Doc:JA/2.6/Manual/Rigging/Armatures/Editing/Sketching
Page status (reviewing guidelines)
Copy
This page is a copy of the same page in 2.4 manual, need to be updated
|
ボーンスケッチ
ボーンを一つ一つ手作業でリギングするのがとても面倒くさいと思っているなら、喜んでください。Blenderの開発者の中にもそう感じている人がいて、スケルトンスケッチツールを作りました。これは旧称Etch-a-tonツールと呼ばれていたもので、複数のボーンの流れを「描く」ことができるツールです。
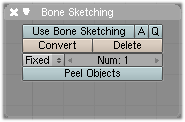
このツールは3DビューのEditモードのみで使え、Bone Sketchingパネル(PまたはArmature » Bone Sketching)とマウス(LMB ![]() で線を描く、⇧ ShiftLMB
で線を描く、⇧ ShiftLMB ![]() でジェスチャ)でコントロールします。ツールパネルを表示しただけではスケッチは有効にならないので注意してください。Use Bone Sketchingボタンをクリックしてからボーンのチェーンを描き始めます。
でジェスチャ)でコントロールします。ツールパネルを表示しただけではスケッチは有効にならないので注意してください。Use Bone Sketchingボタンをクリックしてからボーンのチェーンを描き始めます。
スケッチは二つのステップで行います。
- 滑らかな、または折れ線状のラインを描く(「ストローク」と呼びます)。一つのストロークが一組のチェーンになります。
- ストロークを実際にボーンのチェーンへと変換する。これにはいくつかの変換方法があります。
視点は重要です。これによって、ボーンが生み出されたときのロール角度が決まります。ボーンのZ軸は、その元になるストロークを描いたときの3DビューのZ軸(奥行き方向)に沿った角度になります(Template変換を使った場合以外)。ストロークは、ビューに平行で3Dカーソルを通る平面上に描かれます。ただし、後述のAdjustオプションを使うと3次元的なストロークを描くこともできます。
Quick Sketchオプションを有効にすると、上記の二つのステップが一体化します。ストロークの描画を終了すると(後述)、直ちに(現在アクティブになっている方式で)ボーンに変換され、ストロークは消去されます。このオプションをつかえばすばやく効果的にボーンスケッチができますが、その代わりストロークを編集する機会は失われます。
スケッチはBlenderファイルに保存されません。よってスケッチを中断すると作業は失われます! また、スケッチはすべてのBlenderセッションに共通しています。すなわち、存在するストロークのセット(スケッチ)は、アーマチュアにつき一つでもなく、ファイルにつき一つでもなく、全体でたった一つだけです。
チェーンを描く
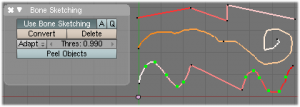
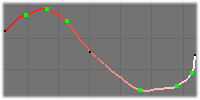
描かれた一つ一つのストロークがそれぞれボーンのチェーンになります。チェーンはストロークの開始点(最も赤い、または最もオレンジの部分)から終了点(最も白い部分)に向かってつながっていきます。ストロークは黒い点で区切られたいくつかのセグメントから成っています。一つのセグメントが、少なくとも一つのボーンになります(Template変換を使う場合以外。次ページ(eng)参照)。よって、黒い点はすべてボーンの端を意味します。セグメントには二種類あり、どちらも一緒に使えます。
ストレートセグメント
- ストレートセグメントを作るには、開始点でlmbをクリックし、それから何も押さずにマウスを動かします。赤い破線が表示され、再度lmbをクリックするとそれがセグメントになります。
- それぞれのストレートセグメントは、どの変換方法でもちょうど一つだけのボーンになります(Template変換以外)。
| Drawing straight segments example. | ||
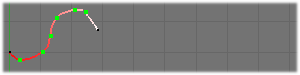
フリーセグメント
- フリーセグメント(カーブ状のセグメント)を作るには、開始点でLMB
 を押し、そのままペイントソフトのようにドラッグしてセグメントを描きます。そしてLMB
を押し、そのままペイントソフトのようにドラッグしてセグメントを描きます。そしてLMB  を離すとセグメントの描画が終了します。すると、次のストレートセグメントを描画しようとしている状態になるので、フリーセグメントをまた描きたい場合はすぐにLMB
を離すとセグメントの描画が終了します。すると、次のストレートセグメントを描画しようとしている状態になるので、フリーセグメントをまた描きたい場合はすぐにLMB  を押しなおしてください。
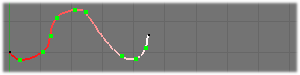
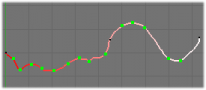
