Doc:2.6/Manual/Animation/Techs
目次
Introduction to Animation Techniques
Basics
Animation is all about creating the illusion of changing, motion and life. This can be shown by making an object (or character) move about the screen, change shape or other its property over time. There are several ways to animate an object and there is no rule about only using one method at a time. Any object can be animated in one or more of the following manners:
- Moving objects and as a whole object and changing their properties (position, orientation, size, color or materials in time)
- Deforming and modification shapes objects and animating objects basic shapes (vertices or control points)
- Character Animation via Armature
- Animating Environment scene properties (lights, cameras, world, natural forces)
Most all animation software (include Blender) uses these one or more of the following systems (tools/methods) to make a 3D object animating:
1. Key Frames
Key framing is the simplest form of animating an object. Based on the idea that an object or its properties starts at a known position (size, color etc) and can/will change as time flows, if you know the main Key Frames, the software can "figure" out what goes in between.
In order for the Blender to figure out the in between parts, it let's you store (record) all needed data for each object on each frame of the animation.
That being the case, you can store data (size, position, color etc) on frame 1, move to frame 24 and change one or more aspects of your object and Blender will calculate what needs to happen to your object between frames 1 and 24 for you.
The up side to this method is that it you have clearly visible units to work with. You can work from one Key frame to the next and can change/or delete previously created positions, or move them in time. You can also go back to the frames "in between" the Key frames and tweak or adjust as necessary for smoother actions and movements.
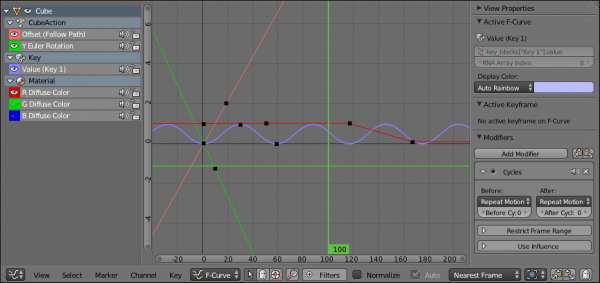
2. Changing Curves
Curves can be drawn for each object property. These form the graphs for the changing, with time set out horizontally and the value set out vertically. The advantage of this method is that it gives you precise control over the results of the movement.
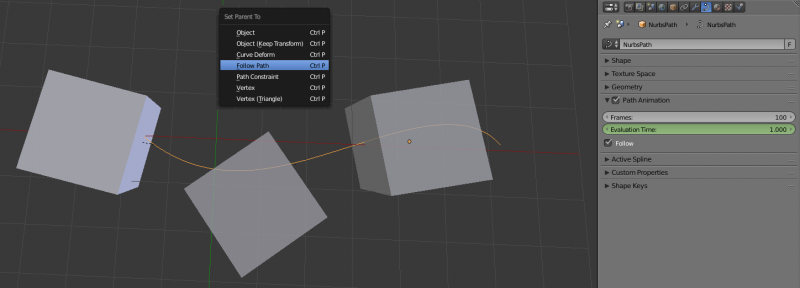
3. Motion on a Path
A curve (think of it as a path or personal road for your object) can be drawn in the 3d space and then with the use of constraints you can have your object follow your path exactly. You can then define how fast the object follows your path.
4. Procedural Animation
An animating of a particle system, physics interaction between bodies, force fields is making by Blender procedural algorithms. Although, their parameters also can be animate through the keyframes and F-curves.
Animation Techniques
In the previous part, we talk quite in details about the tools Blender features for animation purpose. In this part, we are going to focus on the most important/powerful animation techniques that are available through these tools. Note that often, one technique might use (or will need the use of) several of them together.
There are two main types of animation techniques:
- “Direct” animation directly controls the properties you want to animate (usually through changing interpolation curves), without any intermediary. For example, direct object animation is done through the Object changing F-curves (and optionally actions and NLA tools).
- When using “indirect” animation, you’ll use other datablocks’ (often other objects’) properties to animate your target object. For example, indirect object animation can be done through constraints (among which, parent relationships to other objects or to armature bones…) and animation drivers…
In the next pages, we’ll try to gather all most useful techniques, more or less ordered by the type of animated data:
- Animating Objects – Object F-curves, i.e. direct object’s animation.
- Using Constraints – Indirect object’s animation using constraints.
- Moving Objects on a Path – A specific object’s constraint animation, very useful and powerful, that makes an object follow a curve.
- Animating Shapes – How to animate objects’ shapes (for meshes, curves, surfaces and lattices).
- Shape Keys – The “direct” shape animation technique.
- Indirect Shape Animation – The various “indirect” shape animation techniques.
- Animating Armatures – The specificities of armatures’ animation.
