「Doc:JA/2.6/Manual/Textures/Types/Image」の版間の差分
(added some translation) |
細 (1版 をインポートしました) |
(相違点なし)
| |
2018年6月29日 (金) 05:55時点における最新版
Page status (reviewing guidelines)
Images
|
Image Textures
(画像テクスチャ)
用語「Image Texture(画像テクスチャ)」とは単に、RGBの各値(およびアルファ値)から成るピクセルを格子状に並べたもの(=グラフィック画像)を入力とするテクスチャです。他のタイプのテクスチャと同様、単に絵の「転写」を行うに留まらぬ用途がいくつもあります。
テクスチャ種類として Image or Movie(画像または動画) を選ぶと、パネル Image、Image Sampling、Image Mapping(画像/画像サンプリング/画像マッピング)が表示されます。この3つのパネルで画像テクスチャの使い方の大半を制御できます。
About Image Based Texturing
(画像を元にしたテクスチャ作成について)
テクスチャ画像は貴重なメモリ領域を消費します。高価なため非常に容量が小さい、高速な専用ビデオメモリに読み込まれます。したがって、画像は可能な限り小さくしてください。64x64 の画像は 128x128 の画像の 1/4 しか記憶域を消費しません。
アニメーション用の写実的なレンダリングでは、カメラの動きに合わせてズームが行われる可能性があるので、よく大きな画像テクスチャが使われます。通常は最終的なレンダリングのピクセル数に比例したサイズのテクスチャを使うことになるでしょう。結局のところ画像テクスチャとモデルを保持しつつ、レンダリング用の作業空間を提供するために、使える物理RAMの容量は限られています。
メモリを最大効率で利用するため、画像テクスチャは2の乗数で表せる寸法の正方形にすべきです。例えば 32x32、64x64、128x128、256x256、1024x1024、2048x2048、4096x4096 です。
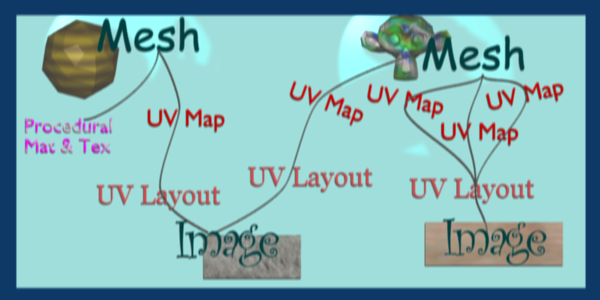
メッシュ間で画像を再利用すると、必要なメモリを大幅に軽減できます。よく似たメッシュ領域を共通の画像を使うレイアウトに対応付けると、再利用可能です。下の概観図では左の画像が球とモンキーの一部で再利用されています。モンキーは2つのレイアウトを使い、1つは 数枚の面用の UVマップを持ち、もう1つは3つのマップを持ちます。
ファイルのテクスチャを使うとき非常に重要なのは、メッシュの UVマッピング 作業が完了し、適切に配置されていることです。
UVマッピングはメッシュ全体に行う必要はありません。上図左の球には、UVマッピングされた面もあれば、生成式の(procedural)マテリアルやテクスチャを使う面もあります。写実的で高精細にしたいメッシュの部分にのみ、UVテクスチャを使ってください。例えば花瓶のモデルでは、装飾の施された縁の部分にのみ UVテクスチャが必要になるかもしれません。クッションの裏側に表と違う画像を用意する必要はありません。実際、クッションの背面が fabric(生成式のマテリアル)であることはよくあります。
別の例として、目は左右とも同じ画像に UVマップするべきです(片目だけを充血させたい場合を除く)。顔に関してはそばかすやえくぼの位置が左右対称でないため、両側を同じ画像にマッピングすべきでないことがあります。顔の片側だけ UVマップをわずかにずらすことももちろんできますが、すぐばれてしまうかもしれません。左右の耳は、似た面に画像や画像の一部をマップできるもう一つの例です。
Workflow
(作業手順)
次の段階を踏みます。
- メッシュを作って、1つ以上の UV レイアウト に Unwrap(展開) します。
- メッシュ用のマテリアルを1つ以上作ります。
- UVレイアウトやテクスチャの特性用にそれぞれ1つ以上画像を作ります。次のいずれかの方法で行います。