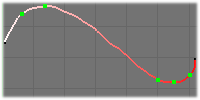
を押しなおしてください。 - フリーセグメントは、変換方法によっていくつのボーンに変換されるかが変わります。選択中のストロークに関しては、現在の変換方法でボーンの(つなぎ目)となる位置が緑の点で示されます。
- フリーセグメントの描画の際、いつどこに点が打たれるかということは、グリースペンシルと同じManhattan Dist設定で決まります(User PreferencesウィンドウのEdit Methodsパネル)。もしもフリーセグメント細かく分割されすぎると感じたら数値を上げ、粗すぎると感じたら数値を下げてください。
| Drawing free segments example. | |
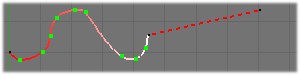
ひとつのストローク全体の描画を終えるときは、RMB ![]() をクリックします。描画中のストロークをキャンセルするにはEscを押します。Ctrlを押しながら描くと、ストロークがその下のメッシュにスナップします。ところで、Bone Sketchingパネルの下部にあるPeel Objectsボタンは、ヘッダバーのスナップコントロールでVolumeを選んでいる場合に現れる「猿」のボタンと同じものです。スナップ(eng)のページを参照
をクリックします。描画中のストロークをキャンセルするにはEscを押します。Ctrlを押しながら描くと、ストロークがその下のメッシュにスナップします。ところで、Bone Sketchingパネルの下部にあるPeel Objectsボタンは、ヘッダバーのスナップコントロールでVolumeを選んでいる場合に現れる「猿」のボタンと同じものです。スナップ(eng)のページを参照
ストロークの選択
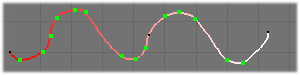
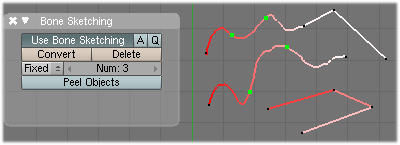
ストロークは選択(赤から白へ変わる色のライン)、および非選択(オレンジから白のライン)の状態があります。上の図"Strokes example"を見てください。他の場合と同じように、RMB ![]() で選択、⇧ ShiftRMB
で選択、⇧ ShiftRMB ![]() で追加選択/選択解除、Aで全選択/選択解除です。
で追加選択/選択解除、Aで全選択/選択解除です。
ストロークの消去
ストロークを選択し、XまたはDeleteボタン(Bone Sketchingパネル)で消去できます(確認や警告は出ないので気をつけてください)。後述のジェスチャも参照。
ストロークの修正
Bone SketchingパネルのOverdraw Sketchingオプションを有効にすると、ストロークを「描きなおす」ことができます。この場合、LMB ![]() クリックまたはドラッグすると、新しいストロークが作成されるのではなく、最も近いストロークが修正されます。この操作で置き換えられるストロークはグレーで表示されます。このオプションは選択状態とは関係ありません。つまり、どのストロークでも修正される可能性があります。また、このオプションが有効でも、存在しているストロークから遠い場所で描き始めた場合はオプションが無効の場合と同じように新しいストロークが始まります。
クリックまたはドラッグすると、新しいストロークが作成されるのではなく、最も近いストロークが修正されます。この操作で置き換えられるストロークはグレーで表示されます。このオプションは選択状態とは関係ありません。つまり、どのストロークでも修正される可能性があります。また、このオプションが有効でも、存在しているストロークから遠い場所で描き始めた場合はオプションが無効の場合と同じように新しいストロークが始まります。
| Adjusting stroke example. | |
最後に、ストロークは取り消し/やり直しができないので注意してください…。
ジェスチャ
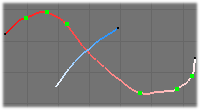
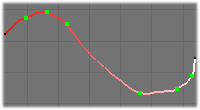
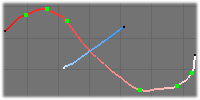
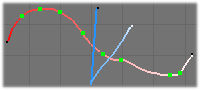
ストロークの編集に関して、ジェスチャを使わなければできない操作があります。ジェスチャは⇧ ShiftLMB ![]() ドラッグで開始し(ストロークの作成中以外)、青から白へ変わる色のラインで示されます。ジェスチャは複数のストロークに一度に影響を与えられます。
ドラッグで開始し(ストロークの作成中以外)、青から白へ変わる色のラインで示されます。ジェスチャは複数のストロークに一度に影響を与えられます。
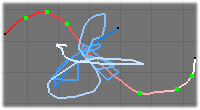
ジェスチャの軌道を描き始めたら、それをキャンセルする直接的な方法はありません。よって、ジェスチャの最中に考えが変わった(または間違ったラインを描いてしまった)場合は、ストロークの上をぐちゃぐちゃに殴り書きするのが最もよい方法です。ようするにジェスチャシステムが認識できないようにしてしまうわけです!