- Animating Lamps — Available animation techniques for lamps.
- Animating Cameras — Possible animation techniques for cameras.
- Animating Materials — Available animation techniques for lamps.
- Animating Textures — Possible animation techniques for textures.
- Animating World — The animation techniques for world scene settings.
Note, that a few other animation tools and techniques (called as procedural animation) are treated in other chapters of the manual:
Severally, you can use compositing nodes (through Time input node) for animating an object properties.
Since, Blender allows animating almost all, then you can animate also video and audio effects while editing video sequences in Video Sequence Editor by keyframes and changing interpolation curves in usual ways.
Common animating ways
There has long been two general schools of approaching animation — Straight Ahead and Pose to pose.
Straight ahead is what it sounds like: the animator just charges in and starts animating in a very stream of consciousness sort of way.
This results in some genuinely inspired animation that flows extremely well. It also ends up in alot of dead ends and wasted effort when the animator realizes he's painted himself into a corner.
Pose to pose animation is also much as it sounds — the animator picks some seminal poses that, when timed correctly, capture the energy and direction of the shot.
The animator then will go and create these poses and hit the timings, working to deliver the shot with structure. This often times ends up with some of the most powerful animation with very strong poses and tight timing, distilling the animation down to the very core of it's being. It also often ends up looking stiff and mechanical and very stilted when the animator isn't careful to think about keeping things alive.
In CGI animation, often times folks fall into two camps: realistic or "creature" animation and cartoony animation. Pose to pose, by it's strong nature, lends itself very well to cartoony animation, and straight ahead, due to it's fluidity lends itself very well to creature animation. But it would be a crime to say that there the boundaries lie and never shall they be violated. There's room for using a pose to pose approach in realistic animation, as long as the animator is careful to loosen things up enough in the end. And straight ahead animation works wonderfully for cartoons. Just watch some older Disney work to see this.
Pose-to-pose animation method
Pose-to-pose animation method is a basic and default animation method. In «pose-to-pose» animation all of an animation events or states is divided by the significance on different pose or states.
«Key pose» is term used to describe those critical positions of an animated character or an object which depict the extreme points in its path of motion, or accents in it expression or mood. For this reason it is also called extreme. The most important poses. They give you the essence of what you want to show.
A breakdown pose comes between two of the extreme storytelling poses, and is used to enhance the acting performance of the character, typically by adding an arc or curve to the path of action. Breakdown is the pose that describes the path that the (object, character, thing) passes through between Key Poses. All poses that make sure you've got enough information for all the movement. For example, indication on arcs, slow-in/out, direction changes, etc.
Everything "inbetween" the previous two are also called inbetweens. They don't add anything extra that is important, except making it fluent enough to let our eyes accept it as something moving, instead of different drawings. For example, lag effects or inertial moves, camera jitter, etc. In Blender these are represented by such keyframe type as Jitter.
Animation Principles
Any animation process is based on realistic behavior manners from actual world. Thus, there are must to take account of basic principles of a motions and changings around a human.
Basic principles of animation were created in the early 1930s by animators at the Walt Disney Studios and permanently is supplementing with new ones paralell to progress of 3D computer graphics. They are:
- Squash and stretch — used to exaggerate the amount of non-rigid body deformations usually with the purpose of achieving a more comedic effect. Three-dimensional squash and stretch can be implemented with a variety of techniques: skin, direct mesh manipulation and key shapes. It can also be implemented in more experimental ways with weighting, especially for dynamics simulations.
- Anticipation — helps to guide the audience’s eyes to where the action is about to occur. Anticipation, including motion holds, is great for “announcing the surprise.” In three-dimensional computer animation it can be fine-tuned using digital time-editing tools such as dope sheets, timelines, and curves. More anticipation equals less suspense. Horror films, for example, switch back and forth from lots of anticipation to total surprise.
- Staging — is about translating the mood and intention of a scene into specific character positions and actions. Staging the key character poses in the scene helps to define the nature of the action. Three-dimensional animatics are a great tool for previsualizing and blocking out the staging before the primary, secondary and facial animation. There are many staging techniques to tell the story visually: hiding or revealing the center of interest, and a chain reaction of actions-reactions are a couple of them. Staging can also be aided with contemporary cinematic techniques such as slow motion, frozen time, motion loops, and hand-held camera moves.
- Straight-ahead action and pose-to-pose are two different animation techniques that yield fairly different results. In straight-ahead action the character moves spontaneously through the action one step at a time until the action is finished. Motion capture and dynamics simulations, even three-dimensional rotoscoping, are clearly the straight-ahead techniques of three-dimensional computer animation. Pose-to-pose method became the standard animation technique because it breaks down structured motion into a series of clearly defined key poses. Both these ways can be blended intelligently using channels.