- 3Dウィンドウでテクスチャペイントを使い、メッシュに直接色を塗ります
- UVエディタウィンドウに画像を読み込み(必要なら)編集します
- 既存のマテリアルを UVエディタウィンドウ用の画像に Bake(焼き込み)します
- できた画像がメッシュの1つ以上の特性に反映されるように UVテクスチャとして適用します。これはたくさんある Map To(対応付け)のオプションを1つ以上使って行います。例えば次のオプションです。
- Color(色)に対応付けてメッシュの拡散色に作用させる
- Normal(法線)に対応づけて法線の向きに作用させ、表面に凹凸やしわを与える
- Specularity(スペキュラー/反射色)に対応づけて特定箇所につやを出し光らせる
- 説得力のある結果を得るためテクスチャを重ね合わせます。
Using Images and Materials
(画像とマテリアルの利用)
テクスチャの色やアルファ(透明度)として画像を使うためには、UV/画像エディタで外部のペイントプログラムで作った画像をテクスチャとして開くか、新規画像を作ってテクスチャとして保存します。
画像を外部のペイントプログラムで作り始めるなら、UVメニューにある Export UV Layout(UV配置をエクスポート) ツールで UV面の輪郭線を保存して使うことができます。詳しくは 画像の適用 ページの「UVレイアウトのエクスポート」をご覧ください。
Creating an Image Texture
(画像テクスチャの作成)
Blender で画像を作るには、まず単一色で塗りつぶされた 無地の画像か、テストグリッドの画像を作る必要があります。その後、次の方法で画像に色を塗ることができます:
- 画像の土台として Vertex Color(頂点色)を塗る
- シーンでのメッシュの見た目に基いて画像を Bake する(焼き込む)
画像を作ったら、Blender 組み込みの Texture Paint(テクスチャペイント) や外部の画像ペイントプログラムで編集できます。
テクスチャが3Dビューでは見えるのにレンダリングされない
Textured 描画モードにすると、テクスチャを 3Dビューで見ることができます。これだけで Game Engine でもテクスチャを表示できます。ただし、レンダリングするときはマテリアルが必要です。UVテクスチャを使ってレンダリングするためには、メッシュに割り当てた Face Textures(面テクスチャ)マテリアルが必要です。マテリアルの設定パネルで選択オブジェクトにマテリアルを追加し、Face Textures を有効化します。
|
Examples
(例)
UVレイアウトがキャラクターの顔用に一つ、衣服用に一つあるとします。服にテクスチャをつけるには最低でも服の色用の画像と、できれば別に衣服の法線用の画像を作って見た目を模様のある布地にする「Bump Texture」(バンプテクスチャ)が必要です。服を着ると、例えばひじやひざなどで布地のつやや反射光の強さが変わります。別の画像を用意して、Specularity(反射光)の変え方を Blender に指示することができます。布地が折りたたまれたりしわになったりしている箇所では、Displacement(ディスプレイスメント)に対応付けた別の画像を使ってメッシュを物理的に変形させることができます。これらは、画像をテクスチャとしてメッシュに用いる例です。
別の例として、顔はよく質問や学習のテーマになります。通常は基本的な肌の色を持つ、 Shader に合った、Sub-Surface Scattering(サブサーフスキャッタリング)のマテリアルを作ります。それから次の用途を持つ UVテクスチャを追加し重ね合わせます:
- 色/Color と法線/Normal 用のそばかすマップ
- ディスプレイスメント/Displacement 用の皮下の静脈や腱のマップ
- 法線/Normal 用のしわや皮膚細胞の階層のマップ
- 色/Color 用の化粧のマップ
- スペキュラー/Specularity 用の つやマップ
- ゾンビ向けには、肉の削げ落ちた部分のアルファ透明度 (気持ち悪い....)
