Doc:JA/2.4/Tutorials/Animation/BSoD/Character Animation/NLA
The NLA Editor
我々には今、2つの別々のアクションがあります: "手を振る" そして "Walkcycle"です。 Blender には NLA Editor と呼ばれる、もうひとつのウィンドウがあり(NLA は、ノンリニアアニメーションの略) 、そこで2つのアクションを組み合わせることができます。
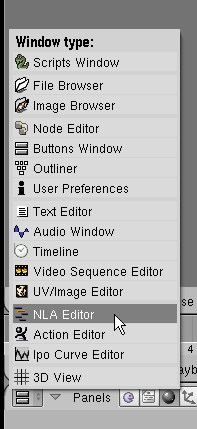
- ボタンウィンドウを変更して、NLAエディタウィンドウにします。
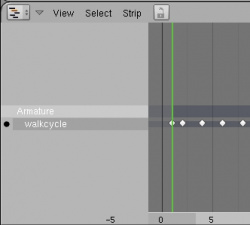
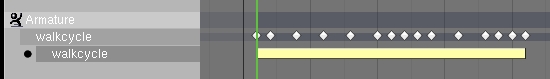
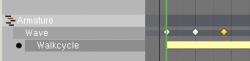
これがNLAエディタです。 今はたいしたことないように見えるかもしれませんが、非常に強力です。 今のところ2つの行があります。 "Armature" は、アクションを持つオブジェクトを指します (我々のアーマチュア)。 "Walkcycle" は、アクションエディタで選択されている現在のアクションを指します。 ダイヤマークは、walkcycleアクション内で、任意のボーンのキーフレームがどこにあるかを示しています。
- アクション·エディタで、ドロップダウンボックスから "Wave" アクションを選択します。
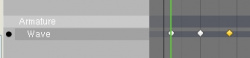
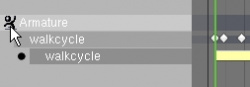
- NLAエディタで、アーマチュアの下の行がどのように変化したかに注目ましょう。 ダイヤマークが3つだけあり、 "Wave" アクションではキーを持つフレームは3つだということを表しています。
アクションをNLAストリップへ変換する
- アクション·エディタのメニューで選択して、 "Walkcycle" アクションに切り替えます。
- NLA ウィンドウで、 RMB
 を使って Walkcycle チャンネル (ダイヤマークか、またはキーを持つ行) を選択します。
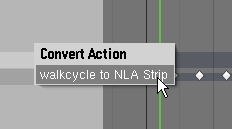
を使って Walkcycle チャンネル (ダイヤマークか、またはキーを持つ行) を選択します。 - C を押して、アクションをNLAストリップに変換しましょう 。
walkcycle を NLA stripに 変換することによって、 walkcycleを"パッケージ化" して、長いアニメーションでも操作しやすい形式にしました。
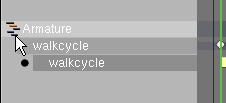
- 重要: NLAエディタで、 "Armature" 行の隣にある"アクション"記号をクリックしましょう。 (また、愛情を込めて "サメの襲撃にあう犠牲者" のアイコンとも呼ばれます)。 それっぽくは見えませんが、ボタンなんです。 ストリップのアイコンに変り、それは、アクション·エディタではなく、NLAエディタを再生に使用することを示します。 今はNLAエディタにアクションがひとつしかないので問題ありませんが、今後より多くのアクションが追加されたときに問題になってきます。
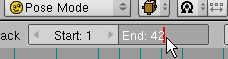
- Endを変更します:タイムラインウィンドウ内のフレームを42に。 (実際、これは41でなければなず、そうでないと、リピートするたびにつまって表示されてしまいます。 このアクションの長さが20であるためで、フレーム1から始まるので: 1 + 2x20 = 41。 まったく誰の考えで、フレームの数字が1からになっているのでしょうか。)
- 3D Window で AltA を押します。 キャラクターは2歩すすみ、そのあとフレーム21で停止することを覚えておきましょう。walkcycleがこの長さだからです。 まさにこれを変更しようとしています . . .
