Doc:JA/2.4/Tutorials/Animation/BSoD/Character Animation/Setting up
さて、Blenderのアニメーションツールをいくつか使用して、シンプルなアクションを作成していきます: 腕を振るアクションです。 これは非常にシンプルなアクションで、後ほど作成することになるwalkcycleと混ぜ合わせることもできます。
目次
ワークスペースの設定
これまで、我々は主に3Dウィンドウとボタンウィンドウを使用してきました。 いまのところ本当に必要だったのはそのくらいでしたからね。 今から、我々はさらなるウィンドウタイプをいくつか使用するので、3Dウィンドウとボタンウィンドウを並行して見られるようにしていきます。
- これまで使ってきたデフォルトのワークスペースは、このような見た目でした。
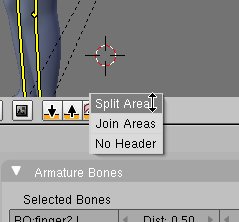
- 3Dウィンドウとボタンウィンドウの間の濃淡の境界のところで、 RMB
 をクリックします。 Split Areaを選択してください。
をクリックします。 Split Areaを選択してください。 - 縦線が現れ、これが新しいウィンドウの分割線となります。 お望みの場所に、それを移動します。
(編者補足:Blender 2.5では、ウィンドウ分割は、ウィンドウの右上隅の角にあるハッシュマーク(#)を介して行えます)
- 新しい3Dウィンドウが作成されました。 境界線をつかむことで、ウィンドウのサイズを変更できます。
(Not the author: First of all, you have to move the cursor up to split the 3-D window. If you move it down, your panel screen is split instead. Secondly, I extended the new window too far down and am now stuck with it. It'd be really nice if someone included here how to resize the window back up or remove it completely.)
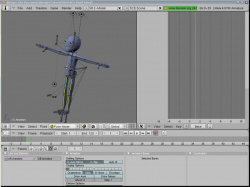
- 新しいウィンドウのヘッダーにある、Window Type メニューから、 Action Editor を選択して、このウィンドウをアクションエディタに変更します。
アクションエディタは、個々のアクションを作成する場所です: 目を瞬きさせたり、頭をうなずかせたり、walkcycleなどなど。 その後別のウィンドウでアクションをミックスしていくことになります。
ボタンウィンドウを分割してタイムラインにします:
- ボタンウィンドウの右端か左端で RMB
 を使用し、そして Split Areaします。 分割の方向の変更は、 MMB
を使用し、そして Split Areaします。 分割の方向の変更は、 MMB  か ⇆ Tabのどちらかを押すことで行えます。
か ⇆ Tabのどちらかを押すことで行えます。 - ボタンウィンドウを分割し、新しいウィンドウを Timeline ウィンドウに変更しましょう。
Animating a "wave" with the Action Editor
シンプルなアクションから始めて、アニメーションツールを実演していきます: 手を振るアクションを即席でね。 その後、walkcycleにもこのアクションをミックスさせます。
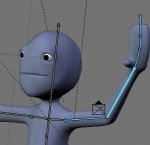
- 腕にポーズをつけます。 私はまずAuto IKを有効にして腕の場所をおおまかに決めてから、オートIKをオフにして個々に腕のボーンを回転させました。
ボーンが所定の位置についたら、keyを追加できます。 key は、ボーンの向きを記述するものです:その場所、回転、およびサイズを。 一般的に言えば、何もかもが実際に済んだボーンにだけkeyを追加したほうがよいでしょう。 言い換えれば、 master ボーンや leg ボーンには keyを追加してはいけません。それらを移動できなくなってしまうからです。
- このポーズ用に移動させるボーンを選択します - 私の場合は、腕のボーンすべて (from upper_arm.l down to finger2.l).