- 周辺光/Ambient Light が少ししか当たらないあごの下や鼻の穴
- やせた肌は透過が増えるので、そのためのマップ
画像はそれぞれ、別のテクスチャチャンネルを使ってマップします。各マップは画像の別の特性(Color(色)、Normal(法線)、Specularity(反射光))に影響します。タイリングできる画像をテクスチャの Repeat(リピート)や Size(サイズ)を調整して繰り返せば、小さくて密度の高いパターンを作ることができます。
Layering UV Textures
(UVテクスチャの重ね合わせ)
よくできたテクスチャは、画像を上下に重ねて作られています。まずは土台塗りが施された基本レイヤーから始めます。この上に重ねるレイヤーはすべて半透明にして下のレイヤーが透けて見えるようにし、細部を描き込みたい箇所だけ不透明にします。
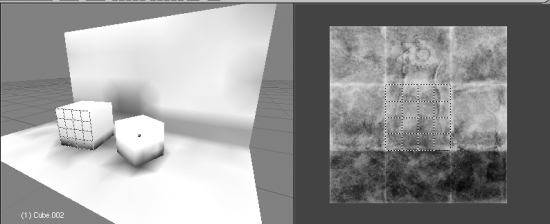
大きな混乱を避けるため、1枚のメッシュ用の画像テクスチャはすべて同じ UVマップを使います。そうすれば、各画像をその下にあるものに整列させ、右の例のように下から順に重ね合わせられます。このためにはまずこの章の記述に従い UV テクスチャ(マップ)を1枚作ります。次に Procedural Material(生成式のマテリアル)の章の記述に従ってマテリアル画像テクスチャを作ります。オリジナル座標ではなく、UV にマップしてください。
Material(マテリアル) » Texture(テクスチャ) » Mapping(マッピング) パネルで UV を選び、マップ名に同じマップ名を指定することを繰り返します。右の例では UVテクスチャを "Head" と名づけました。そうすれば、表示される画像テクスチャは UV座標を使ってマップされます。右の例「土台となる UVテクスチャ」では、顔は UVマップされたテクスチャを2つ持っています。1つは土台になる色用で、もう1つはしみ、傷、化粧用です。
どちらのテクスチャも Map Inputに 同じ UVテクスチャマップを使い、Color に作用させています。化粧のテクスチャは色のある部分以外は透明で、土台となる色のテクスチャが透けて見えています。色が強すぎたので2つ目のレイヤー(傷のレイヤー)の Color の作用値を 60% まで落としました。
画像テクスチャは通常、メッシュの色に作用するものと考えられています。現実的で写実的なレンダリングでは、光とメッシュ表面との作用の仕方を様々に組み合わせます。画像テクスチャは色だけでなく、法線(またはバンプ)、反射、あるいは Influence(作用)パネルで指定されたその他任意の属性に対応付けることができます。
肌のつやがあって輝く部分を白で、そうでない部分を黒で塗ったグレイスケール画像を描いたら、この画像を色ではなく Specularity(反射光)に作用させてUVマッピングするとよいでしょう。
メッシュの一部を透明にしてその下の別のメッシュを透かすには、透明にしたい部分を黒で塗ったグレイスケール画像を作って UV の入力にし、(色ではなく)Alpha(アルファ)に作用させます。メッシュの一部を熱した金属片のように発光させたいときは、グレイスケール画像を Emit(発光)に対応付けます。
驚くべきことにこれはただの氷山の一角です! ここで説明されたあらゆることでまだ足りない場合は、最近の Blender で導入された Texture Nodes(テクスチャノード)機能を使ってください。想像し得る限りのあらゆる方法でテクスチャを重ね合わせたり混ぜ合わせたりできます。
Mix and Match Materials
(マテリアルの混合と調和)
同じメッシュに別のプロシージャルマテリアルやテクスチャ、頂点ペイント、UVテクスチャを組み合わせることができます。
右の画像の World(ワールド)は、赤い ambient light/周辺光 を持っています。マテリアルは頂点ペイントと面テクスチャをどちらも有効にし、周辺光の半分を受ける設定です。色に作用する設定の弱めの Cloud/クラウドテクスチャ で黄褐色を混ぜています。右側にある頂点は頂点ペイントで黄色に塗られており、左側は塗られていないプロシージャルの灰色です。UVテクスチャはパブリックドメインのテクスチャ CD にあった矢印画像です。シーンには白色の照明が右にずらして当てられています。この情報とユーザーマニュアルのここまでの内容を参照すれば、もうあなたも同じ画像を作れるはずです。