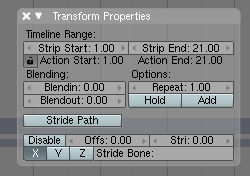
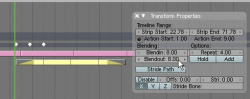
- NLA エディタで、 N を押し、 strip properties を起動します。
重要: NLAエディタのコントロールのほとんどは、このパネルに配置されています。
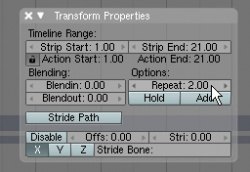
- strip properties パネルの Repeat 数値ボックスで、リピート回数を2に変更します。
- さあ3Dウィンドウで AltA を使って、アニメーションを再生しましょう。 キャラクターは今、4歩進みますが、これは2歩のwalkcycleアクションが2回繰り返されたからです。 しかし、walkcycleは非常に高速になっています。 4歩がたった21フレームに詰め込まれているからです。 ステップ数は2倍で、フレームは同じ数 = 速度は2倍。
- ストリップのプロパティパネルで、Strip End を 42 (*41)に変更しましょう。
- 再びアニメーションを再生します。今も4歩 (リピート2回)ではありますが、それらは 42 (*40) 枚のフレームにまたがって起こるので、元のアクションと同じ速度になります。
ストリップのプロパティパネルに数値を入力することで、walkcycleのステップの速度と数を調整することができます。 また、 また、速度の調整は、SでNLAストリップを拡大縮小することによっても行えます。
- walkcycleアクションを、合計5回繰り返すようにしていきましょう。
- フレームスライダがフレーム1にあることを確認してください。
- 数字で入力してまったく同じタイミングにするのではなく ( 105 (*101) をStrip Endの数値欄に入力すると元のアクションと同じ速度にできる)、Sでストリップを拡大しましょう。 Tip: スケーリング前にマウスカーソルをストリップの範囲の上においておくと、最も簡単に行えます。そうしないとスケーリングの方向が逆転してしまいます。 私はストリップを約120フレームに拡大しました。これでステップは少しスローダウンします。 これでもう、120フレームで歩くようになりました! 重要: アニメーションのすべてのフレームを表示するには、End:を変更して、タイムラインウィンドウ内の少なくともあなたがキーを持っている最後尾のフレームまで伸ばす必要があります。 このケースでは、私はEnd:のフレームをタイムラインで120に変更しました。
Note
NLAエディタとアクションエディタで S を使用するとき、スケーリングは フレームスライダーとの位置関係の影響をうけます。
あなたがスケーリング開始するときに、マウスカーソルがどこにあるかということも問題になります。 スケーリングが思うように動かない場合、フレームスライダーを別の位置にしてみるか、またはマウスカーソルを別の位置にしてもう一度試してみてください。
|
NLAエディタでアクションをミックスする
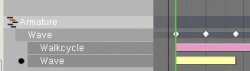
- アクション·エディタで、 "Wave" アクションを選択します。 一度それを選択すると、NLAエディタ内にアクションの3つのキーフレームと一緒に表示されることに気付くはずです。
- Cで、このアクションをNLAのストリップに変換します。
- NLAストリップのプロパティパネルでRepeat数値ボックスを使用して、 "Wave" アクションをNLAストリップのなかで繰り返し4回行うようにします。
- スケーリングかStrip Endを変更することで、ストリップを長くして、50ほどにします。
- ストリップを選択し、 G を押すことによって移動させ、ストリップをアニメーションの後のほうに移動させます。 私はフレーム23のあたりに移動しました。 NLAエディタが非常に強力である理由がこれです:一旦アクションがアクション·エディタで定義すれば、それらを一度にNLA Editor追加することができます。 ひとたびNLAエディタに入れれば、移動、拡大縮小、そしてアクションをミックスさせることもできます。
- 3Dウィンドウで AltA を押すと、アニメーションを表示できます。 手を振る動作とwalkcycleは同時に起こっていますが、しかし、手が下がって戻ってきたときに、かなり急激な動きになっています。 この問題を解決するには:
- "Wave" アクションを選択した状態で、NLAストリップのproperitesパネルのところにあるBlendin:とBlendout:を数値ボックスを8フレーム程度に変更します。 "Wave" アクションのNLAストリップが変更され、このフェードインとフェードアウトが反映されます。
- 再びアニメーションを再生すると、手を振る動作はよりスムーズになっているはずです。
NLAストリップの重なりの順序を変更する
NLAエディタにおいて、ストリップの順序は重要です。 上が "Walkcycle" アクションで、下が "手を振る" アクションです。 下部のストリップが、その上のストリップをオーバーライドします。
言い換えれば、 "Walkcycle" アクションは、腕のボーンのためのキーすべてを持っています。 そのうえ "Wave" アクションも、左腕のボーンのためのキーを持っています。 "Wave"ストリップは "Walkcycle" ストリップの下にあるので、競合するキーが上書きされます。
重なりの順序を変更するには、ストリップ選択した状態で、 CtrlPageUp や CtrlPageDownを押します。 このようにやってみましょう:
- "Wave" ストリップを選択します。
- CtrlPageUpで、それを1行上に移動しましょう。
- アニメーションを再生します。
手を振る動作はもはや起こりません。 これは、左腕のボーンに対する "Walkcycle" キーが、同じボーンに対する "Wave" キーを上書きするためです。
- "Wave" ストリップを選択します。
- CtrlPageDownで、それを1行下に移動します。
- アニメーションを再生すると、手を振る動作が再び表示されます。
まとめ
NLAエディタを使用して、アクションをNLAストリップに変換して、NLA Editorで操作しやすいようにしました。
|
Next: Creating facial expressions
Previous: Animating a walkcycle