Doc:JA/2.6/Manual/Animation/Keyframes
キーフレーム
キーフレームはアニメーションの基本となるものです。キーフレームは特定のフレームにおけるデータの値を定義します。
これは明らかなことですが、何かがアニメートされているとき、それは時間に応じて変化しているわけです。 Blenderでは、オブジェクトをアニメートするということは、ある時間の範囲にわたってそのプロパティを変化させることです。 たとえばX方向の位置や、マテリアルの拡散色のRed値等です。
以前触れたように、Blenderにおける基本的な時間の単位は「フレーム」です。1フレームの時間的長さはフレームレートによって決まり、通常、非常に短い時間です。
アニメーションは複数のフレームにわたる少しずつの変化によってつくられるので、通常は変化するプロパティを1フレームごとに手作業で調整したりはしません。その理由は、
- そんなことをしていたら何年もかかる!
- 滑らかな変化をさせるのが難しい(フレームごとに数値を正確に計算するなら別ですが、それは大変すぎます)。
これが、ほとんどのアニメーションが補間(interpolation)を使って作られる理由です。
概念としては簡単です。いくつかの「制御点」、キーフレームと呼ばれるものを定義します。これはフレームの間隔をあけて設定します。
キーフレーム同士の間のフレームについては、プロパティの数値はBlenderによって計算(補間)されて埋められます。これにより、製作者の負担は大幅に減ります。このカーブはグラフエディタで編集できます。
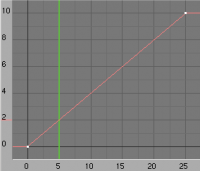
たとえば、以下のような状態のとき、
- フレーム0では数値が0。
- フレーム25では数値が10。
- 線形補間である。
この場合、フレーム5における数値は2になります。
このようなことが途中のフレームのすべてで行われます。最初と最後の二つの点を設定すれば、25フレームにわたって数値0から10まで滑らかに変化します。
そしてフレーム15で数値が9になるようにしたければ、あたらな制御点(キーフレーム)を追加すればいいのです。
キーフレームの作成
3Dビューでの作成
Iでキーフレームをセットできます。以下のようなメニューが現れます。
- Location
- Rotation
- Scale
- LocRot
- LocScale
- LocRotScale
- RotScale
- Visual Location
- Visual Rotation
- Visual Scale
- Delta Location
- Delta Rotation
- Delta Scale
プロパティパネルでの作成
変更可能な属性はほぼすべてキーフレームとして設定できます。以下のどちらかの操作をしてください。
- 属性の項目にポインタを重ね、Iを押す。するとその項目は黄色く変化し、キーフレームが追加されたことが示されます。
- その項目上でRMB
 クリックし、Insert Keyframes、ベクトルに対してはInsert Single Keyframeを選ぶ。
クリックし、Insert Keyframes、ベクトルに対してはInsert Single Keyframeを選ぶ。
アニメーション用エディタでの作成
すでに何らかのキーフレームを持っているチャンネルに対しては、いくつかのアニメーション用エディタのウィンドウ上で新たなキーフレームを追加できます。それぞれのページを参照。
キーフレームの編集
キーフレームを編集する方法はいくつかあります。上記のページで説明します。