プロシージャルやテクスチャマップのどちらを使うのかに応じて、複数のマテリアル をメッシュに割り当てることもできます。プロシージャルにしたい面には、単に UVマッピングを行わないでください。
マテリアル設定で両方を有効にしていれば、UVテクスチャと頂点ペイント(3Dビューウィンドウで V)を同時に使えます。頂点色は UV画像テクスチャの明るさや色の調整に使います:
- UVテクスチャが一番底にあります(Face Textures(面テクスチャ))
- 頂点ペイントがその色に作用します
- プロシージャルテクスチャが一番上に置かれます
- エリア光源が表面に当たって影と影でない部分を作ります
- そして最終的に ambient light/周辺光 がそれを照らします
1つの UVレイアウトが持てる画像は1つだけですが、画像のタイリングやアニメーションができます。レイアウトとは整理されたたくさんの UVマップであり、UVマップは多くのメッシュの面と対応づけられるので、したがって面は1枚の UVテクスチャ画像しか持てず、その面用の UV座標は画像全体にフィットする必要があります。1つの面に複数の画像を持たせたいときは面を複数の部品にわけて、それぞれに画像を割り当てます(またはノードを思い浮かべるかもしれませんが、それはまた別の話です...)。
Using Alpha Transparency
(透明度の利用)
UV 画像のアルファ値 0.0(透明)の領域は、黒でレンダリングされます。プロシージャルテクスチャと違って、UVテクスチャは土台となるプロシージャルマテリアルに働かないので、土台となるマテリアルは透明になりません。UVテクスチャは、その下にあるプロシージャルな色をすべて上書きします。プロシージャルテクスチャは UVテクスチャの上に適用されるので、プロシージャル画像テクスチャはどの UVテクスチャも上書きします。アルファ値にマップされたプロシージャルテクスチャの透明(黒色)の領域は、他の何よりも上に処理されて、その場所にあるオブジェクトを透明にします。UVテクスチャの可視部分を調整できるのは、頂点色だけです。右の例では、画像の袖口から指先までの指は透明で、UVテクスチャとして使われています。ボールの土台となるマテリアルは3つとも、青色の大理石のテクスチャです。面テクスチャが有効にされると、土台のマテリアル色は使われません。
左上のボールには一切頂点ペイントを使わず、指は中央の帯にマップされ、テクスチャはピンク色にマップされています。土台となるマテリアルでは頂点色ペイントと面テクスチャが有効にされていることがわかります。基本色の青色は使われず、テクスチャが使われています。頂点ペイントを使わなければ UVテクスチャの色を調整する方法はないので、指は白色で表示されます。UV画像の透明領域は黒色で表示されます。
右上のボールでは、面の縦方向に、帯状にピンク色の頂点色を設定しています(3Dビューウィンドウで UVペイントモードで面を選択し、頂点ペイントモードに切り替えてピンク色を選び、Paint(ペイント) » Set Vertex Colors(頂点色の設定)) を実行しました)。指は面の中央の縦向きの帯にマップし、頂点色と面テクスチャを有効にしています。テクスチャはアルファの黒色にマップし、土台となるマテリアルのアルファ値 1.0 に乗算合成されています。テクスチャの白色部分は 1.0 で、1.0 × 1.0 は 1.0 なので(少なくとも私が最後に調べた時には)、この領域は不透明色で表示されます。プロシージャルテクスチャの黒色の領域、つまり 0.0 の部分は、基本マテリアルに乗算合成されて透明になります。マップを行なっていない面(ボールの左側と右側)では頂点ペイントが表示され(なし、灰色です)、ペイントされた部分はピンク色で表示されており、ペイントもマップもされている中央の縞は白色の UVテクスチャの部分がピンク色に変わっていることがわかります。プロシージャルテクスチャがオブジェクトを透明にさせた部分では、緑の背景が透けて見えています。UVテクスチャの透明領域は黒くレンダリングされました。
