「Doc:JA/2.6/Manual/Interface/Buttons and Controls」の版間の差分
(updated with latest english article) |
細 (1版 をインポートしました) |
(相違点なし)
| |
2018年6月29日 (金) 05:49時点における最新版
Buttons and Controls
(ボタンと操作項目)
ボタンなどの操作項目は、Blenderインターフェースのほぼすべての ウィンドウ で見つかります。さまざまなタイプの操作項目について以下に説明します。
Operation Buttons
(実行ボタン)
LMB ![]() でクリックしたときに、処理を実行するボタンです。デフォルトの Blender スキームでは、灰色の見た目で見分けられます。
でクリックしたときに、処理を実行するボタンです。デフォルトの Blender スキームでは、灰色の見た目で見分けられます。
これらのボタンの上で CtrlC を押すと、その python コマンドがクリップボードにコピーされ、python コンソールやテキストエディタでスクリプトを書くときに使用できます。
Toggle Buttons
(トグルボタン)
トグルボタンはチェックボックスで構成されています。このタイプのボタンをクリックすると状態をトグル切り替えしますが、命令を実行することはありません。場合によっては、ボタンにプロパティの影響を制御する数値ボタンがとりつけられています。
Radio Buttons
(ラジオボタン)
ラジオボタンを使用するのは "相互に排他的な" オプションの、数の限られた選択肢から選択するときです。
Number Buttons
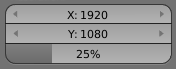
(数値ボタン)
数値ボタンはほとんどの場合、名前とコロンに続く、値を持ったラベルを持つのが特徴です。数値ボタンの操作は、複数の方法で行えます:
- 一定間隔で値を変更するには、ボタンの両側にある小さな三角形を LMB
 でクリックします。
でクリックします。 - 値を大幅に変更するには、LMB
 を押したまま左右にマウスをドラッグします。Ctrl を押したままにしてから LMB
を押したまま左右にマウスをドラッグします。Ctrl を押したままにしてから LMB  を押下し続けると、値が一定間隔で変更されます。代わりに ⇧ Shift を押したままにすると、値をより細かく制御できます。
を押下し続けると、値が一定間隔で変更されます。代わりに ⇧ Shift を押したままにすると、値をより細かく制御できます。 - ↵ Enter か LMB
 で、値を手入力することができます。
で、値を手入力することができます。
値を手入力するとき、↖ Home または ⇥ End を押すと、範囲の先頭または末尾にカーソルを移動します。Escを押すと、編集がキャンセルされます。 ボタンの値をコピーすることもでき、ボタンの上にマウスを滞空させてCtrlC押すことで行えます。同様に、CtrlVで、コピーした値を貼り付けることができます。
Expressions
(式)
6の代わりに、3*2 や 5/10+3 のような数式を入力することもできます。pi (3.142) のような定数や、sqrt(2) (2の平方根)のような関数も使用することができます。
これらの式は Python によって評価されます。すべての利用可能な数学表現は以下を参照してください: math module reference
Units
(単位)
式と同様に、数字に単位を混在させることができます。これが動作するためには、シーンの設定で単位を設定する必要があります (メートル法、又は英単位系)。
有効な単位の含め方は...
- 1cm
- 1m 3mm
- 1m, 3mm
- 2ft
- 3ft/0.5km
- 2.2mm + 5' / 3" - 2yards
コンマは省略可能であることを覚えておきましょう。同時に表示できる単位は一つだけですが、記述にはメートル法と英単位系を混在できることに注目してください。
Menu Buttons
(メニューボタン)
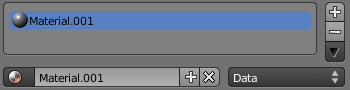
メニューボタンは、動的に作成されるリスト上の項目を扱うのに使ってください。メニューボタンは、主にデータブロックを相互にリンクするために使用されます。データブロックとは、メッシュ、オブジェクト、マテリアル、テクスチャなどのような項目のことです。マテリアルをオブジェクトにリンクすると、選択状態のオブジェクトにそのマテリアルを割り当てます。
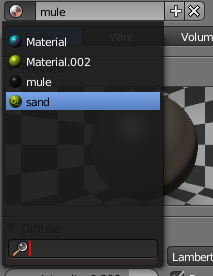
- 最初のボタン(データブロックの種類のアイコン) が開くメニューでは、LMB
 クリックして選んだデータブロックをリンクできます。このリストの下部には検索ボックスがあります。
