての点がこの値と同じ値になります。
- 一般的な用途: アルファマップやノード用の値オプション。
ノード間は、コンバータ(converter) を使わない限りは、黄は黄に、灰は灰に、青は青に繋げなければなりません。コンバータについては後ほど説明します。
ノードの色名の隣にはソケット名が表示されています。常にとは言えませんが、ソケットが何の情報を表すものか名前から想像できます。しかし必ずしも「従わねばならない」ものではありません。例えば Alpha と書かれた灰色ソケットから Material ノードの灰色の Reflection ソケットにつなぎ、結果を得ることができます。重要なのはこれが「灰色から灰色」への接続であるということです。
黄色(例:カラー画像)と灰色(例:グレイスケール)をコンバータなしで組み合わせられる、例外があります。必要なら普通は Blender がコンバータを置くので、気軽に試してみてください。この後で説明する "Viewer" 出力ノードを使うと、動作するかどうかや、動作の様子を見ることができます。
Curves
(曲線)
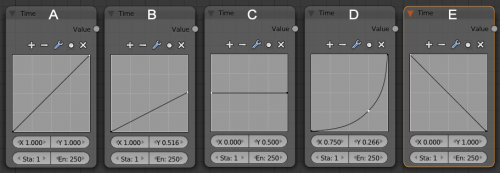
ノードによっては入力値を出力値に変換するための曲線領域を持つものがあります。曲線の形状は制御点をクリックして動かすか、制御点を追加して編集できます。以下は例です:
どの曲線も傾き 1 の直線で始まります。曲線は始め両端に小さな黒い制御点を持っています。制御点を LMB ![]() クリックすれば選ぶことができ、制御点は白くなります。
クリックすれば選ぶことができ、制御点は白くなります。
曲線の変更は出力の生成のされ方に影響します。入力 X は普通 底の 軸に交差して線形に(一定の間隔を持って)進みます。曲線にぶつかるまで上に進み、ぶつかれば右に進んで、X に対応する Y 出力を決めます。二つ目の例では、X が 底に交差して 0 から 1.0 に進むに連れ、Y は 0.0 から 0.5 まで変化しています。3つ目の例では X は 0.0 から 1.0 に進みますが、Y は 0.5 に留まり続けています。したがって、上の図の曲線は次のような時間的効果を持ちます: A は影響なし、B は遅延させ、C は停止、D は加速、そして E は時間を逆向きにします。
「曲線」ウィジェットはどこでも使える Blender UI の組み込み機能で、与えた曲線データはこのウィジェットに渡されています。現在のところノードエディタと UV ウィンドウ内で使われています。
ウィジェットは水平方向に入力値をマップし、曲線の高さで示される新たな値を返します。
註釈: スクリーンショットでは曲線上の点が一つ「白く」なっていますが、深い意味はありません。単に、著者がチュートリアルを準備しているときに、たまたま最後に選択した点だったというだけです。ここで重要なのは曲線の形状であって、それを定義するための制御点の位置(または色)ではありません。
RGB Curves
(RGB 曲線)
ひとつのウィジェット内で複数の曲線を編集できます。その代表的な使用法が RGB Curves ノードで、このノードは「すべてを組み合わせた」結果である「色(C)」を最初の曲線として持ち、R、G、B 要素それぞれの曲線も持ちます。4つの曲線すべてが有効で、「C」の曲線が最初に評価されます。
Selecting curve points
(曲線の制御点の選択)
Editing curves
(曲線の編集)
- 点を LMB
 クリックしてドラッグすると点を動かせます
クリックしてドラッグすると点を動かせます - 曲線を LMB
 クリックすると新たな点を追加します
クリックすると新たな点を追加します - 他の点にちょうど重なるように動かすと一つにできます
- ⇧ Shiftを押しながらドラッグするとグリッド単位にスナップします
- CtrlLMB
 は点を追加します
は点を追加します - 選択した点を削除するには X アイコンをクリックします
Editing the view
(ビューの編集)
デフォルトではビューは 0.0 から 1.0 の範囲に固定されています。デフォルトの設定である clipping が有効なら、ビューの拡大やドラッグは行えません。丸いアイコンを押して clipping を無効にできます。
Special tools
(特別なツール)
レンチアイコンはビューのリセット、各点の補間の定義、曲線のリセットを行うメニューを表示します。