下のボールは複数のマテリアルを使っています。ボールのほとんど(中央の帯を除くすべての面)は土台のマテリアルで、面テクスチャは無効化しています(頂点色ペイントもされていません)。有効化しなければ、土台となる青色のマテリアル色が見え、ピンク色のテクスチャがその上に混ぜ合わせられます。中央の帯には頂点ペイントと面テクスチャを有効にした新しいマテリアル(2 Mat 2)が割り当てられています。面の中央の帯は頂点ペイントで黄色に塗られているので、指の白い部分は黄色になります。ピンク色のテクスチャが UVテクスチャに流れる部分では、ピンク色と黄色が混ざり合い、緑色になります。
二つの画像を混ぜ、同時に見えるようにするにはアルファ値を使う必要があります。土台となるマテリアルにアルファ設定のある画像テクスチャを使うと、その下にある UVテクスチャを透かして見せることができます。
複数の UV画像を重ねる方法はいくつか考えられます:
- 同じマップを持つ複数の UV テクスチャを作ります。それから別々の画像(アルファあり)を使うと Blender が自動的に重ね合わせます。
- Composite Nodes(コンポジットノード) の AlphaOver ノードを使って2枚の画像を合成して保存します。この画像を UVテクスチャとして開きます。
- 外部ペイントプログラムを使って画像をアルファ合成して保存します。この画像を面の UVテクスチャとして開きます。
- 2つのオブジェクトを、片方がもう一方の内側になるように作ります。内側のオブジェクトに土台の画像を割り当て、外側のオブジェクトに重ねたい画像のマテリアルを割り当てて、外側のマテリアルのアルファ値を 1.0 未満にします。
- Material Nodes(マテリアルノード)の AlphaOver か Mix ノードを使って2枚の画像を合成し、面のマテリアルとして使う3つ目のノードマテリアルを作ります。この方法では UVマップを行う必要がありません。複数のマテリアルを使って面にマテリアルを割り当てるだけです。
UV Textures vs. Procedural Textures
(UVテクスチャとプロシージャルテクスチャの比較)
マテリアルテクスチャのマッピング座標が UV で、Color にマップした画像テクスチャであるなら、UVテクスチャと同等になります。サイズやオフセットの変更が可能で、オブジェクトの色の影響度を Influence(作用)パネルで調整できるので、柔軟性が増しています。さらに、テクスチャチャネルごとに別の画像を使うことができます。色、アルファ、法線、スペキュラー、反射光など、それぞれに別の画像を使えます。Clouds(クラウド)のようなプロシージャルテクスチャは、画像に本物らしさや詳細描写を与えるために、信じられないほど簡単に使え、役立ちます。
| UVテクスチャ | プロシージャルテクスチャ |
| 画像をメッシュの選択面の正確な座標に対応付け | パターンが動的に生成され、メッシュ全体(またはマテリアルの覆う部分)に対応付け |
| 画像を、メッシュのはっきり選択された面の範囲に一度対応付け | マテリアルが割り当てられたすべての面に一度対応付け。メッシュ全体であることも一部であることもあり |
| 画像を面に一度だけマップ | Mapping の Size XYZ でテクスチャを面を越えて何回もタイリングできます。繰り返し回数はメッシュの大きさに依ります |
| オブジェクトの色とアルファに作用 | それ以外に normals/法線(バンプ)、reflectivity/反射、emit/放射、ディスプレイスメントおよびその他多くのメッシュの見た目の特性にも作用。続くテクスチャを湾曲させたり型抜きしたりもできます |
| 一つの面にたくさん割り当てられます | 重ねることができ、テクスチャを10まで互いに重ね合わせて適用できます。複数チャンネルの混合用に、混合方式が多数用意されています |
| 任意の画像タイプ(写真、ビデオ、レンダリング結果)。プリセットのテスト用グリッドを利用可能 | 多彩な表示: clouds/クラウド、wood grain/木目, marble/マーブル、noise/ノイズ、magic/マジック |