クリックして選んだデータブロックをリンクできます。このリストの下部には検索ボックスがあります。 - 2番目のボタンには、リンクされたデータブロックの名前が表示され、LMB
 クリックすると編集できます。
クリックすると編集できます。 - "+" ボタンは現在のデータブロックを複製し、それを適用します。
- "X" ボタンはリンクを消去します。
適用されたデータブロックのリストが表示されることがあります(たとえば、オブジェクトで使われたマテリアルのリストなど)。上記の データブロックのリンクボタン を参照してください。
- データブロックを選択するには、その上で LMB
 クリックします。
クリックします。 - 新しいセクションを追加するには (例えば、マテリアル、パーティクルシステムなど)、リストの右側にある "+" ボタンを LMB
 クリックします。
クリックします。 - セクションを削除するには、リストの右側の "-" を LMB
 クリックします。
クリックします。
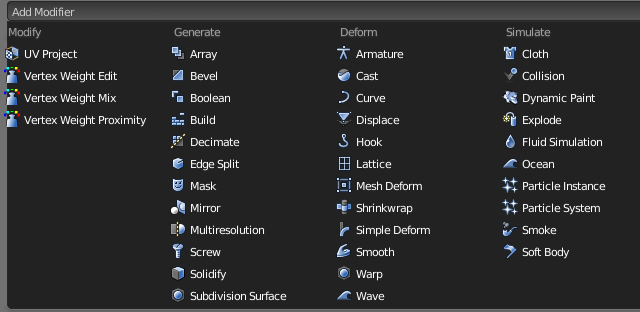
メニューボタンブロックのもう一つのタイプは、オプションの集まりを持つ静的なリストを表示します。たとえば Add Modifier ボタンは、使用可能なすべてのモディファイアをメニューに生成します。
リンクの解除されたオブジェクト
リンクの解除されたデータは、Blenderを終了しない限り失われません。これは強力なアンドゥ機能です。オブジェクトを削除すると、そこに割り当てられたマテリアルのリンクは解除されますが、まだそこにあります! Blender の終了後もデータを残したい場合は、別のオブジェクトに再リンクするか、またはそのマテリアルに "Fake User" を与える必要があります(アウトライナーのデータブロックビュー内の、該当のデータブロックでそのオプションをクリックします)。 |
Color Selector Controls
(色選択コントロール)
- Blender では 4 種類のカラーピッカーを選べます
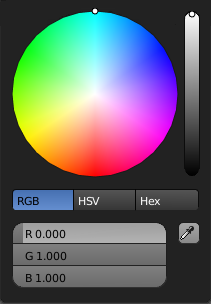
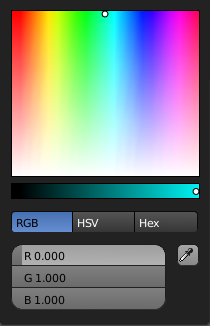
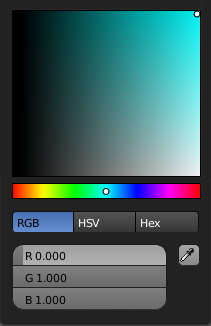
- 円形 (デフォルト)、正方形 (HS + V)、正方形 (SV + H) および 正方形 (HV + S)
カラーピッカーの種類の選び方について、詳しくは システム 設定のページをご覧ください。
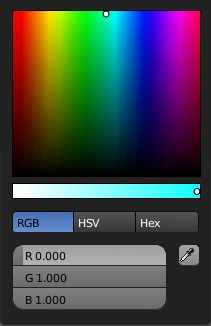
- どのカラーピッカーにも共通して、値の表示用の RGB、HSV、そして Hex オプションがあります。
- 操作によっては、アルファの制御用スライダーがカラーピッカーの下部に追加されます。
- Blender は RGB や HSV 用の色を表すのに、浮動小数点数を使います。
- Hex 値は HTMLカラーの表現と同じ方法で表現されます。
- なお、Blender はデフォルトでガンマを補正します。Blender でガンマ補正を無効にする方法について詳しくは、色調管理と露出 ページをご覧ください。
 図2 - カラーピッカー - 円形
|
 図3 - カラーピッカー 正方形 (HS + V)
|
 図4 - カラーピッカー 正方形 (SV + H)
|
 図5 - カラーピッカー 正方形 (HV + S)
|
- 全体的な輝度を変えるには Mouse wheel を使います。
- カラースライダーはデフォルト値を持ちません。前回の変更を行う前の値が替わりに使われます。
- ← Backspace は色をリセットしてデフォルトの色にします。
Eye Dropper
(スポイト)
スポイトを使用すると、Blender ウィンドウ内の任意の場所から色をサンプルすることができます。どのカラーピッカーからも、カラープロパティ上にマウスを乗せて E を押すと呼び出せます。
スポイトツールを LMB ![]() クリックしてドラッグすると、ドラッグ中に通過した色が混合され、ノイズの多い画像でもサンプリングしやすくなります。スペースバー はリセットをし、再度始めから色を混合します。
クリックしてドラッグすると、ドラッグ中に通過した色が混合され、ノイズの多い画像でもサンプリングしやすくなります。スペースバー はリセットをし、再度始めから色を混合します。
Cascade Buttons
(カスケードボタン)
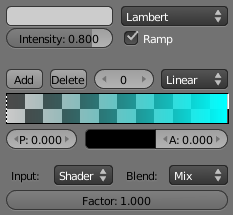
ボタンによっては実質的に追加のボタンを表示することがあります。例えば Ramps パネルには Ramp(カラーランプ/色傾斜) と呼ばれる カスケード ボタンがあり、カラーバンドを扱う追加的なボタンが現れます。 カラーバンド使用前 と カラーバンド使用後 の図を参照してください。
|