| Canceling gesture example. | ||
カット
- セグメントをカット(つまり黒い点を追加して二つのセグメントに分割する)には、カットしたい位置でセグメントを横切るように、まっすぐなラインを描きます。
| Cut gesture example. | |
消去
ストロークを消去するには、Vの字を描いてストロークを二度横切ります。
| Delete gesture example. | |
反転
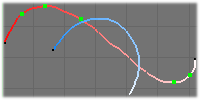
ストロークを反転(ボーンの流れる方向を逆にする)には、Cの字を描いてストロークを二度横切ります。
| Reverse gesture example. | |
ボーンに変換する
Bone SketchingパネルのConvertボタン(または上記のジェスチャ)で、選択した一つまたは複数のストロークをボーンに変換できます。それぞれのストロークは、赤い端から白い端に向かうボーンのチェーンを生成します。ストロークをボーンに変換しても、もとのストロークは消去されません。
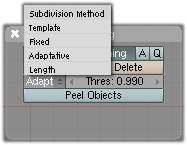
変換には4つの方法があります。3つの「シンプルな方式」と、1つの高度で複雑な方式、Templateです。Templateは、スケッチしているアーマチュアまたは別のアーマチュアのボーンを雛形として使います。これは次のページ(eng)で解説します。ストレートセグメントは、Template以外のどの変換方法を使った場合もちょうど一つのボーンになります。フリーセグメントは、緑の点の位置で区切られてボーンになります。
生成されたボーンのロール角度は、そのストロークを描いたときに決まります(Template以外)。ストロークを描いたときのビューのZ軸方向がボーンのZ軸方向になります。
Fixed
- この変換方法では、個々のフリーセグメントがNum欄で指定した数に分割されます。
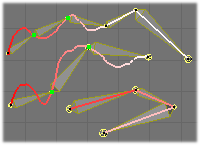
| Fixed stroke-to-bone conversion example. | |
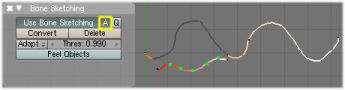
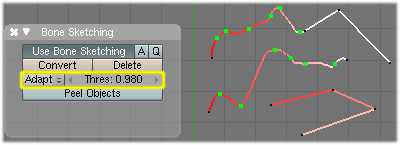
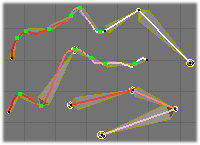
Adaptative
- この変換方法では、ストロークの形状に十分に密接に沿うのに必要なボーンが生成されます。この「十分に密接」という程度をThresで決めます。数値を高くすると、より多くのボーンを使ってストロークに忠実に沿ったチェーンが作られます。ストロークが曲がりくねっているほどボーンが多くなります。
| Adaptative stroke-to-bone conversion example. | |
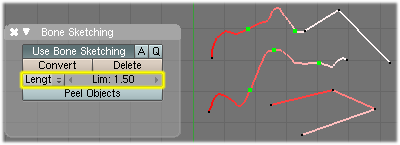
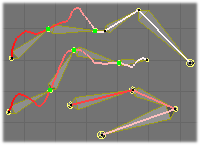
Length
- この変換方法では、必要に応じてボーンが作られ、どのボーンもLenで指定した長さ(Blender単位)以上にはなりません。
| Length stroke-to-bone conversion example. | |
Template
Retarget
...