| 動きのあるテクスチャ用の UVレイアウトを提供 | Noise が動きのある唯一のプロシージャルテクスチャです |
| グラフィックスメモリをごくわずかに消費 | メモリを使わないか少ししか使いません。替わりに CPU の演算パワーを使います |
ある意味、1つのメッシュに1つの UVテクスチャを使ったほうがわかりやすくなりますが、メッシュの面に画像の細部描写を加えるというただ一つのことに専念するため、(UV座標にマップされた)複数のテクスチャを使うより制限が多くなります。プロシージャルテクスチャを UVレイアウトの定義する UV座標に対応付けると、協調動作します。先述のように Mapping(マッピング)パネルの UV座標マップシステムを使うと、複数の UVテクスチャを別の画像に対応付けられます。
Settings
(設定項目)
Image
(画像)
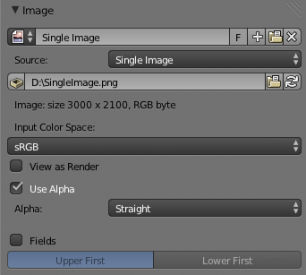
Image Sampling パネルでは入力ファイルを指定できます。
- Image or Movie Datablock
-
- Browse(閲覧)
- .blend ファイルにリンクされたものから選択
- Name field(名前欄)
- 画像の Blender 内での名前
- F
- 画像テクスチャの Fake User の作成
- +
- 現行テクスチャを新しいもので置き換え
- Folder(開く)
- コンピュータ内にある画像を閲覧
- X
- この画像のリンクを解除
- Source(ソース)
- 使用する入力ファイルの場所と種類
- Generated(生成)
- Blender 内で生成された画像
- Movie(動画)
- 動画ファイル
- Image Sequence(連番画像)
- 連番の振られた複数の画像ファイル
- Single Image(単一画像)
- 単独の画像ファイル
- File for Image or Movie texture(画像か動画テクスチャ用のファイル)
- サポートされている画像形式 をご覧ください。
- Pack image(梱包/パック)
- 画像を現在の .blend ファイル内に埋め込み
- Path(パス)
- ファイルパス
- File Browser
- クリックでファイルブラウザが開き、コンピュータ内にある別の画像を選択できます。⇧ Shiftを押しながらクリックで現在の画像ファイルを開き、Ctrlを押しながらクリックでファイルのあるディレクトリを開きます
- Reload(再更新)
- ファイルの再読み込み。画像を外部アプリケーションで更新した際に役立ちます
- Input Color Space(入力色空間)
- ディスク上にある画像か動画の色空間
- XYZ
- XYZ 空間
- VD16
- gamma 2.2 sRGB 空間からの簡単な変換
- sRGB
- 標準的な RGB 表示空間
- Raw
- Raw 空間
- Non-Color
- 色でないデータを含む画像(法線マップ等)用の色空間
- Linear ACES
- ACES linear 空間
- Linear(リニア)
- 709 (full range). Blender ネイティブでリニアな空間。
- View as Render(ビューにも適用)
- この画像を画面上に表示するとき、レンダリングの表示変換を適用します。
- Use Alpha(アルファ使用)
- 画像のアルファチャネル情報を使うか、画像を完全に不透明にします
- Straight
- 透過した RGB とアルファピクセルは変更されません。
- Premultiplied(乗算済み)
- 画像の透過した RGB ピクセルは画像のアルファ値に乗算されます。
- Fields(フィールド)
- フィールド画像用です。映像のフレームは2つの別の画像(フィールド)が併合されてできています。このオプションは、レンダリング時に画像のフィールドがフィールドとして正しくレンダリングされることを保証するものです。
MIP Mapping cannot be combined with Fields.
