Dev:Ref/Release Notes/2.71/Freestyle
目次
Blender 2.71: Freestyle NPR Rendering
New feature #1: Textured strokes
A proper support for textured strokes was one of long-awaited missing features that were available in the original stand-alone Freestyle program. Paolo Acampora has contributed Patch D246 to implement this feature back in Freestyle for Blender.
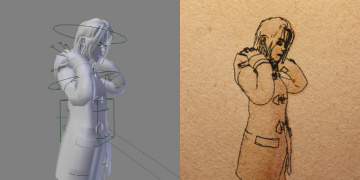
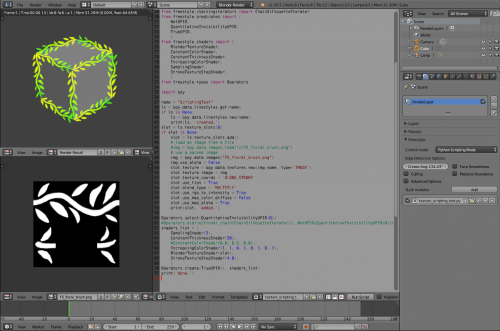
 Another example using textured pencil marks in Freestyle (ファイル:Teapot pencil.blend). |
Like Blender's classic shading system, textures applied to Freestyle line drawing can be stacked one on top of another, mapped onto different coordinates (e.g., global, view, and along stroke), and mapped to diffuse color and/or alpha transparency through different blending options. Each texture mapped along stroke can be either a Freestyle-specific brush texture consisting of a head, body and tail, or just a plain left-to-right texture.
Using textures through the Freestyle GUI
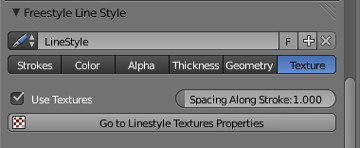
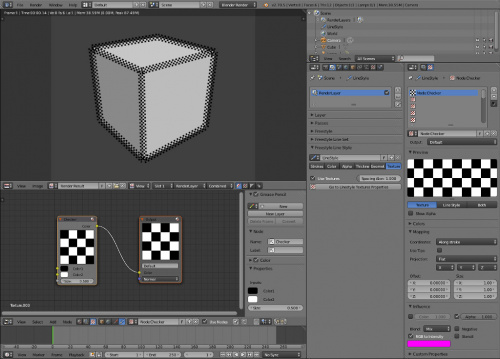
In the Freestyle GUI (namely, in the Parameter Editor mode), textures can be enabled from a new Textures tab in the Freestyle Line Style panel of the Render Layers context. The Spacing Along Stroke parameter allows to set the "pace" of textures mapped along the length of strokes. Texture options can be found in a new Line Style tab in the Texture properties context. The "Go to LineStyle Textures" button is a shortcut to texture settings in the other context.
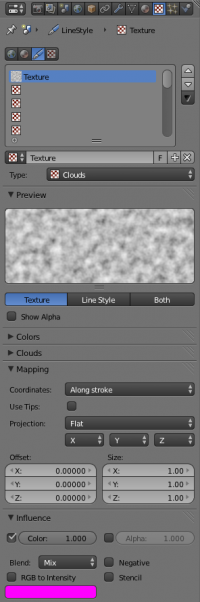
Textures can be assigned to texture slots of a line style in the usual way within the Line Style tab of the Texture properties context.
Coordinates available for line style textures are three common mappings Generated, Global and Window available in other types of texture slots, as well as Along Stroke dedicated to Freestyle stroke marks.
The Along Stroke option maps textures along the stroke length, making it possible to mimic pencil, paintbrush, and other art medium marks. When this mapping is enabled, the Use Tips option allows to use lower quarters of a texture image for the head and tail tips of a stroke, while the upper half for the stroke body.
The Influence section allows to specify how textures affect diffuse color and/or alpha transparency of strokes. The Blend Type option sets a blending mode for line style textures.
Node-based textures can be used for line styles as well.