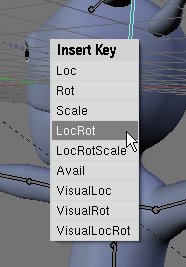
- I → LocRotで、選択状態のボーンに LocRot (位置と回転のキー) を挿入します。
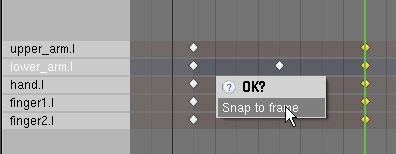
アクションウィンドウに目を向けましょう。 複数の行、または channelsがあり、それぞれ選択されたアーマチュアのボーンに対応する名前を持っています。 各チャネルは、その名前のもとのボーンにつながっています。 ボーンを選択すると、対応するチャネルが選択され、チャネルを選択すると、対応するボーンが選択されます。 この画像では、 lower_arm.l チャネルが選択されています。
また、いくつか黄色いダイヤマークがあちこちに表れていることにも注目してください。 これらがキーです。 緑色の線に沿って並んでいます。この線は私達がアニメーションのどのフレームにいるのかを示すものです。 現在我々はフレーム1にいるので、キーはすべてフレーム1に追加されました。
Moving to a different frame
Blenderのどのフレームにいるのかを変更する方法はいくつかあります。どの方法を使用するかは、近くにどのウィンドウがあるのか、あるいは手がキーボード上にあるか、といった状況次第です。 以下の方法でフレームを変更できます:
- アクションエディタ内かタイムライン上のいずれかの、緑の線の上で LMB
 を使用します。
を使用します。 - 矢印キーを使用して:
- → フレーム先に進めます。
- ← ひとつ前のフレームに移動します。
- ↑ フレーム先に進めます。
- ↓ 10 フレーム前に移動します。
- タイムラインまたはボタンウィンドウのヘッダでフレームカウンタをクリックすると、単一のフレームをその数だけ移動させ、また、このボタンをドラッグすると、番号をすばやく変更できます。
現在どのフレームにいるのかを示す指標がいくつかあります。 フレーム番号が案内してくれます:
Finishing the wave
- 上記の方法のいずれかを使用して、フレーム5に移動しましょう。
すでに Iでキーを挿入しています。 アニメーションで作業するとき、各ボーンを選択したり、キーを追加するのは、退屈になりやすいものです。 それに代わって、Blenderが、自動的にキーフレームを挿入してくれます。私たちがボーンの回転、移動、または拡大をする時はいつでも。
- 自動キーフレーミングを有効にするには、タイムラインウィンドウの "Record" ボタンをクリックしてください。 我々がボーンの移動または回転を行うたびに、Blenderが自動的にキーフレームを挿入してくれるようになります。 言い換えれば、どのボーンを移動したのか、キーを挿入したのはどれか、といったことを覚えておく必要がなくなります。
- この機能について確認するために、 lower_arm.l ボーンを外側に回転させて、腕を振ってみましょう。
ボーンを回転させた後、アクションエディタを見返して、以下の点を確認しておきましょう:
- キーは自動的に、移動をした腕のボーンに挿入され、この場合 lower_arm.l ボーンにだけ挿入されます。
- 腕のそれ以外のボーンはこのフレームでは動かさなかったので、キーは挿入されません。
- 古いキーは選択解除され (白) 、そして新しいキーがが選択されます (黄色)。 フレーム1のキーがまだ選択されているので、新しいキーを追加することはできない点に注意してください。
重要: あなたが命じなければ、ボーンはその場所に残ったままになります。 フレーム5に hand.l ボーンのための別のキーを設定していないので、フレーム1だったときと同じ位置に留まります。
- フレームスライダーを動かして (緑色の縦線) フレーム1にし、フレーム5に戻しながらモーションを眺めてみましょう。
- さてフレーム9に移動しましょう。
- アクションエディタでは、お馴染みのいくつかの選択コマンドが動きます:
フレーム1からキーを複製し、複製をフレーム9に移動させていきます。 キーをもう少し良く見て確認する必要がある場合 には、アクションエディタでズームとパンを行えます:
さてフレーム1のキーを複製してフレーム9に移動させていきましょう。当然手を振るアクションの始めと終わりは同じ位置になります。
- Aですべてのキーの選択を解除しましょう。
- バウンディングボックスで、フレーム1のすべてのキーを選択します (B、キーを囲む四角形を描いて LMB
 .
. - ⇧ ShiftDで選択状態のキーを複製しましょう。
- これは見覚えがあるはずです - 複製した後に自動的にグラブモードに入りました! 複製したキーをフレーム9に移動しましょう。 あまり正確でなくても、心配しないでください。
- ⇧ ShiftSで、選択しているキーを最も近いフレームにはめ込みます。もうキーはちゃんとフレーム9にあります。
- フレームスライダをフレーム1から9まで前後に動かして、アニメーションを見てみましょう。
- アクションエディタの下部に、 "AC:"というラベルの付いたテキストボックスがあります。 ここでアクションに何か意味のある名前を付けましょう。
まとめ
我々はインタフェースを分割してアクションエディタとタイムラインウィンドウにし、いくつかのアニメーションのツールにアクセスできるようにしました。 ボーンを移動し、そしてアクションエディタでキーフレームを挿入することで、アクション (手を振る動作の即席版) を作成しました。
|
Next: Animating a walkcycle
Previous: Final rig adjustments