- Follow-through and overlapping action are two techniques that help make the action richer and fuller with detail and subtlety. Follow-through action consists of the reactions of the character after an action, and it usually lets audiences know how he or she feels about what has just happened or is about to happen. In overlapping action multiple motions influence, blend, and overlap the position of the character. In three-dimensional computer animation a lot of the common follow-through motions of clothing and hair, for example, can be animated with dynamics simulations. The layers and channels in three-dimensional computer animation software allow us to mix and blend different overlapping motions from different areas of the character.
- Slow-in and slow-out consist of slowing down the beginning and the end of an action, while speeding up the middle of it. A snappy effect is achieved when motion is accelerated and retarded in this way. In three-dimensional computer animation slow-ins and slow-outs can be fine-tuned with digital time-editing tools. When using motion capture techniques for cartoon-style animated characters it is essential to remind performers to do slow-ins and slow-outs. The inverse variation of this effect, a fast-in and fast-out, is often times seen in TV commercials and music videos where the beginning and end of the sequence are accelerated while the middle is slowed down giving it a surreal or dreamy feeling.
- Arcs — used to animate the movements of characters and helps achieve a natural look because most living creatures move in curved paths, never in perfectly straight lines. Non-arc motion comes across as sinister, restricted or robotic. In three-dimensional computer animation we can use software constraints to force all or some of the motion within arcs. Even motion-captured performances can be fine-tuned with curve editors, as long as the motion is not flattened.
- Secondary action consists of the smaller motions that complement the dominant action. In three-dimensional computer animation we can take advantage of layers and channels for building up different secondary motions, for example, a layer for hair, a layer for the character's hat, a layer for the cape, and so on.
- Timing is the precise moment and the amount of time that a character spends on an action. Timing adds emotion and intention to the character’s performance. Most three-dimensional computer animation tools allow us to fine tune the timing by shaving off or adding frames with non-linear time-editing. Timing can also be controlled and adjusted by placing each character on a separate track, and using sub-tracks for parts of the character such as head, torso, arms and legs.
- Exaggeration usually helps cartoon characters to deliver the essence of an action. A lot of exaggeration can be achieved with squash and stretch. In three-dimensional computer animation we can use procedural techniques, motion ranges and scripts to exaggerate motion. The intensity of a moment can be increased with cinematography and editing, not just with performance.
- Solid modeling and rigging (or solid drawing as it was called in the 1930s) — emphasizes the clear delineation of shape necessary to bring animated characters to life. Solid and precise modeling helps to convey the weight, depth and balance of the character, and it also simplifies potential production complications due to poorly modeled characters. Animation rigs are at their best when they are optimized for the specific personality and motion of the character. Pay attention to silhouettes when aligning characters to the camera.
- Character personality (or appeal as it was originally called) — facilitates the emotional connection between character and audience. Characters must be well developed, have an interesting personality, and have a clear set of desires or needs that drive their behavior and actions. Complexity and consistency of motion are two elements of character appeal that can be easily developed with three-dimensional computer animation. Writing down the ways in which the character moves, how he/she reacts to different situations, and how he/she relates to other characters can help define the main characteristics of the character’s personality. Fine-tune the personality with the key poses and the character turnarounds.
- Visual styling in three-dimensional computer animation means more than just how things are supposed to look. Visual styling also has a significant impact on rendering, on animation techniques, and overall production complexity. As we develop a visual look we must keep in mind that it is feasible to produce within the boundaries of the project. A certain look for the skin of a beast, for example, might look cool but might also require too complex a rig, too detailed a model and too complex an animation process.
- Blend motion — possible today from different sources, and we need to develop a clear approach for blending cartoon with realistic motion. Before production starts it is necessary to define clear guidelines for a variety of motion/animation styles including cartoon physics, realistic cartoon, realistic human motion and rotoscoping. Above all, we must direct live performers when capturing their motion to add intention to their movements.
- Cinematography — since we have absolute control over camera positions and movement in three-dimensional computer animation, we should make the cinematography a crucial component of our animation, not just an afterthought. The composition, lighting, and sequencing of our moving images has a huge impact on storytelling. Most of this work can crystallize during previsualization and the assembly of the three-dimensional animatics. The lighting style needs to be addressed separately, since it impacts both the look and the rendering pipeline.
- Facial animation — most of the thoughts and emotions of characters are expressed on their faces. Three-dimensional computer animation offers more facial animation control than ever before, including the subtle motion of eyelids and eyeballs. Establishing early in the process the level of facial control and techniques has a positive effect on the styling of the character and the design of the production flow. Building a catalog of facial morph targets or blend shapes for production and reuse is today as essential as building walk cycles.