Using textures in Python scripting
Style modules based on the Freestyle Python API can also make use of textures. To this end, two shaders have been added to the API:
- BlenderTextureShader(mtex), to assign a line style texture slot mtex to strokes.
- StrokeTextureStepShader(step), to specify the spacing step of texture coordinates along stroke.
Line style texture slots are only available as part of line style ID datablocks. Hence a line style needs to be created to allocate texture slots on the fly for the use of textured strokes from within Python style modules.

New feature #2: Sorting
Line styles now have a set of new options for sorting to rearrange the stacking order of lines. This gives artists more control to determine which lines should be drawn on top of others.
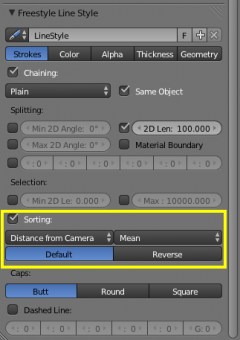
Sort options
- Sort key
A sort key is used to determine the stacking order of lines. There are two sort keys available:
- Distance from camera. Lines closer to the camera lie on top of further lines.
- 2D length. Longer lines lie on top of shorter lines.
- Integration type
Since the distance of a line from the camera may vary over vertices, another option called integration type is used to compute the sort key for a line from the values computed at individual vertices. Five integration types are available:
- Mean. The value computed for the line is the mean of the values obtained for the vertices.
- Min. The value computed for the line is the minimum of the values obtained for the vertices.
- Max. The value computed for the line is the maximum of the values obtained for the vertices.
- First. The value computed for the line is the value obtained for the first vertex.
- Last. The value computed for the line is the value obtained for the last vertex.
- Sort order
The stacking order can be either the Default order of the sort key (described above) or the Reverse order.
Examples
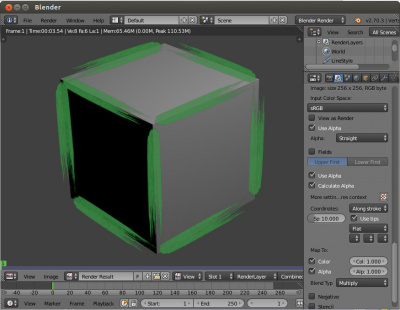
The following two images show Freestyle renders of cubes in different colors. Sorting was disabled for the first image. Note that this render presents a visual artifact that blue lines partly lie on top of yellow lines, which is against the expectation that blue boxes should be occluded by yellow boxes in front. The second render shows the correct stacking order of lines by means of sorting, where the distance from camera was used as sort key with the integration type set to Mean.
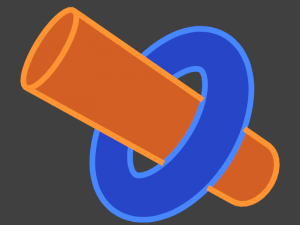
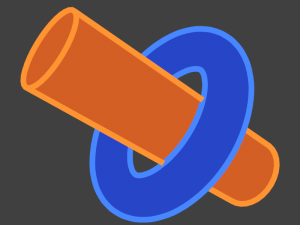
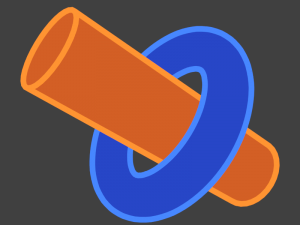
The images below show another set of Freestyle line rendering results. The scene consists of a torus and a cylinder. The first image was created without sorting, and again the render indicates a wrong stacking order of lines. In the second image, lines were sorted by the mean distance from camera. It is observed that the stacking order has been improved but still not perfect. The inner silhouette line of the torus has to be in front of yellow lines on the near side and under the yellow lines on the far side, that is impossible when the inner silhouette is one long line. This result demonstrates a limitation of sorting.
A practical solution for the limited applicability of sorting is to use it in combination with splitting. In the third image below, lines were split by 2D length of 100 pixels (see the screen capture above showing line style options) and sorted by the distance from camera. Now the visual outcome looks fine in terms of line ordering.