- Upper First
- ビデオフィールドの順序です。上位フィールドを先にします。
- Lower First
- ビデオフィールドの順序です。下位フィールドを先にします。
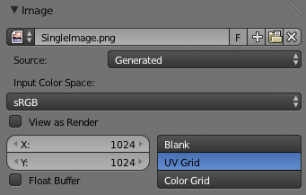
Generated(生成)ソースには専用のオプションがあります:
- X と Y サイズ
- 生成画像の幅と高さ
- Generated Image Type(生成画像タイプ)
- 生成する画像の種類
- Blank(ブランク)
- 無地の画像を生成します。
- UV Grid(UVグリッド)
- UVマッピングのテスト用グリッドを生成します。
- Color Grid(カラーグリッド)
- 改良されたUVマッピングのテスト用グリッドを生成します。
- Float Buffer
- 浮動小数点のバッファを生成します。
動画 と 連番画像 ソース専用のオプションについては こちらを ご覧ください。
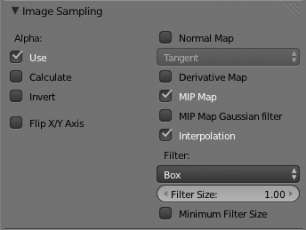
Image Sampling
(画像のサンプリング)
Image Sampling(画像サンプリング)パネルでは、画像から情報を取得する方法を制御できます。

|

|
| 左: 背景画像 右: 前景画像 | |
オプションの説明のために、いくつか例をお見せします。図「背景画像」は普通の JPEGファイル、図「前景画像」は様々なアルファ値やグレイスケール値を含む PNG ファイルです。図「前景画像」の右側にある縦棒はアルファ合成され、横棒は 50% のアルファ値を持っています。

|

|
| 左: 前景画像のアルファを使用(Use(使用)オプション)。各ピクセルのアルファ値を評価 右: 前景画像のアルファを計算(Calculate(計算)オプション) | |
- Alpha(アルファ)
- 透明度に関わるオプション
- Use(使用)
- 透明度の情報を保存できる PNG と TGA ファイルに作用します(図「前景画像のアルファを使用」)。画像のアルファ値が 1.0 より小さい部分ではオブジェクトが部分的に透明になり、後ろにあるものが見えるようになるでしょう。
- Calculate(計算)
- 画像の RGB値を基準にしてアルファを計算します。黒 (0,0,0) は透明で、白 (1,1,1) は不透明です。画像テクスチャをマスクとして使う場合に、このオプションを有効にしてください。なおマスク画像で灰色の濃淡を使うと、幽霊や炎、煙/霧のような半透明にできます。
- Invert(反転)
- アルファ値を逆向きにします。マスク画像が、透明にしたい部分が白、したくない部分が黒になっていれば、オンにします
- Flip X/Y Axis(X/Y軸を反転)
- レンダリング時に反時計回りに画像を90度回転させます。
- Normal Map(法線マップ)
- 表面をでこぼこにする魔法をかけるのに使います。3つの RGBチャンネルそれぞれを使って、でこぼこの表面から偽の影を作る方法を決めます。入力画像を専用に用意する必要があります。バンプマップと法線マップ をご覧ください。
- Normal Map Space(法線マップ空間)
-
- Tangent(接線)
- Object(オブジェクト)
- World(ワールド)
- Camera(カメラ)
- Derivative Map(微分マップ)
- 赤と緑を微分値として使います。
- MIP Map(ミップマップ)
- ミップマップ は特定サイズ用に事前計算されたより小さなフィルターのかかったテクスチャです。前の絵の半分のサイズの絵を順に連ねた画像が生成されます。これはフィルター処理を最適化します。デフォルトではこのオプションは有効で、レンダリング速度を向上させます(ゲームエンジンで特に役立ちます)。このオプションをオフにすると、通常は画像がより鮮明になりますが、フィルター寸法が大きくなると(下記参照)、計算時間が著しく増えます。テクスチャが非常に小さくなるとき、MIP Map を使わないと、カメラ角度のわずかな変化で絵が変化するかもしれません。これはアニメーションで問題になるでしょう。
- MIP Map Gaussian filter(ガウシアンフィルター)
- MIP Map に繋げて使い、類似色に基いて MIP Map のサイズを小さくします。ゲームエンジンで使うテクスチャ、特に MIP Map テクスチャは、レンダリング速度とフレームレートを上げるため、なるべく小さくしたいはずです。

|

|
| 補間なし/補間ありで拡大した画像テクスチャ | |
- Interpolation(補間)
- 画像のピクセルを補間するオプションです。これは画像を拡大するとわかります。デフォルトではオンです。オフにすると、正しくアンチエイリアスがされても、個々のピクセルの見分けがつくようになります。最後の機能は線やタイルなどの規則正しいパターンに使うと役立ちます。相当拡大しても形がくっきり残ります。10x10 ピクセルの画像(
 )の拡大前と拡大後を比べると、補間あり/なしの差がはっきりわかります(図「補間なし/補間ありで拡大した画像テクスチャ」)。デジタル画像の crispness(クリスプ/エッジの明瞭さ)を保ちたいときはオフにしてください。
)の拡大前と拡大後を比べると、補間あり/なしの差がはっきりわかります(図「補間なし/補間ありで拡大した画像テクスチャ」)。デジタル画像の crispness(クリスプ/エッジの明瞭さ)を保ちたいときはオフにしてください。 - Filter(フィルター)
- レンダリングや、MipMap と Interpolation のオプションで使われるフィルターの大きさです。テクスチャを貼ったオブジェクトの、特に画像の透明部分の周囲に灰色の線や輪郭線が見えたら、この値を 1.0 から 0.1 近辺まで下げてください。
- Texture Filter Type(フィルター種類)
- 画像サンプリング用のテクスチャフィルターです。ちょうど pixel(ピクセル)が picture element(ピクチャーの要素)を表すように、texel(テクセル)は texture element(テクスチャの要素)を表します。テクスチャ(2次元テクスチャ空間)を 3Dモデル(3Dモデル空間)に対応付けるときは、複数 texel からのサンプリングに基づいてピクセル値を計算するのに、様々なアルゴリズムを使うことができます。
- Box
- モンテカルロ積分として知られる速くてわかりやすい最近隣内挿
- EWA
- Elliptical Weighted Average(楕円形加重平均) — 1980年台に Paul Heckbert と Ned Greene が開発した、最も効率のよい 直接畳み込みアルゴリズムの一つです。EWA は楕円状の範囲内にある各テクセルを調査し、重みづけして、集計結果を重みの合計で割ります。
- Eccentricity(偏心率)
- 偏心率の最大値です。値が高いほど、離れた/斜めの角度でのぼかしを少なくしますが、遅くなります。
- FELINE
- FELINE (Fast Elliptical Lines)は、 テクスチャ空間内にあるライン上の数カ所で等方性の探査を行なって、レンダリング時間をそれほど増やさずにアンチエイリアスによるアーティファクト(画像のぎざつき)を抑える異方性フィルターを作ります。
- Probes(プローブ)
- 探査の数。1 から 256 までの整数です。
- さらに学ぶためには
- McCormack, J; Farkas, KI; Perry, R; Jouppi, NP (1999) Simple and Table Feline: Fast Elliptical Lines for Anisotropic Texture Mapping, WRL
- Area(エリア)
- 画像サンプリング用途のエリアフィルター
- Filter Size(フィルターサイズ)
- MIP Map と補間で使われるフィルターの大きさです
- Minimum Filter Size(最小フィルターサイズ)
- Filter Size の設定をピクセル単位の最小フィルター値として使います
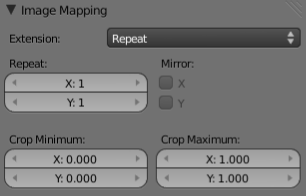
Image Mapping
(イメージマッピング)
Image Mapping パネルでは、3Dモデルへの画像のマップや投影の仕方を制御できます。
- Extension(延長)
-
- Extend(延長)
- 画像の端の色を、画像の外側に延長します
- Clip(クリップ)
- 画像サイズにクリップし、外にあるピクセルを透明にします。画像の外では、0.0 のアルファ値が返されます。小さなロゴを大きなオブジェクトに「貼り付ける」ような使い方ができます。
- Clip Cube(立方体クリップ)
- 画像を囲む立方体にクリップし、外にあるピクセルを透明にします。Clip と同じですが、Z座標も計算されるようになります。画像を囲む立方体の外側では 0.0 のアルファ値が返されます。
- Repeat(繰り返し)
- 画像を縦横両方向に繰り返します。
- Repeat(繰り返し)
- X/Y 方向の繰り返し回数
- Mirror(ミラー)
- X/Y軸を中心にミラー反転します。テクスチャを自動的に反転させて使えます。
- Checker(チェッカー)
- 即席のチェッカー模様です。Mapping パネルの Size も使うと、任意の数の格子を作れます。
- Even(偶数)/Odd(奇数)
- 偶数/奇数のタイルを設定
- Distance(距離)
- テクスチャサイズ内でチェッカータイル間の距離を決めます。
- Crop Minimum(切り抜き最小)/Crop Maximum(切り抜き最大)
- テクスチャ空間に相対的なテクスチャのオフセットとサイズ。この空間の外にあるピクセルは無視されます。Crop(切り抜き)に使ったり、大きな画像の一部をテクスチャに使ったりできます。